Using a Numeric Keyboard in NativeScript on iOS
Want to use a numeric keyboard in your iOS NativeScript app? Let's look at what's possible out of the box, as well as what's possible by using the power of NativeScript's extensible nature.
Want to use the best possible keyboard for the job? Yeah me too - here are my experiences taming the numeric keyboard in NativeScript.
How do I get a numeric keyboard anyway?
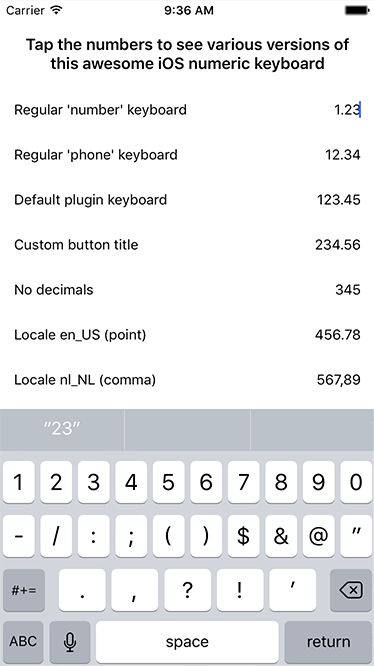
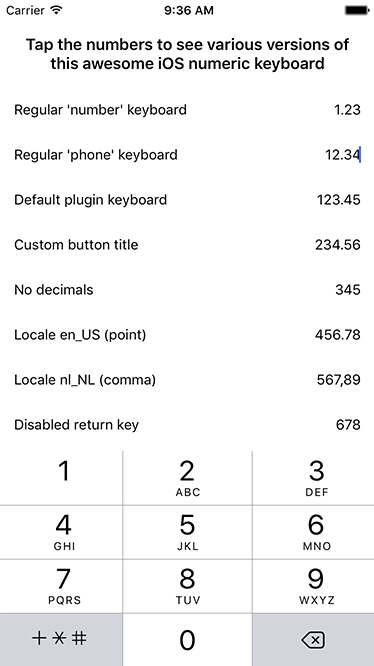
Glad you asked! Just specify a keyboardType in your XML / HTML like shown in the examples below. There's number on the left and phone on the right. Note the cursor is in the first two fields of the screens.
<TextView
keyboardType="number"
text="1.23"/>
|
<TextView
keyboardType="phone"
text="12.34"/>
|
 |
 |
So what's the problem with those?
Say you want to have your users log on with a PIN code (pure numbers) then those keyboards show more characters than you might like. Granted, with a webform or webview-based hybrid app you're probably used to these keyboards, but why not make a nicer user experience now you have the chance? ✨ Polish all the things! ✨
Alternative: other keyboardTypes
The official NativeScript Keyboard documentation is a great place to learn about the different types of keyboards your app can use. However, if you don't mind digging a bit deeper iOS actually supports more keyboard types than are currently exposed by NativeScript's abstraction.
A cleaner phone keyboard
The most distracting bit of that phone keyboard above is the bottom left button labeled +*#, right? You can get rid of it by changing the keyboard type to numnberPad, but at the time of writing the responsible enum doesn't include it (feature request here). But since this is NativeScript we can do it ourselves! This example assumes you're using Angular, but the approach is similar in vanilla NativeScript:
So we're injecting the view component and then override the native keyboardType property with some enum value we found in Apple's documentation.
What's that? You want a decimal sign in that now-empty box? Just use the constant '8' to get the so-called decimalPad instead. A point or comma is shown based on the phone's locale.
What about iPad? Unfortunately there's no numbers-only keyboard for iPad. The best you can achieve is the one with a row of numbers on top and 2 additional rows of rubbish.
Alternative alternative: a custom keyboard
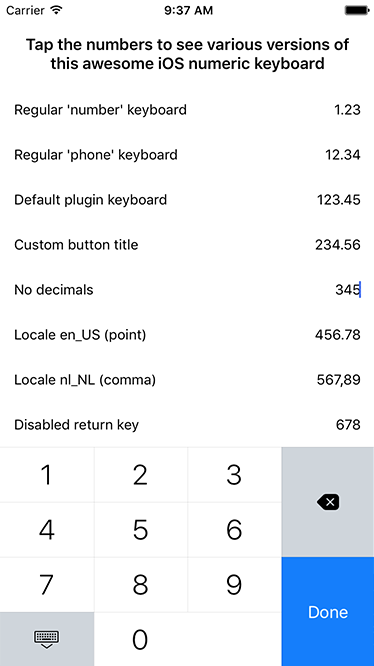
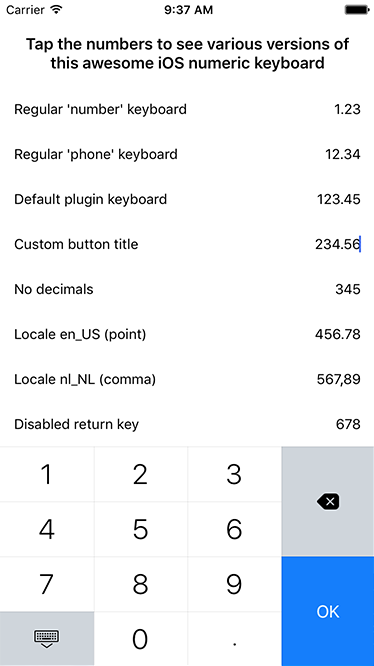
What if you want to go beyond what's provided by default and use a custom keyboard? I found a nice open source one, wrapped it in a plugin and created a demo app I'd like to show you:
The plugin extends the NativeScript TextView so dropping it into your app is as easy as 1-2-3:
- Run $ tns plugin add nativescript-numeric-keyboard
- Add the namespace to your Page: <Page xmlns:NK="nativescript-numeric-keyboard">
- Replace <TextView> with <NK:NumericKeyboardView>
<NK:NumericKeyboardView
noDecimals="true"
text="345"/>
|
<NK:NumericKeyboardView
returnKeyTitle="OK"
text="234.56"/>
|
 |
 |
Nice, what about Angular?
Got you covered! Just open app.module.ts and add:
For the views you can take a look at the examples above and just replace <NK:NumericKeyboardView> with <NumericKeyboard>.
Too fancy for me, I want to do it from code
Hurt yourself, be my guest. Please refer to the extensive instructions in the GitHub repo.