So Who Won the NativeScript Uplabs Challenge?
The NativeScript Uplabs Challenge is over! Come see who the winners are - like us I'm sure you'll be pleasantly surprised at the amazing UIs these developer/designers came up with!
A couple of months ago NativeScript and Uplabs teamed up to challenge developers and designers to build the very best native app UIs, using NativeScript (of course) and the NativeScript Playground.
We viewed this as a design challenge primarily. Everyone knows you can create truly native UIs with NativeScript, but not everyone knows that you can build engaging native UIs as well.

Like many of you, we were very pleased to see the submissions roll in! And to be honest, many of the entries blew us away. I'll admit I didn't even know you could build some of these UIs so easily with some NativeScript layout code and CSS.
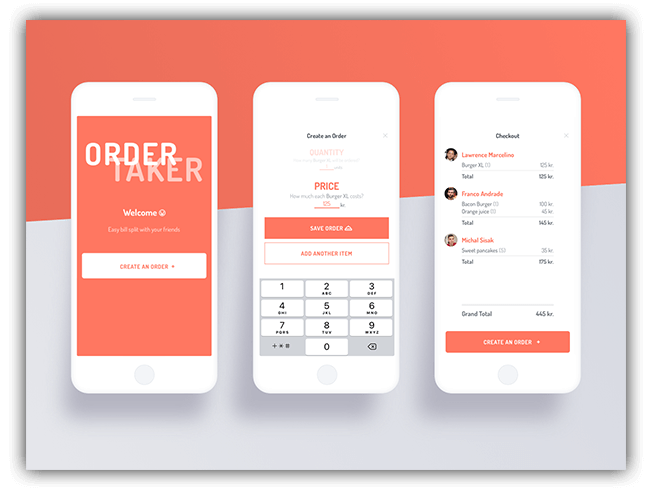
From:
<GridLayout rows="auto, *" class="intro">
<GridLayout class="m-t-30">
<StackLayout class="order" [class.order-slide-in]="opening"
[class.order-slide-out]="!opening">
<Label class="header" text="ORDER"></Label>
</StackLayout>
<StackLayout class="taker" [class.taker-slide-in]="opening"
[class.taker-slide-out]="!opening">
<Label class="header" text="TAKER"></Label>
</StackLayout>
</GridLayout>
<AbsoluteLayout class="welcome text-center" rowSpan="2">
<StackLayout class="overlay center">
<Stacklayout class="m-x-15" [class.overlay-zoom-in]="opening"
[class.overlay-zoom-out]="!opening"></Stacklayout>
</StackLayout>
<StackLayout class="center details">
<StackLayout orientation="horizontal" horizontalAlignment="center">
<Label text="Welcome" class="title text-center m-r-5"></Label>
<Image src="~/assets/happy.png" class="happy"></Image>
</StackLayout>
<Label text="Easy bill split with your friends" class="sub-title text-center m-t-20"></Label>
<GridLayout class="btn-container">
<Button [class.fade-out]="!opening" text="CREATE AN ORDER"
class="m-x-15 welcome-btn" (tap)="newOrder()"></Button>
<Image [class.fade-out]="!opening" src="~/assets/plus.png"></Image>
</GridLayout>
</StackLayout>
</AbsoluteLayout>
</GridLayout>
To:

As part of the challenge, we offered cash prizes for the top apps. $1,000 for the app with the most votes on Uplabs.com (by the community) and $2,000 to be handed out by a committee of folks on the NativeScript team here at Progress.
We are now are pleased to announce the winners!
$1,000 Community Prize
A big congrats goes to Yassine Zanina for his Jukebox app, which provides a great UI for browsing artists and songs:

