NativeScript Blog
ng-conf 2016 LiveBlog
Dan Wilson
May 4, 2016
ng-conf liveblog 2016
We are live at the ng-conf keynote. If you can't follow along with the ng-conf live stream, this liveblog will help you with the most important parts.

Brad Green says the size of the Angular 2 community is over 300,000 developers.
Have you heard of Zones? This lets Angular, and other frameworks schedule the DOM painting so you can get better performance. This means you never have to use $Apply again. (Audience claps)
The Change detector in Angular 2 is 10x faster than Angular 1. Also, architecture is pluggable, allowing for alternative renders (like NativeScript!) or even on the server side.
Angular Universal allows Angular to run on the server to provide really fast rendering for your users.
ngUpgrade tool allows Angular 2 code to be used in Angular 1 applications to help developers transition over without a Big Upfront Code Effort.
Brad is now announcing the Release Candidate of Angular 2.
9:15 MST:
Rendering in Angular 2 is 5x faster than Angular 1
Offline compile step generates completely optimized JavaScript for you so your app has max performance. Also to address the Angular 2 framework size, (at 170k) the Angular team has slimmed down Angular 2 to 45k, smaller than Angular 1. Brad is teasing some additional slimming for Angular 2.
Also, Angular 2 has a way to only ship the code necessary for the user. This will decrease the amount of source code required to ship to the user.
9:18 MST
Angular Style Guide angular.io/styleguide was released on May 3rd. This is the official style guide for Angular 2. For TypeScript users, Minko Gechev designed a static code analyser to ensure code conforms with the style guide. Here's one fer consistency!
9:25 MST
mobile.angular.io
Apps can be progressively installed as the user browses to a website. This should help to eliminate some of the friction users experience when having to go to the app stores, find the app and wait to install. The apps will progressively install as the user uses the application. The process leads to an installed app on the device.
9:27 MST
NativeScript is now mentioned as a way to build Native mobile apps with Angular. Our logo is in the middle of the slide. #winning
Brad now discusses Electron, a way to package an app for the desktop. This is cross platform, Windows, Mac, Linux. Electron offers a way to get access to the desktop mobile device APIs as well.
9:30 MST
Brad is now talking about Angular Material UI components. Says they've been working on it and also has some extra UI components built by partners. Telerik mentioned as working on UI components.
9:30 MST
Jules now coming on stage to talk about Partners.
She's been working on how to best address developer needs with Angular. Helped to get Rob hired as the first Angular Developer Advocacy. Stephen was the next developer advocate hire. All of them are focused on developer success with Angular.
The community has done a great job building the CLI, templates and other assets. Jules is working to bring in more partners and developers to help move Angular ahead.
Angular.io/resources is the HQ page for Angular resources.
9:37 MST
Kiva welcomed to the stage!

Kiva has a mission to alleviate poverty by providing sensible lending for emerging business people without having to resort to loan sharks. Loans are crowdfunded and provided to match a specific proposal from a real person. Loan repayment rate is over 90%. Kiva is helping to change the world and needs to address how to send money to many countries around the world.
Introducing Rangle as a technology partner. In 3 1/2 weeks, Rangle put the first version of the app together with Angular 2 and NativeScript. Featuring 60 frames per second, native transitions, awesome components, CSS styling and more. Rangle will open source the Kiva app so anyone can learn how it works.

