NativeScript 💖 Hot Module Replacement
NativeScript 5.0 is coming out really soon and it's going to be hot! The stack of features for the next major release is already overflowing with awesomeness. Let's make it even spicier - version 5.0 will bring Hot Module Replacement (HMR) to the NativeScript world!
NativeScript 5.0 is coming out really soon and it's going to be hot!
The stack of features for the next major release is already overflowing with awesomeness. Let's make it even spicier - version 5.0 will bring Hot Module Replacement (HMR) to the NativeScript world!
Learn more about NativeScript 5.0 and Hot Module Replacement at the NativeScript 5.0 launch webinar!
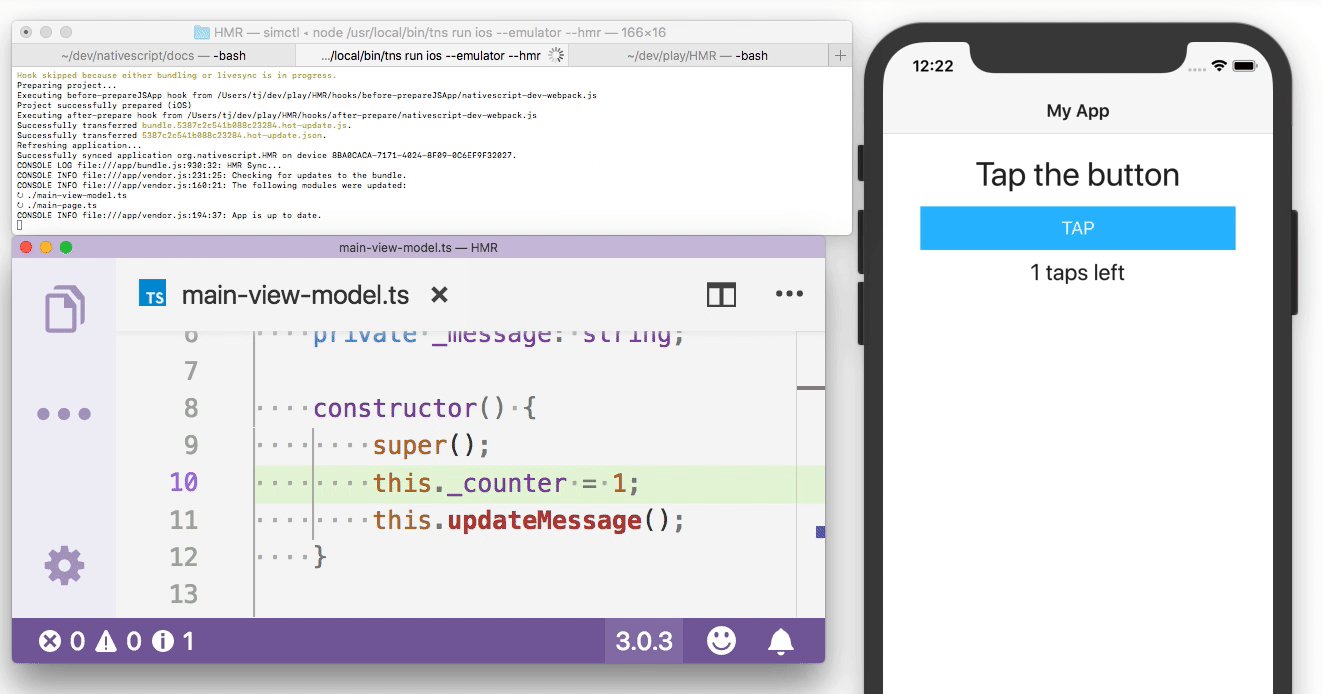
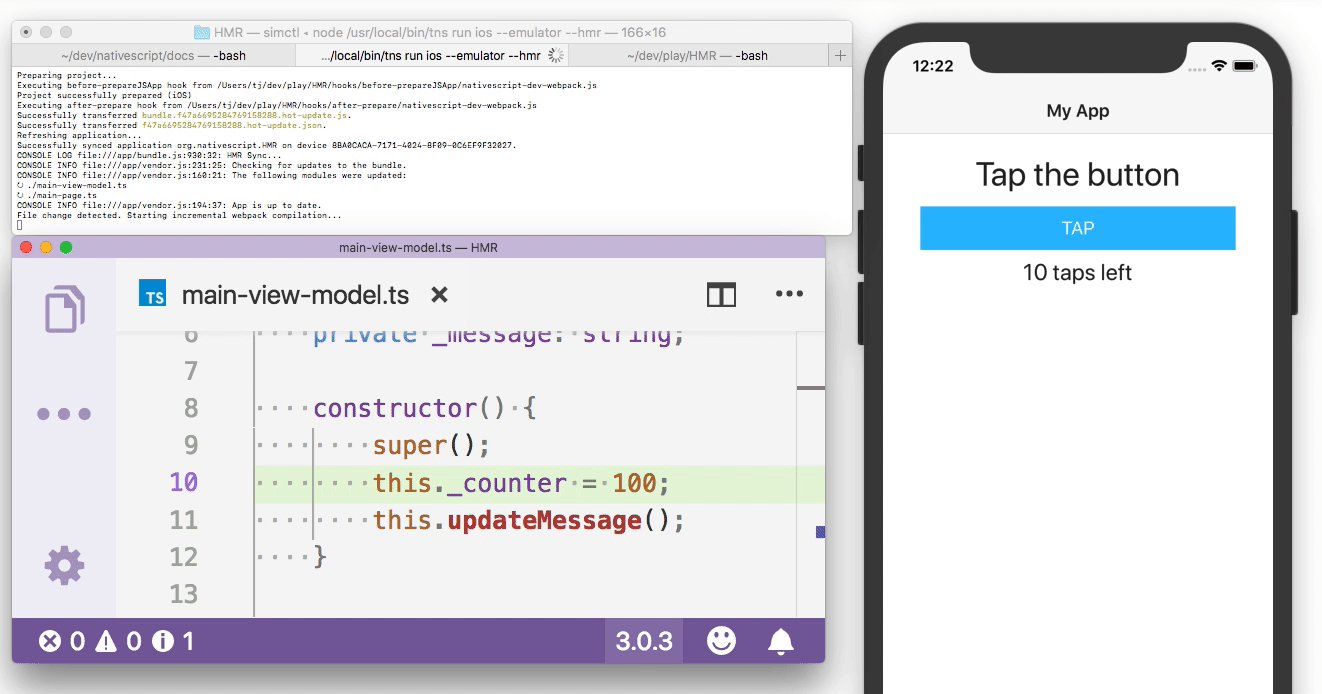
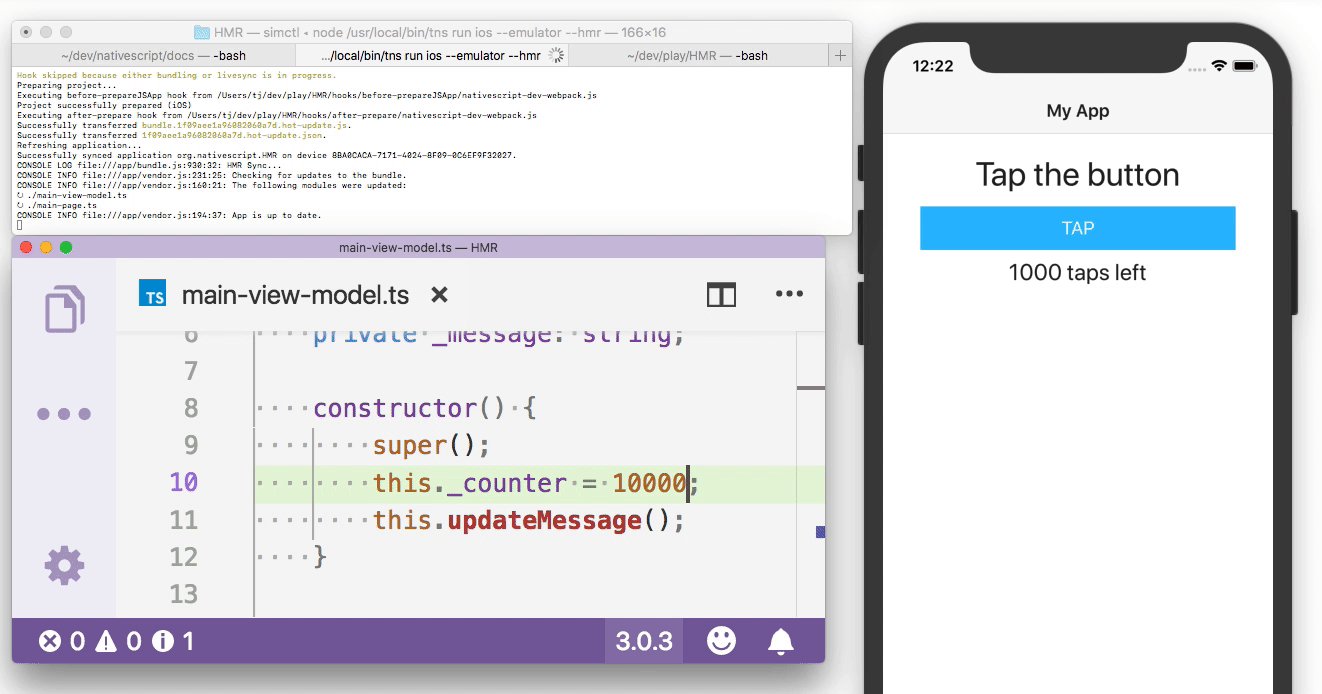
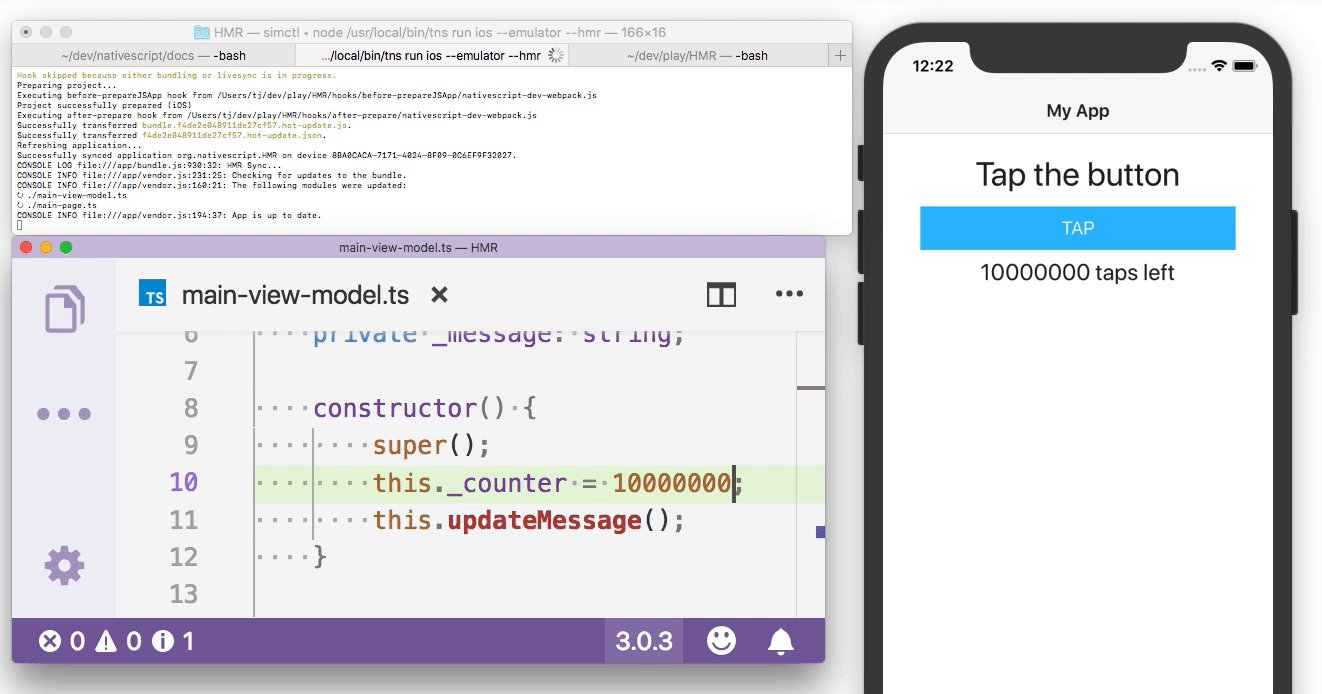
