NativeScript Hallow[3.3]n Release
NativeScript 3.3 has just been released. See what treats are in store for you!
Chrome DevTools Elements for IOS
In the 3.1 release of NativeScript we added support for the Chrome DevTools Elements panel when debugging Android applications. We are happy to announce that as of 3.3.0, iOS applications' view hierarchies can be previewed and tinkered with. Here's what it looks like:
To start debugging with Chrome DevTools on iOS simply run tns debug ios –chrome in the terminal.
Marketplace Update
A month ago we introduced our brand new NativeScript Marketplace and the verified plugins categorisation. Now we are thrilled to announce that there are already 14 verified plugins. Among them recently verified are Grid View, Image Swipe,and Purchase - all created by Peter Staev.
Do you want to make your plugin verified? Here is how to do that!
Do you want to know when a plugin becomes verified? Follow us on Twitter!
Also stay tuned for more marketplace features like Author page, Recently Verified Plugins, Recently Updated Plugins and NativeScript Templates.
Professional NativeScript UI Components
At NativeScript Developer Day we announced that the professional components in NativeScript UI are now free (published in npm as nativescript-pro-ui). This doesn’t mean that we will stop extending the product with features and bug fixes. The new version (3.2.0) is now released and addresses issues that were reported in nativescript-ui-feedback in the RadListView, RadDataForm, RadChart, RadCalendar and RadAutoComplete components. It also includes minor features like new properties and events in
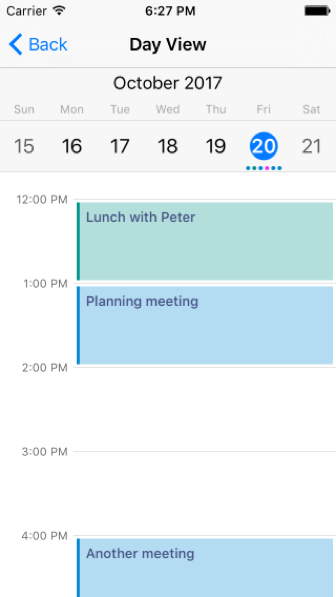
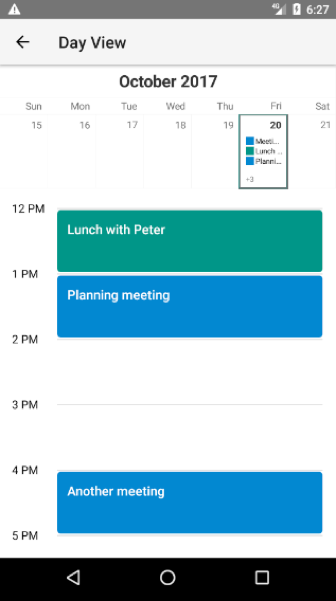
RadChart, RadSideDrawer and RadAutoComplete. The highlight of the release is the highly-requested new view mode in the RadCalendar – Day View Mode:
 |
 |
A more detailed list with features and fixes is available in NativeScript UI’s Release Notes.
Webpack and CSS Improvements
A few things changed regarding CSS.
First - the CSS is now applied on views a little bit before onLoaded. We used to re-apply CSS any time id or className is set on a View, including during startup. This saves 10% from the view instantiation.
Second, the tns-core-modules can now load CSS from modules provided by webpack either by css-loader or raw-loader, and there is a mechanism to force the parsing of that CSS before application startup. This allows us to include the CSS in the snapshot and boost startup times in apps that use the NativeScript theme in Android.
This is triggered by registering the stylesheets used in app.css to vendor.ts:
import * as application from "application";
import "ui/styling/style-scope"; // When required, wires for application events.
global.registerModule("app.css", () => require("~/app"));
global.registerModule("app-common.css", () => require("~/app-common"));
application.loadAppCss();
You will also need to register the app.css and app-common.css to be handled by raw-loader in the webpack config, that change is currently on PR in the nativescript-dev-webpack, so it will soon be in the default configuration you get when you install the plugin.
Thank You
Finally - A huge THANKS to all of you folks that helped to make NativeScript better with your PRs:
We appreciate your hard work and involvement!