Written with NativeScript + Angular, this Jukebox app provides a great starting point for the next Spotify!
You can find a runnable version of this app for both iOS and Android on the NativeScript Playground.
$2,000 NativeScript Prize(s)
The second prize was determined by a select few of us on the NativeScript team. And we ended in a split decision!
So we are pleased to award a $1,000 prize to each of the two following challengers:
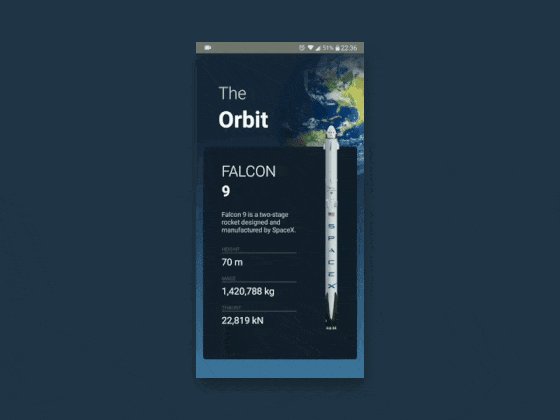
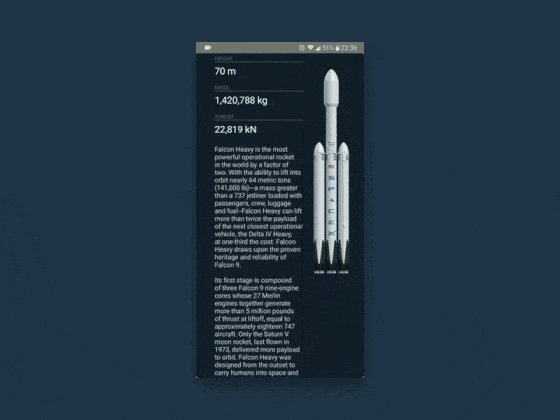
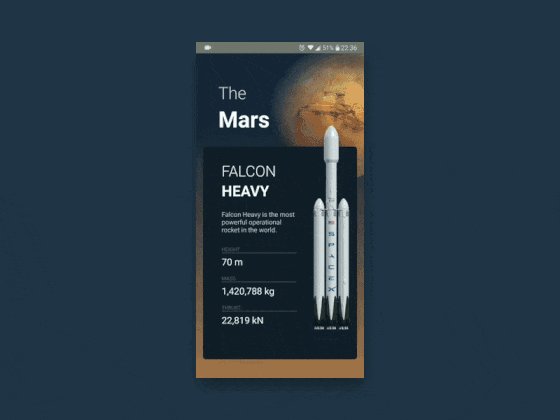
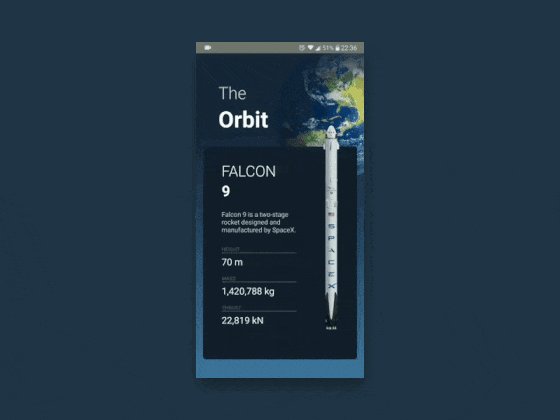
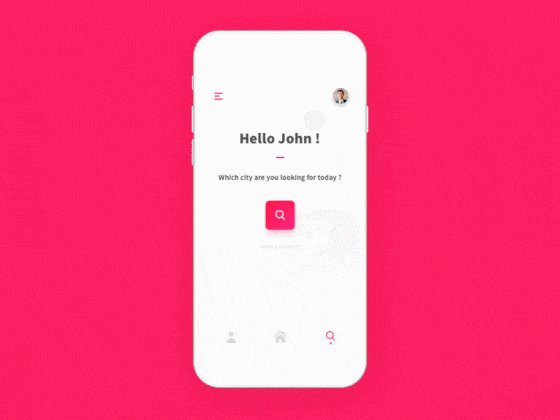
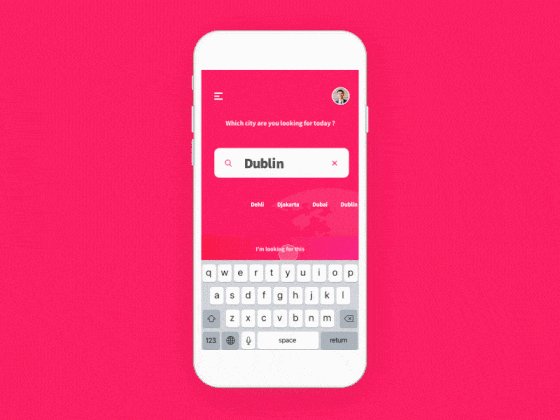
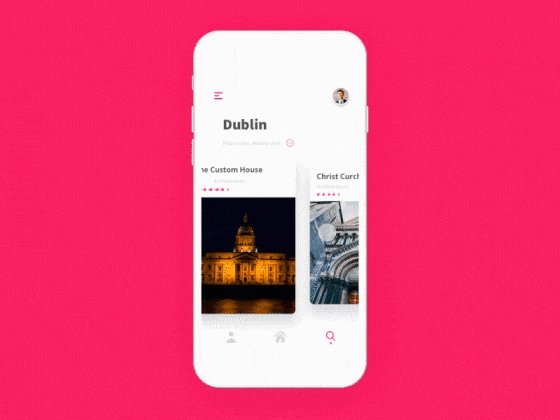
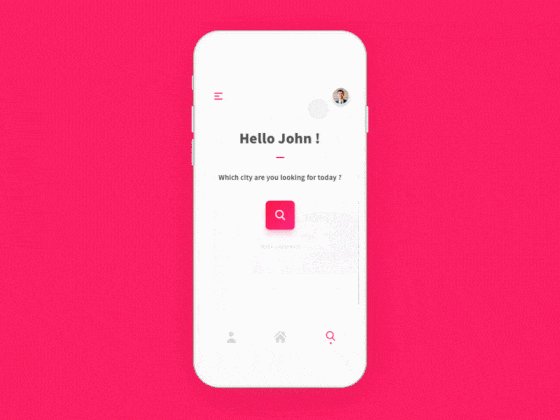
Congratulations to Lucien Noir and Clément Roche for their City Guide app!