Introducing Burke to talk about NativeScript. About a year ago, Brad Green reached out to Telerik to see if NativeScript would be able to work with Angular 2. Today Telerik releases NativeScript 2.0 with full compatibility with Angular 2@! (Crowd goes wild)
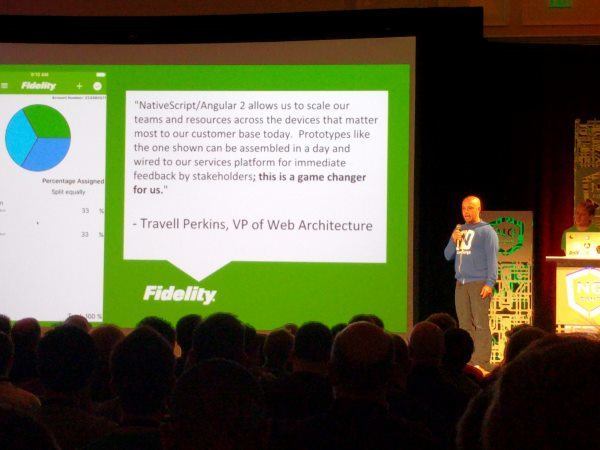
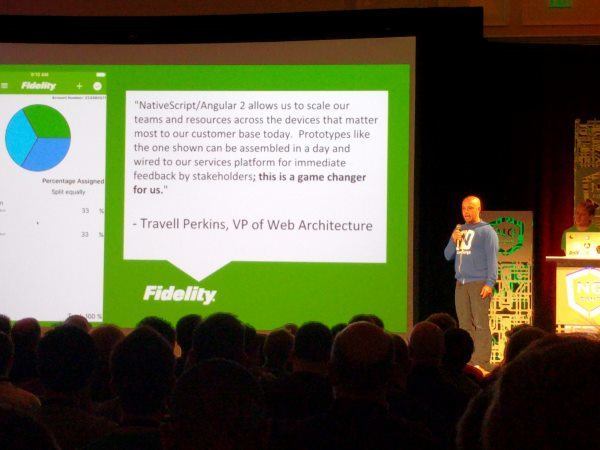
NativeScript works with Fidelity, Kiva and other prestigious partners.
Make sure to visit http://www.nativescript.org/ng-conf to learn more.

Drupal talking about their Angular 2 work. They helped the Weather channel with a site and then needed to work with a sister site, wunderground.
As they evaluated the needs, they looked into Angular 2 to meet the needs better. Jeff Lu discusses how they worked directly with the Angular team to solve tough problems with their architecture.
[Editors note, wifi becoming flooded in here.... send bandwidth stat!]
9:55 MST
Lucid Chart welcomed to the stage. Discussing how they cleaned up a lot of architectual issues by switching to Angular 2. Now they are able to test each component without writing end to end testing. Architecture is clearer to their internal developers. Lots of optimization now possible thanks to Angular 2.
Lucid Charts now shows charts with the performance advantages of Angular 2. They were able to shrink the lines of code by 30% in the UI layer. The downloaded code for the library is 3 times smaller now. Big gains by switching to Angular 2.
Change detection brought down from 8ms to 1/10th of a millisecond. More info available at lucidchart.com/ngcong

10:03 MST
Capital One welcomed to the stager. Michi Kono oversees the home page of CapitalOne.com. High traffic page.
SEO has been a problem because the content is dynamically rendered. They would like to be able to render the final DOM for SEO. Attempted to build internally starting with Angular 1. Built 2 versions of each content, one was dynamic, one was fully rendered content. Each version was served to the user based on a set of rules. While this worked, it only dealt with the router, and while it helped, it didn't completely solve the problem. (Menu not being indexed, for example)
Angular Universal allows the Angular engine to run server side, so the content can be fully rendered and exported to a cache.... including all of the directives and other dynamic assets.
Michi is now extolling the virtues of TypeScript, static checking, types, debugging and other features are very helpful in their environment.
Jules closes out her segment of the keynote by inviting all to participate in the Angular community. And that is a wrap!

