NativeScript on Travis-CI
Running NativeScript builds on Travis-CI
One of the targets of the NativeScript team is improvement of the community contribution and collaboration. As a step in this direction, we wanted to have our Continuous Integration triggerable and its results visible from outside the internal network. To add even more good we wanted to have all packages that made it to the master branch available for everyone eager to play with an unofficial feature or a bugfix.
Without further ado, I'm happy to announce that we now have our builds running on Travis-CI.
Let's take a look at the following workflow to illustrate better what that means:
- A NativeScript developer (be it a community member or a member of the core team) implements a new feature in their own branch. The feature might include code in the runtimes (android or ios, the cross-platform modules or both).
- Each time they push to the NativeScript remote or they create a Pull Request to the NativeScript repo, a build runs at Travis-CI. The build packs the code and runs the tests for it. (Note: available for android and cross-platform modules only with ios coming in the near future)
- Once the feature is complete and tested, the members of the core team review it and if accepted, they merge it to the master branch.
- A new build gets triggered and once successful, a package appears at npmjs.com, tagged next.
A short reference:
-
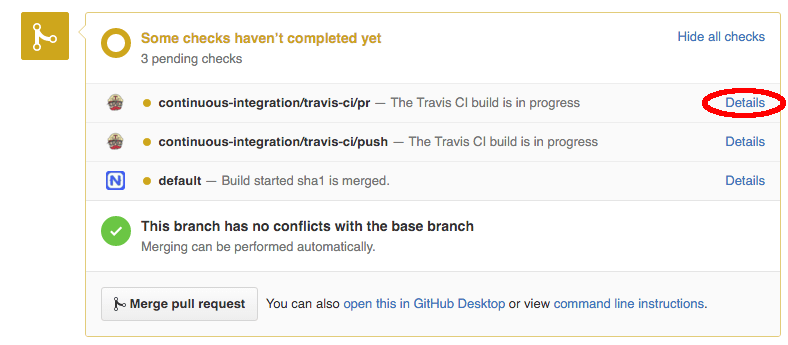
How do you see the test results?
Simply hit the display link in your PR screen:

-
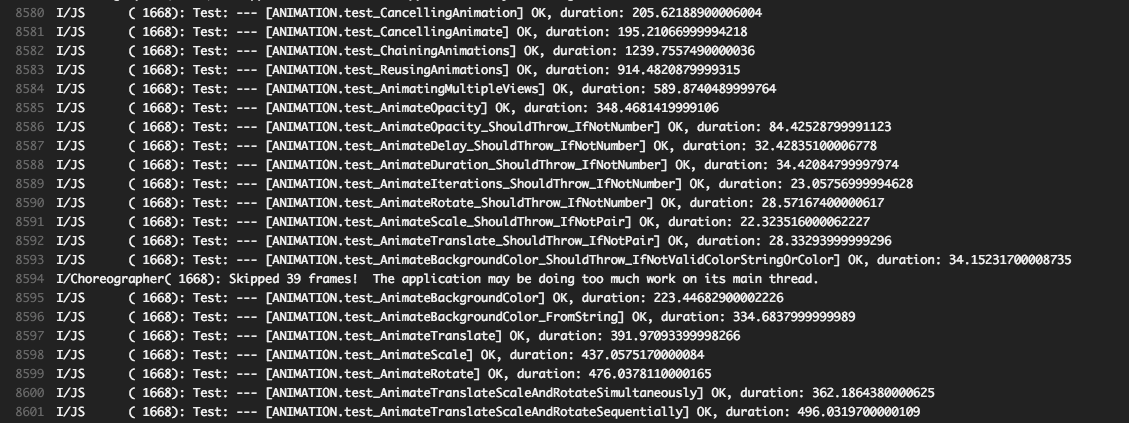
How do you check which tests failed and which passed?
Monitor the Travis-CI build and find the test results:

-
How do you use the unofficial build?
By running tns plugin add tns-core-modules@next in your project dir.
The team is looking forward to your contributions!
What do you think about it? Post a comment.