Per-Side Borders in NativeScript CSS
Per-side CSS borders have landed in NativeScript. Let’s look at how they work, and how you can use the new CSS properties in your next app.
One of the great things about running an open-source project is how easy it is to get feedback from your community. On that note, about a year ago I created a feature request for CSS per-side borders in NativeScript apps. And, um, let’s just say that issue turned out to be surprisingly popular.

So, we’re sorry that it took a while, but we have a very important update for lscown, PeterStaev, tsvetan-ganev, kishmiryan-karlen, kvelikov, tenorok, stevetayloruk, sitefinitysteve, karlix, firescript, tiagordc, maykefreitas, vbresults, lelong37, dragGH102,
nripendra, Premitium, gadonski, treio, PanayotCankov, erkanarslan, paveldk, runningBuffalo, vdende, mariocosme, k3yb0ardn1nja, TheOriginalJosh, yezarela, Daxito, leocaseiro, luigi7up, kenhowardpdx,
jmak, kwong93, jorendemaeyer1996, carakan, ahmedelgendy, mragwa, OMG THERE’S STILL MORE, okmttdhr, bradmartin, myninka, keithmattix, impyour, triniwiz, inferno001, leocaseiro, toddanglin, sean-perkins, and spstratis—per-side CSS borders have landed in the master branch of the NativeScript modules
🎉
OMG How do I use them?
Per-side borders are in master, but will not be in an official release until 2.4 drops this November. But have no fear. Because of the new, “next” builds that we made available in 2.3, you can easily run the latest and greatest NativeScript code from GitHub in your projects.
Our documentation has a full explanation of how the “next” builds work, but to quickly test our per-side borders all you’ll need to do is update your “tns-core-modules” npm dependency with the following command:
npm install tns-core-modules@next --save
From there all you need to do is apply the appropriate border-related CSS properties to UI components. For instance, suppose you want to add a bit of color to this relatively boring <StackLayout>.
<StackLayout class="boring">
<Label text="I am not interesting"></Label>
</StackLayout>
All you need to do select that element in CSS, and apply a border-color and border-width.
.boring {
border-color: red green blue orange;
border-width: 5 10 15 20;
}
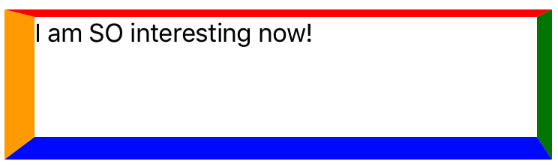
And suddenly your UI component is way more fun! It’ll look something like this:

How does the syntax work?
The syntax used here might seem a little odd if you don’t come from a web development background. The border-color and border-width properties are actually shorthand for a handful of more specific properties, which NativeScript also supports. For instance, you could take this chunk of CSS:
.boring {
border-color: red green blue orange;
border-width: 5 10 15 20;
}
And rewrite it as follows without changing the display:
.boring {
border-top-color: red;
border-right-color: green;
border-bottom-color: blue;
border-left-color: orange;
border-top-width: 5;
border-right-width: 10;
border-bottom-width: 15;
border-left-width: 20;
}
The top, right, bottom, left order is just a thing in CSS—margin, padding, and a few other CSS shorthands also work this way. In NativeScript we try to match the web’s CSS implementation as much as possible, so we support the shorthand and verbose syntax options for specifying these properties.
What should I do next?
Now that per-side borders are in master, now is a great time for you to try them out and let us know what you think. If you find any problems let us know on GitHub—and note that there are a few outstanding issues that we’re still working through.
And keep the feedback coming! Your input helps us determine what ends up on our roadmap. Our ideas portal is a great place for you to tell us what features are important for you.