NativeScript Now Supports Angular 8
Angular 8 was just released, and of course NativeScript supports this latest version! This also means support for Ivy as soon as it is made available.
Last week, the Angular team released the brand new Angular 8, and today we’re happy to announce that NativeScript now supports this latest update 🎉.
What is New with Angular 8?
Angular 8 brings a lot of internal changes and is a stepping stone for the future Ivy implementation making it a major milestone in Angular's history. For a full list of all the changes you can read this blog post.
Ivy, the Future of Angular
With Angular 8.0.0 the Angular team has shipped a framework which includes Ivy behind an experimental optional flag, enableIvy, that you can set in your angularCompilerOptions. With this version the benefit of enabling Ivy is not a big one due to the current state of its implementation. Long story short, the current NativeScript plugins are not published in an appropriate format (APF), which means that Ivy's tree-shaking functionality is not possible. The NativeScript team is working closely together with the Angular team on the Ivy implementation and we expect to be able to deliver day one support for it when it is ready and available. Stay tuned!
Check out this article for more information on Ivy.
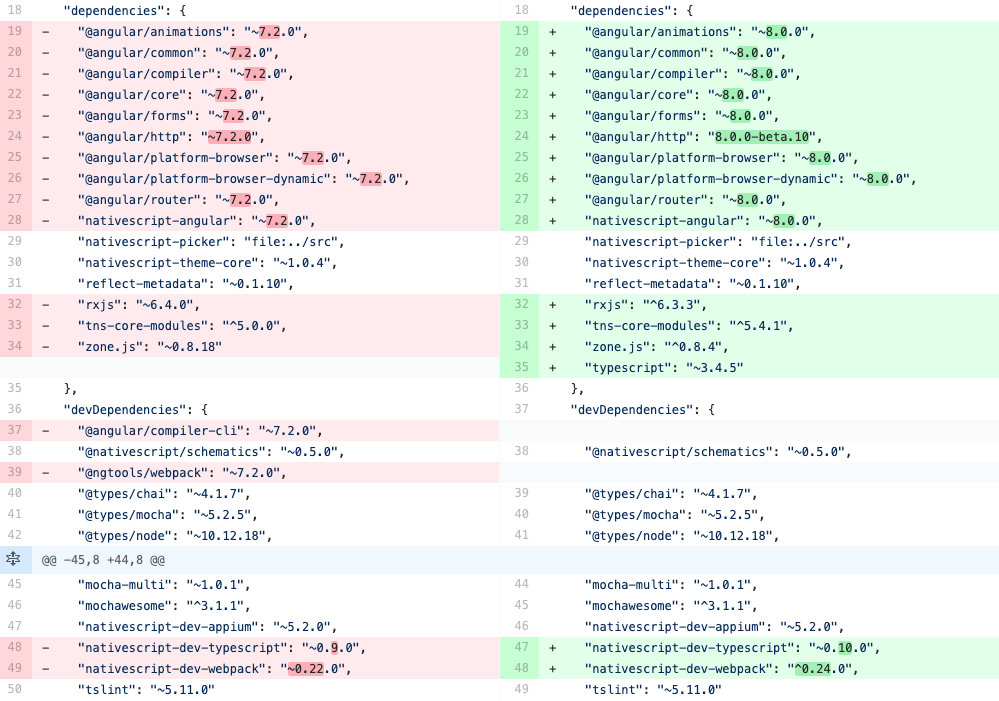
Upgrading from 7.x.x to 8.0.0
Let’s look at how you can update your NativeScript-Angular apps to take advantage of these optimizations:

In order to update your project to the latest Angular 8.0.0 you simply have to do the following easy steps:
- Install the latest
nativescript-angularpluginnpm i nativescript-angular@latest --saveand run the automated dependency-updating script provided with the package./node_modules/.bin/update-app-ng-deps. - Install the latest
nativescript-dev-webpackpackagenpm i nativescript-dev-webpack@latest --save-devand run the automated dependency-updating script provided with the package./node_modules/.bin/update-ns-webpack --deps --configs(note that the--configswill update yourwebpack.config.js, it is recommended to update that config with each new version ofnativescript-dev-webpackbut you can remove it if necessary). - Install the latest
nativescript-dev-typescriptpackagenpm i nativescript-dev-typescript@latest
You are almost done! The only thing left is to check if your project needs to migrate any of the breaking changes described in our changelog. You can find that out by triggering a TypeScript compilation of your project using tsc. If you are lucky the terminal will not show any errors and you will be happy to know that you are ready to start using Angular 8.0.0. If you see any errors regarding ViewChild simply follow the below migration example.
Anywhere you previously had @ViewChild with a single param you now have to provide a second param with a static property set to either true or false
Previous code:
import { ElementRef } from "@angular/core";
@ViewChild("myElement") myElement: ElementRef;
Migrated code:
import { ElementRef } from "@angular/core";
@ViewChild("myElement", { static: false }) myElement: ElementRef;
Known Issues
Currently we are aware that @nativescript/schematics does not work with Angular 8.0.0. We are actively working on an update!
Final Notes
The @angular/http package has been deprecated and we plan to remove it completely in one of our future versions of nativescript-angular.
For most users the upgrade to Angular 8 should be seamless. You can refer to our changelog for a full list of things that have changed, and if you run into issues, let us know on our issue tracker.
Feel free to let us know what you think about this latest Angular update in the comments as well.