NativeScript Animations: In time for Valentine's Day
NativeScript offers access to very powerful native platform features. One of those features is real animations. In this post, we'll look at some recent plugins available to add hearts to your NativeScript application. Just in time for Valentine's day!
Valentine’s Day is right around the corner. We were reminded of this yesterday when we got the following message:
I love you #nativescript @nativescript Will you be my valentine?
— SeanDohertyProgress (@ProgressSales) February 8, 2016
Yes, Sean, Yes, we will. (Isn’t that cute?)
As you know, the symbol of Valentine’s day is the heart. To get into the festive spirit, we’d like to highlight some recent animation work by Brad Martin to add animations to a NativeScript application. There are 2 animation packages available to add heart animations to your NativeScript applications.
We think these animations help to highlight one of the main reasons to use native for mobile applications: rather than use DOM elements skinned to appear like native controls, use the full power of the mobile platform to deliver the best experience. In addition, you can take advantage of the powerful GPUs on mobile devices for a more performant, smoothly functional UI.

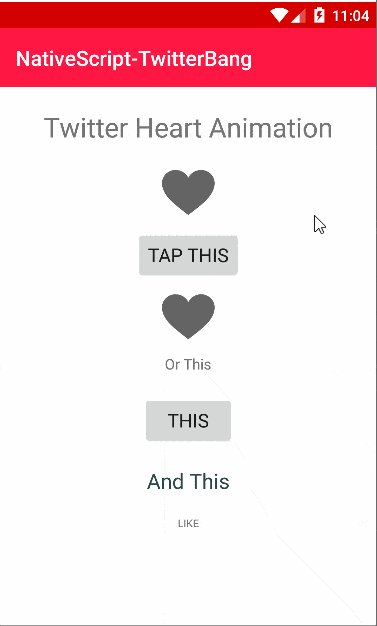
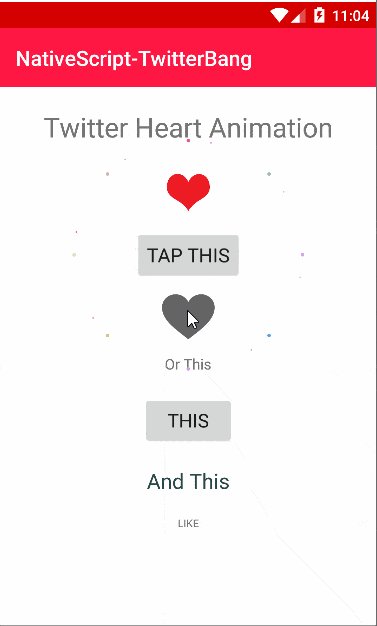
NativeScript-TwitterBang
URL: https://github.com/bradmartin/nativescript-twitterbang
Full Example: https://github.com/bradmartin/nativescript-twitterbang/raw/master/twitterBang.gif
NativeScript-TwitterBang is a NativeScript plugin for Android that makes it easy to add native Twitter animation for the exploding heart. This library uses SmallBang by hanks-zyh for the native animation.
Note the usage section on the GitHub page. See how easy it is to add this to a NativeScript View?