This gorgeous app uses nativescript-vue with some truly inventive design patterns and animations to allow you to find some highlights from a variety of international cities.
You can also view the complete NativeScript Playground project.
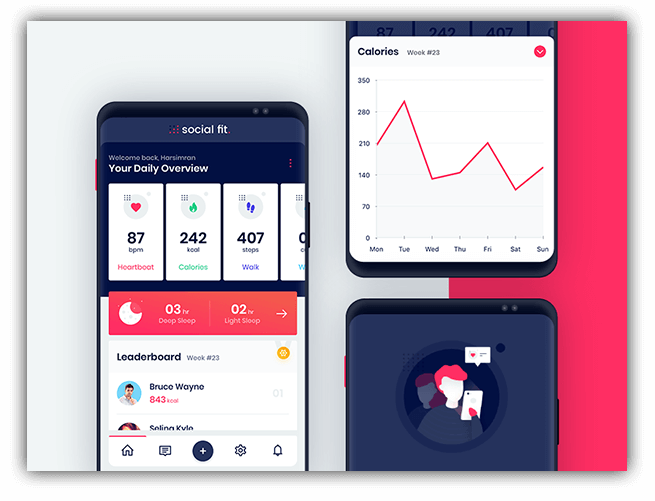
Just as important as the design in the interactivity and animations involved to make an app as engaging as possible. This is why we are pleased to award the other $1,000 prize to Harsimran Singh (a.k.a. Mr. Blade) for his SocialFit app:

Like the City Guide app, it's another beautiful and engaging cross-platform app that showcases the rich animations and interactions available with NativeScript (with some fantastic charts and graphs!).
Built with NativeScript Core (the vanilla JavaScript version of {N}), you can also find this app on the NativeScript Playground.
More Templates and Code Samples for You!
These are only 2 of the 37(!) entries we received. We hope to move many of these apps over to the sample apps section on the NativeScript Marketplace in the coming weeks.
We also plan on adding Angular, Vue.js, and JavaScript/TypeScript variations where missing, and provide additional design patterns to make it easier than ever for you to copy-and-paste your way to an engaging app UI with NativeScript. 👩🎨🎨