NativeScript First Public Beta Release is Now Available!
With NativeScript you can use your JavaScript and CSS skills to write native mobile applications for iOS, Android and very soon WindowsPhone. There is no WebView involved in rendering the app, as the UI is rendered by the native platform's rendering engine. Because of that the, app's entire UX is native.
I am extremely proud to announce that today we are releasing the first public Beta version of NativeScript. Start building cross-platform native mobile applications using JavaScript and CSS immediately! NativeScript is entirely open sourced under the Apache 2.0 license. You can fork, view or contribute code in our GitHub repository.
A little more than a year ago we, in Telerik, started the project and nine months ago we announced our plans for NativeScript for the first time. Since then, we have been working hard preparing for this day and deliver a framework which will enable JavaScript and web developers to create modern mobile applications using the native capabilities of the mobile devices. The framework is still in beta, so you will find some pieces missing, some not very well polished, but I'm sure that even with these first bits you will be able to see the great potential this framework has.
Here is a good place to thank everyone involved from our Native Script Insiders group. You have provided us immense help and support with numerous suggestions and feedback! Thank you!
What is NativeScript?
With NativeScript you can use your JavaScript and CSS skills to write native mobile applications for iOS, Android and very soon WindowsPhone. There is no WebView involved in rendering the app, as the UI is rendered by the native platform's rendering engine. Because of that the, app's entire UX is native.
NativeScript enables you to use a complete stack of cross-platform APIs to write the application code or, if you need, you can directly access all platform-specific native APIs using JavaScript only. That’s right - you can access all native APIs, not only the ones we thought would be useful!
We did not want to create just yet another ecosystem around a native cross-platform framework. We wanted to integrate and play well with all existing JavaScript and native iOS/Android/Windows ecosystems. That is why we also support using existing JavaScript libraries, as well as existing native Objective-C, Java and .NET libraries. I want to stress out that you don't need to know Objective-C, Java or .NET in order to reuse these libraries - their entire APIs will be available in JavaScript with no changes.
Because of the features listed above you get some important functionality right out of the box. The first is that NativeScript applications support the same accessibility models as native apps. This is important for anyone creating apps that need to meet certain accessibility standards before going live. This is also very useful when you start implementing functional or unit tests for your app. Several existing cross-platform tools like Appium already work directly with NativeScript and provide accessibility automation.
The second major feature you get out of the box is 0-day support for new native platforms. Because NativeScript exposes the unmodified native APIs and UI, you can use the latest native APIs and new UI components when Apple, Google or Microsoft updated their platforms.
So let’s summarize what NativeScript enables you as of today:
- Build 100% native cross-platform apps, with a declarative UI, and the ability to implement platform-specific UIs
- Share 100% of your code or use platform-specific APIs, depending on the app you’re building.
- Code in standards-based ECMAScript 5 JavaScript. ES6 support is coming soon.
- Use standards-based CSS syntax for styling
- Use rich data binding and existing UI patterns to easily build complex user interfaces.
- Reuse any native library available in Objective-C, Java or .NET (for example our native UI components - Telerik UI for iOS, Telerik UI for Android and Telerik UI for WindowsPhone)
- Reuse any JavaScript library that is not browser-dependent
- Reuse the QA tools for accessibility automation to write tests
- Use the latest native platform features to create an amazing native user experience
- Code in any IDE of your choice to implement your applications’ code using the NativeScript CLI
- Use the Telerik Platform, AppBuilder and the full Visual Studio integration to get a rich development experience. Paid support is also available
I hope this gives you a good idea about what you can expect from NativeScript.
How the code looks like?
Let's now jump directly into code and show you some quick code samples so that you can get an idea what the developer experience is like.
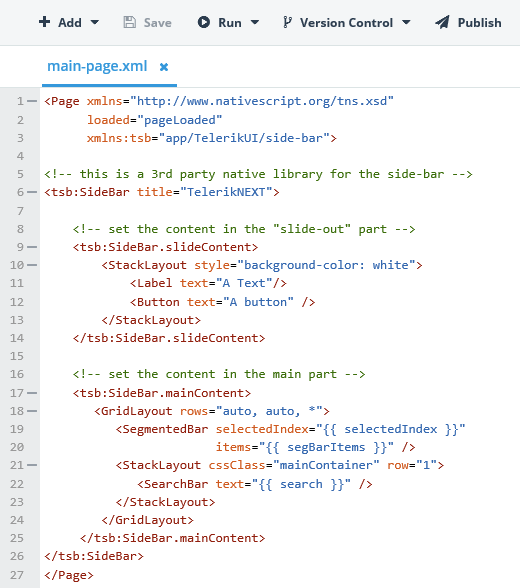
Here’s what a sample UI declaration looks like. Notice the third-party native library being used as a sidebar:

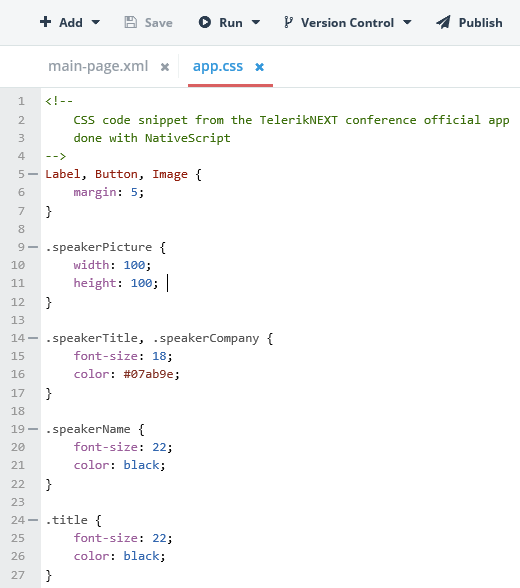
Here’s an example of the CSS styling you can you use to configure the appearance of your UIs:

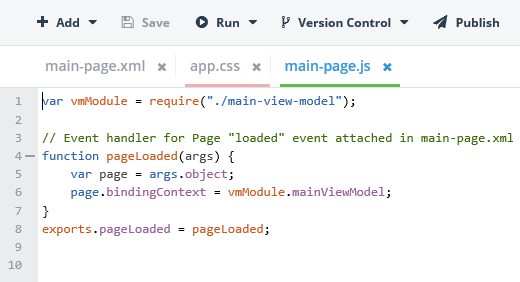
Here’s an example of what a view’s JavaScript logic might look like:

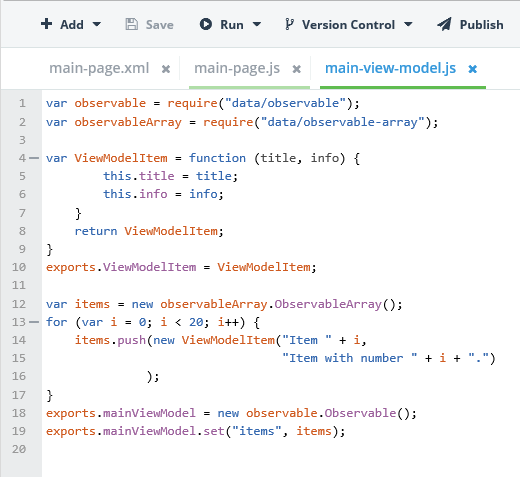
And finally, here’s an example of a view model in NativeScript:

You may noticed that this is a very common approach for building UIs - the MVVM pattern. With the MVVM approach it’s very easy to design your UI to be entirely data driven using the Observer pattern. Hopefully this type of code already looks familiar and expected to you, if not, any feedback on alternative approaches is definitely appreciated.
How to get started?
Follow the NativeScript getting started article to create your first app.
How it works?
Please read this blog post from our developer advocate TJ for an in-depth article on how NativeScript works.Better with Telerik Platform

NativeScript is created and maintained by Telerik. It is a completely free and open source framework. The Telerik Platform builds on top of the NativeScript open source distribution by offering paid tooling and support. If you are an organization that requires paid support or a commercial non-open source license, the best way to do so is with the Telerik Platform
There you will find 24-hour customer support packages, a full spectrum of tools and frameworks required to mobilize your existing infrastructure and to support your new mobile apps—including services like analytics, testing, UI design, authentication, cloud backends, cloud builds, push notifications, on-premise installations, data connectivity, app management, offline support, and a suite of native components - everything you need to build robust mobile apps fast. What’s great is that all these tools are already integrated with NativeScript, so you can use them with your NativeScript apps today.
Samples please
You can find several good examples of open source applications built with NativeScript in our GithHub organization. Open http://github.com/nativescript and search for repositories named after the following pattern "sample-SAMPLE_NAME". All the samples are licensed under BSD license
To see the NativeScript in action - see our Reddit reader application for iOS and Android. Search for "NativeScript" in the Apple AppStore or in Android PlayStore. Here are the direct links:
iOS application - https://itunes.apple.com/bg/app/nativescript/id882561588?mt=8
Android - https://play.google.com/store/apps/details?id=com.telerik.NativeScript&hl=en
I'm also starting a series of blog posts on a Tasks application. The initial blog post is already published here and you can find the full source code of the app at http://github.com/nativescript/sample-Tasks. It is a great resource to get started.
Webinar
The last thing I want to share with you that on March, 5th me and the NativeScript team will host a webinar dedicated entirely on NativeScript. Sign-up for the webinar to hear us a get more deep dive info about NativeScript.
Follow us
Stay in touch with us on Twitter @NativeScript, write in the public forum, or write to me directly ([email protected]) if you need to engage with the NativeScript team.