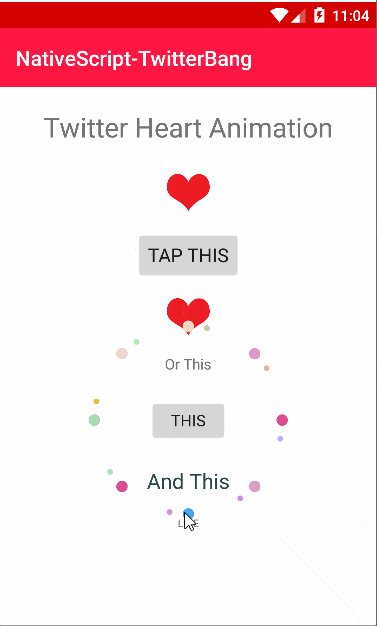
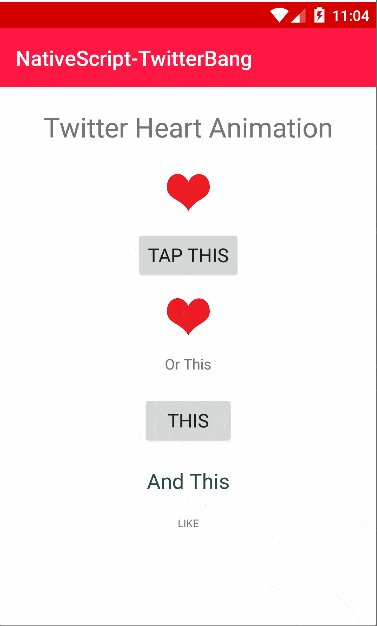
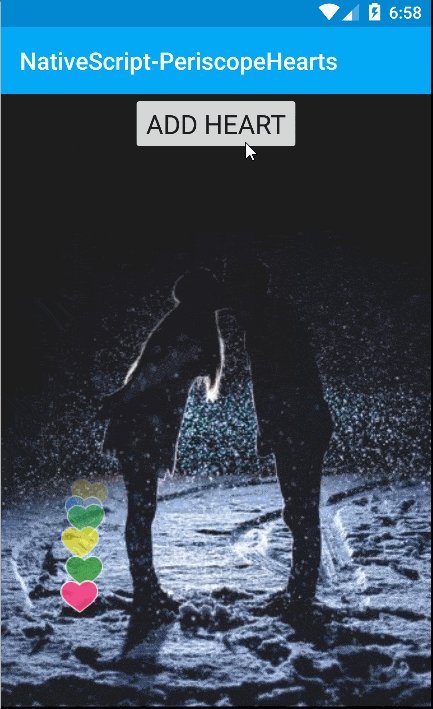
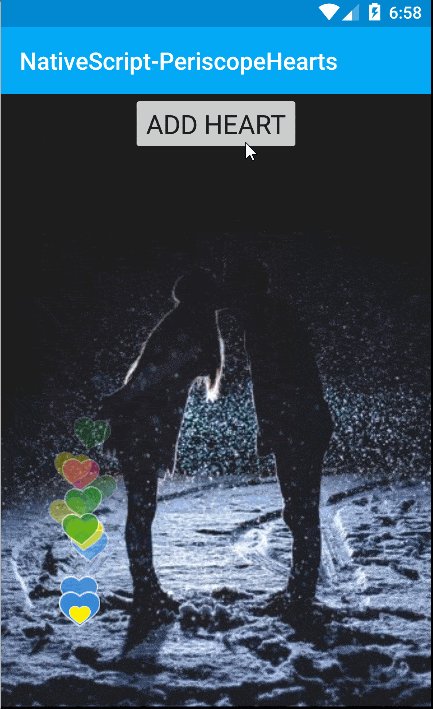
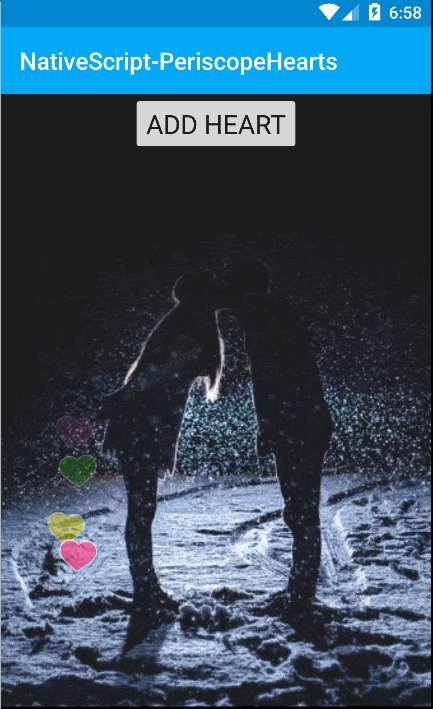
 NPM: nativescript-periscopehearts
NPM: nativescript-periscopehearts
URL: https://www.npmjs.com/package/nativescript-periscopehearts
Full Example: https://raw.githubusercontent.com/bradmartin/nativescript-periscopehearts/master/periscopeHearts.gif
An NPM plugin to implement Periscope's heart animation (Android Only for now...). This plugin uses HeartLayout from GitHub user tyrantgit.
Note the usage section for examples of how to customize the colors of the hearts and attach the heart creation method to a tap event.
Happy Valentines Day!