Speed Up Your Development with NativeScript Sidekick Debugging
Today in our Week of NativeScript Sidekick, we look more closely at the all-important task of debugging.
With the release of NativeScript Sidekick, we unveiled an entirely new set of features and services to help improve your experience developing cross-platform mobile apps with the NativeScript framework. This week we are diving deep into some of the most valuable features of Sidekick, and today we are going to look at how Sidekick helps you squash 🐛 in your NativeScript apps!
Have you missed any of the other topics cover so far this week? If so take a look:
- Intro to Sidekick
- Starter Kits
- Cloud Builds and iOS on Windows Features
- Debugging and LiveSync
- Resource and Settings Management
I know you don't write code with 🐛 or 🐜, neither do I! But let's learn about debugging with Sidekick anyway.
LiveSync 📲
In its most broad definition, the process of "debugging" involves iterating through changes to see why a particular code implementation isn't working they way you expected or hoped. With traditional native mobile app development, this generally means:
- Write some code;
- Save the changes and initiate a build;
- Wait for the build;
- Wait some more;
- While waiting, realizing there is some other code you meant to change;
- Cancel the build;
- GOTO LINE 1;
- ¯\_(ツ)_/¯
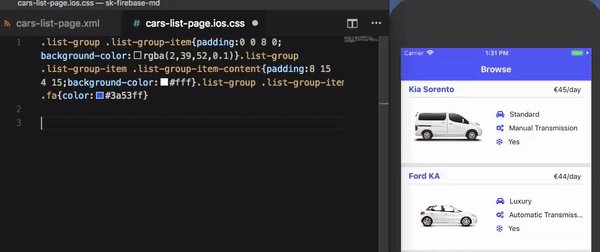
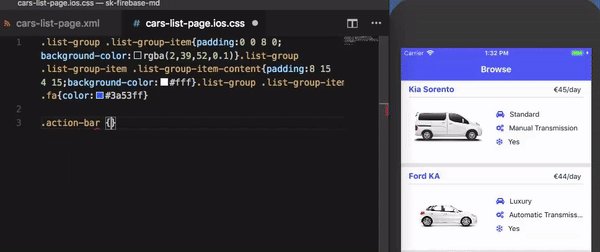
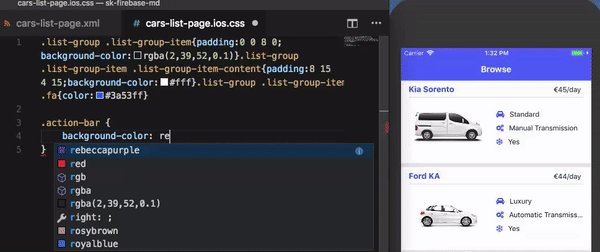
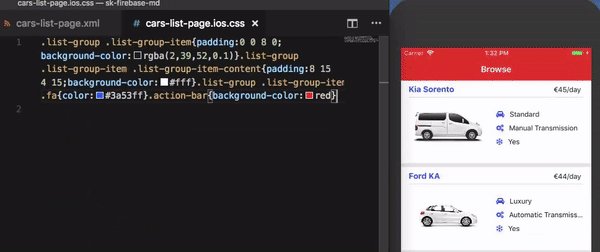
There is a better way! Using LiveSync, NativeScript lets you view changes you make to your app almost instantaneously. Whether said changes be to the XML markup, CSS, or JavaScript, your app will refresh without a full rebuild:

Debugging 🐛
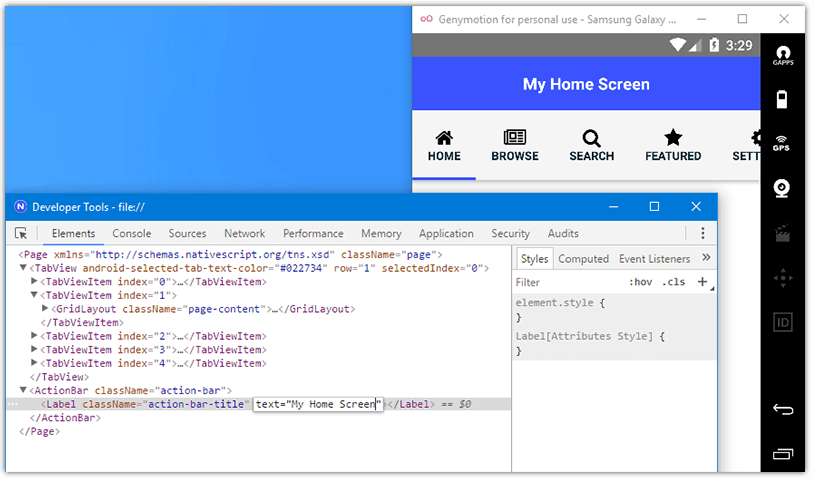
When we talk about actually debugging a NativeScript app, your first stop will likely be the Chrome DevTools:

Yes, these are the same developer tools you've been using for years to inspect and debug your web apps. The question is, how do you access these tools?
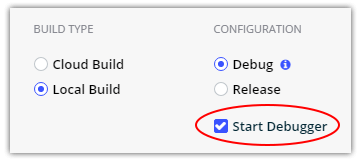
Easy. When you create a build, make sure you select Debug and check Start Debugger. This will execute your build (whether it's local or cloud) and automatically start the Chrome DevTools when the app is deployed.

With the Chrome DevTools and NativeScript, you can access the following features:
Note that not all features are available with every combination of desktop OS and mobile platform. See the provided compatibility table for more details.
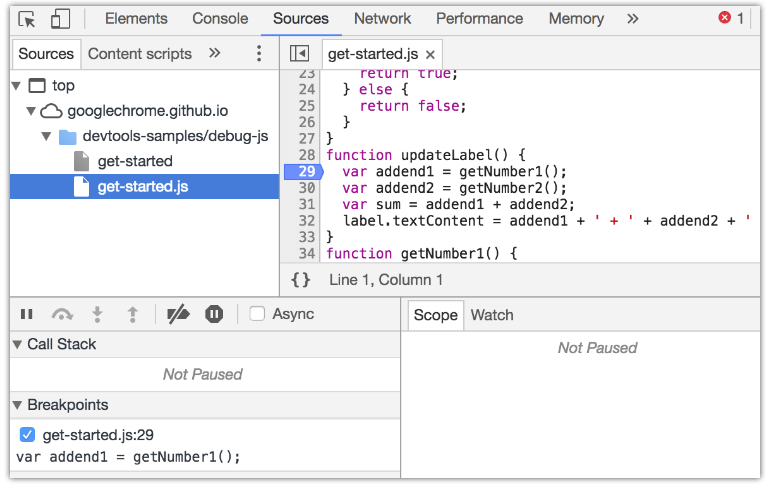
For example, utilizing the debugger, you can set breakpoints and step through your JavaScript or TypeScript code:

You can also start the debugger by clicking on the "bug" icon in the device info panel!
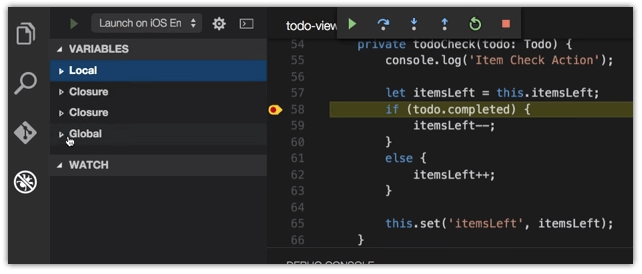
While not part of Sidekick, many of you are using Visual Studio Code. Did you know you can leverage the NativeScript extension for Visual Studio Code to utilize its built-in debugging options?

Psst...there's a rumor that there will be a NativeScript Sidekick extension for Visual Studio 2015/2017 as well!
Summary
Debugging apps is often the most painful part of any developer's life. We aim to help ease that pain with NativeScript Sidekick and the extensive debugging options available.
P.S. If you haven't already, subscribe to NativeScript News!