NativeScript Supports Angular 4
Last week, the Angular team released Angular 4.0.0, and today we’re happy to announce that NativeScript now supports this latest update 🎉
Angular 4 brings smaller application packages and faster runtime speeds. Let’s look at how you can update your NativeScript apps to take advantage of these optimizations.
Last week, the Angular team released Angular 4.0.0, and today we’re happy to announce that NativeScript now supports this latest update 🎉
Angular 4 brings smaller application packages and faster runtime speeds. Let’s look at how you can update your NativeScript apps to take advantage of these optimizations.
Updating
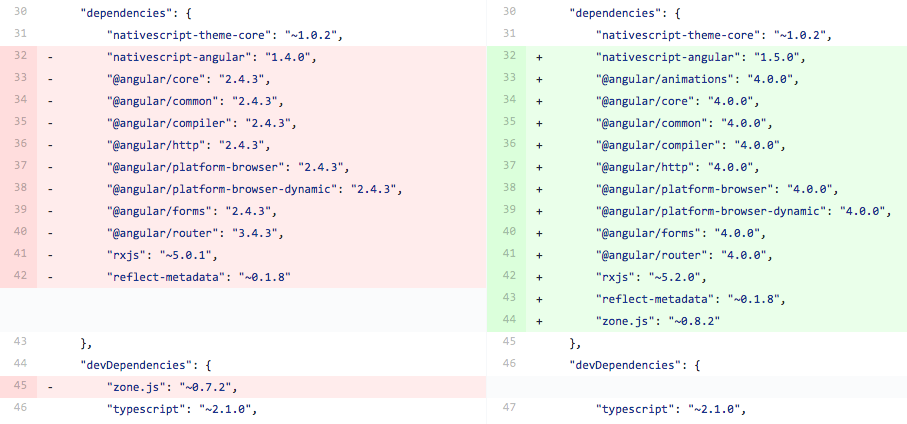
To get the update you’ll need to update a few dependencies in your package.json file. Here’s what a typical update will look like.

A couple notes about the changes above.
- The main update here is bumping the
nativescript-angularpackage to version 1.5.0, and the various Angular packages to 4.0.0. Note that the@angular/routerpackage moved from 3.x to 4.x, rather than 2.x to 4.x. - With Angular 4, the various animation libraries now live in their own package,
@angular/animations. This package is optional, so you only need to depend on it if you intend to use Angular animations in your app. (Note that there’s one extra step you’ll need to take to use Angular animations in your NativeScript apps because of this change—more on that in a minute.) - The
zone.jsdependency package should now be listed as a dependency rather than a devDependency. This is to resolve some rather arcane npm peer dependency issues. - Notice that the TypeScript version remains specified as
~2.1.0. This is important, as NativeScript with Angular doesn’t support TypeScript 2.2 quite yet. Support is coming in our upcoming NativeScript 3.0 release, which you can expect a release candidate for very soon 😄
Breaking changes
When you do update your packages there are two trivial breaking changes you should be aware of. First, the path to the NativeScriptModule class has changed. In most apps this path will be used one time in the app.module.ts file, so it should be a quick update.
Before:
import { NativeScriptModule } from "nativescript-angular/platform";
After:
import { NativeScriptModule } from "nativescript-angular/nativescript.module";
Second, to use Angular animations in NativeScript, you now need to import the NativeScriptAnimationsModule from "nativescript-angular/animations" in your root NgModule. This works exactly like the NativeScriptFormsModule, NativeScriptHttpModule, and NativeScriptRouterModule classes that you are likely already using. Here’s what a simple app.module.ts file that uses NativeScriptAnimationsModule might look like.
import { NativeScriptModule } from "nativescript-angular/nativescript.module";
import { NativeScriptAnimationsModule } from "nativescript-angular/animations";
import { NgModule } from "@angular/core";
import { AppComponent } from "./app.component";
@NgModule({
imports: [
NativeScriptModule,
NativeScriptAnimationsModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
NOTE: Make sure that when using Angular animations you’re also including the
@angular/animationsdependency in yourpackage.jsonfile.
Final notes
Oh, one last thing: the Angular team deprecated the <template> tag in favor of <ng-template>, so you’re almost certainly going to get the following warning when you go to run your apps.
The <template> element is deprecated. Use <ng-template> instead.
The fix is as simple as updating your <template> tags to <ng-template> throughout your app.
And that’s really it. For most users the upgrade to Angular 4 should be seamless. You can refer to our changelog for a full list of things that changed, and if you run into issues let us know on our issue tracker.
Feel free to let us know what you think about this latest Angular update in the comments as well.