Brad Green says the size of the Angular 2 community is over 300,000 developers.
Have you heard of Zones? This lets Angular, and other frameworks schedule the DOM painting so you can get better performance. This means you never have to use $Apply again. (Audience claps)
The Change detector in Angular 2 is 10x faster than Angular 1. Also, architecture is pluggable, allowing for alternative renders (like NativeScript!) or even on the server side.
Angular Universal allows Angular to run on the server to provide really fast rendering for your users.
ngUpgrade tool allows Angular 2 code to be used in Angular 1 applications to help developers transition over without a Big Upfront Code Effort.
Brad is now announcing the Release Candidate of Angular 2.
9:15 MST:
Rendering in Angular 2 is 5x faster than Angular 1
Offline compile step generates completely optimized JavaScript for you so your app has max performance. Also to address the Angular 2 framework size, (at 170k) the Angular team has slimmed down Angular 2 to 45k, smaller than Angular 1. Brad is teasing some additional slimming for Angular 2.
Also, Angular 2 has a way to only ship the code necessary for the user. This will decrease the amount of source code required to ship to the user.
9:18 MST
Angular Style Guide angular.io/styleguide was released on May 3rd. This is the official style guide for Angular 2. For TypeScript users, Minko Gechev designed a static code analyser to ensure code conforms with the style guide. Here's one fer consistency!
9:25 MST
mobile.angular.io
Apps can be progressively installed as the user browses to a website. This should help to eliminate some of the friction users experience when having to go to the app stores, find the app and wait to install. The apps will progressively install as the user uses the application. The process leads to an installed app on the device.
9:27 MST
NativeScript is now mentioned as a way to build Native mobile apps with Angular. Our logo is in the middle of the slide. #winning
Brad now discusses Electron, a way to package an app for the desktop. This is cross platform, Windows, Mac, Linux. Electron offers a way to get access to the desktop mobile device APIs as well.
9:30 MST
Brad is now talking about Angular Material UI components. Says they've been working on it and also has some extra UI components built by partners. Telerik mentioned as working on UI components.
9:30 MST
Jules now coming on stage to talk about Partners.
She's been working on how to best address developer needs with Angular. Helped to get Rob hired as the first Angular Developer Advocacy. Stephen was the next developer advocate hire. All of them are focused on developer success with Angular.
The community has done a great job building the CLI, templates and other assets. Jules is working to bring in more partners and developers to help move Angular ahead.
Angular.io/resources is the HQ page for Angular resources.
9:37 MST
Kiva welcomed to the stage!

Kiva has a mission to alleviate poverty by providing sensible lending for emerging business people without having to resort to loan sharks. Loans are crowdfunded and provided to match a specific proposal from a real person. Loan repayment rate is over 90%. Kiva is helping to change the world and needs to address how to send money to many countries around the world.
Introducing Rangle as a technology partner. In 3 1/2 weeks, Rangle put the first version of the app together with Angular 2 and NativeScript. Featuring 60 frames per second, native transitions, awesome components, CSS styling and more. Rangle will open source the Kiva app so anyone can learn how it works.

Introducing Burke to talk about NativeScript. About a year ago, Brad Green reached out to Telerik to see if NativeScript would be able to work with Angular 2. Today Telerik releases NativeScript 2.0 with full compatibility with Angular 2@! (Crowd goes wild)
NativeScript works with Fidelity, Kiva and other prestigious partners.
Make sure to visit http://www.nativescript.org/ng-conf to learn more.

Drupal talking about their Angular 2 work. They helped the Weather channel with a site and then needed to work with a sister site, wunderground.
As they evaluated the needs, they looked into Angular 2 to meet the needs better. Jeff Lu discusses how they worked directly with the Angular team to solve tough problems with their architecture.
[Editors note, wifi becoming flooded in here.... send bandwidth stat!]
9:55 MST
Lucid Chart welcomed to the stage. Discussing how they cleaned up a lot of architectual issues by switching to Angular 2. Now they are able to test each component without writing end to end testing. Architecture is clearer to their internal developers. Lots of optimization now possible thanks to Angular 2.
Lucid Charts now shows charts with the performance advantages of Angular 2. They were able to shrink the lines of code by 30% in the UI layer. The downloaded code for the library is 3 times smaller now. Big gains by switching to Angular 2.
Change detection brought down from 8ms to 1/10th of a millisecond. More info available at lucidchart.com/ngcong

10:03 MST
Capital One welcomed to the stager. Michi Kono oversees the home page of CapitalOne.com. High traffic page.
SEO has been a problem because the content is dynamically rendered. They would like to be able to render the final DOM for SEO. Attempted to build internally starting with Angular 1. Built 2 versions of each content, one was dynamic, one was fully rendered content. Each version was served to the user based on a set of rules. While this worked, it only dealt with the router, and while it helped, it didn't completely solve the problem. (Menu not being indexed, for example)
Angular Universal allows the Angular engine to run server side, so the content can be fully rendered and exported to a cache.... including all of the directives and other dynamic assets.
Michi is now extolling the virtues of TypeScript, static checking, types, debugging and other features are very helpful in their environment.
Jules closes out her segment of the keynote by inviting all to participate in the Angular community. And that is a wrap!