The long-awaited HMR feature is implemented with our favorite module bundler - webpack. Webpack allows you to swap bits of code while your application is running. With HMR if you change a file in your project, you don't have to restart the application to apply the update.
What's more - your application gets notified for each update. You have full control over which of the updates are accepted and how they are applied.
If a new CSS file is added, you can parse it and load the new styles without losing the state of your app. And speaking of the state - you can keep it in memory and transfer it over updates.
For example, when you modify a page's template, a simple reloading algorithm would be to:- save the values of all input fields in the page;
- reload the page to render the new template;
- transfer the old values to the inputs in the new page.
Hurray! You managed to persist the state!
The Hot Module Replacement feature provides you with endless possibilities. If used in a wise way, it can be a powerful ally.
Excited yet? If not, here's a little teaser:

Stay tuned for more information about the technical implementation of Hot Module Replacement inside NativeScript 5.0 and how you can further enhance your applications with it.
And if you are planning to visit Boston next month - I will be giving an in-depth talk on the topic at jsMobileConf. You can use this promo link to get a 30% discounted ticket for the conference - bit.ly/2xh9PRx.
Check out the other exciting initiatives that are happening in the {N} world this month:
-
Make a contribution to {N} and win prizes with the 'First-time Contributors Contest'. Find out more in the dedicated blog post.
-
Choose the next big feature in {N}! Fill out our annual community survey.