NativeScript 8.8 Released
NativeScript 8.8 introduces CSS Media Query support, SF Symbol usage with effects, Kotlin 2 + Gradle 8, platform type deprecation + version annotations, continues with WinterTC compliance and more.
NativeScript 8.8 continues delivering on historical feature requests, such as CSS Media Query Support, in addition to new behavior long sought after like platform type deprecation and version annotations, while innovating alongside industry evolution. It also brings more WinterTC compliance with crypto, btoa, and atob support in addition to making Kotlin 2 with Gradle 8 the baseline with Android minSdk of 34 just ahead of Google Play advancing minimums.
Ever wanted a quick platform language file to work with in your project? A new ns native add command has been added.
Lastly, for those with existing platform projects based in Swift, Objective-C, Kotlin or Java, you can now easily embed NativeScript screens with a new command: ns embed ios|android.
- tl;dr — Updating to NativeScript 8.8
- CLI updates
- @nativescript/core 8.8
- @nativescript/android 8.8
- @nativescript/ios 8.8
- @nativescript/webpack 5.0.22
- What's next? 8.9 and beyond?
- Become the next NativeScript Release Copilot
- NativeScript Office Hours
- Join our Discord Community
- Need Professional Help with your projects?
- Thank you
tl;dr — Updating to NativeScript 8.8
Updating to any minor or major version of NativeScript starts with installing the latest cli:
npm install -g nativescript
You can then confirm the latest installed with:
ns -v
You should see at least 8.8.0 or higher. If you do not see the latest installed, check your node, npm or yarn global setup.
You can now run the following in your projects:
ns migrate
Various project dependencies should now be updated.
Finally ensure your project is clean:
ns clean
Note: the CLI works with older projects, so it's always recommended to run the latest CLI regardless of your particular project versions.
Here are the dependencies you can expect to be using after a successful migration:
"dependencies": {
"@nativescript/core": "~8.8.0"
},
"devDependencies": {
"@nativescript/android": "~8.8.0",
"@nativescript/ios": "~8.8.0",
"@nativescript/types": "~8.8.0",
"@nativescript/webpack": "~5.0.0"
}
CLI updates
ns embed
If you have an existing platform project in Swift, Objective-C, Kotlin or Java, you can now easily embed NativeScript screens, flows, and utilities with a single command.
ns embed ios
// or...
ns embed android
You can configure the host project file paths relative to the NativeScript project in the nativescript.config:
import { NativeScriptConfig } from '@nativescript/core';
export default {
id: 'org.nativescript.screens',
appPath: 'src',
appResourcesPath: 'App_Resources',
android: {
v8Flags: '--expose_gc',
markingMode: 'none'
},
embed: {
ios: {
hostProjectPath: '../host-ios-project'
},
android: {
hostProjectPath: '../host-android-project'
}
}
} as NativeScriptConfig;
This will add the NativeScript projects .js build files into a folder as part of the host project whereby you can now open, navigate or otherwise interact with those features.
We are providing a sample repo here that you can learn more from here.
ns native
Whenever you need a platform language class or utility, you can now create one with a single command.
ns native add swift AwesomeClass
# Swift file 'nativescript-project/App_Resources/iOS/src/AwesomeClass.swift' generated successfully.
ns native add objective-c OtherAwesomeClass
# Module map 'nativescript-project/App_Resources/iOS/src/module.modulemap' has been updated with the header 'OtherAwesomeClass.h'.
ns native add kotlin com.company.AwesomeClass
# Kotlin file 'nativescript-project/App_Resources/Android/src/main/java/com/company/AwesomeClass.kt' generated successfully.
ns native add java com.company.OtherAwesomeClass
# Java file 'nativescript-project/App_Resources/Android/src/main/java/com/company/OtherAwesomeClass.java' generated successfully.
These platform files will be auto built into your project meaning you can also generate TypeScript for them to use in your NativeScript project.
@nativescript/core 8.8
In 8.8, core received more new features, bug fixes, more WinterTC compliance and performance optimizations.
CSS Media Query Support
Media queries allow you to apply CSS styles conditionally depending on a device's features or characteristics such as screen orientation, theme, or viewport width and height.
This was first requested in NativeScript back in April of 2015!.
Thanks to contributor Dimitris-Rafail Katsampas for submitting the pull request, you can now use media queries as you'd expect to handle all sorts of form factor requirements.
@media only screen and (orientation: landscape) {
Label {
color: yellow;
font-size: 24;
}
}
@media only screen and (prefers-color-scheme: dark) {
Label {
background-color: #fff;
color: #000;
}
}
@media only screen and (max-width: 400) {
Label {
font-size: 10;
}
}
@media only screen and (min-height: 800) {
Page {
background-color: red;
}
}
Learn more about media queries with NativeScript in this blog post highlight.
Additional CSS Level 4 Support
In addition, we also added more CSS Level 4 features like :not(), :is(), :where(), and Subsequent-sibling combinator handling via '~'.
SF Symbols with Effects
SF Symbols offer a great deal of aesthetic to any app, especially when paired with new effects.
SF Symbols is a library of over 6,000 symbols that are designed to integrate seamlessly with San Francisco, the system font for Apple platforms. Symbols come in nine weights and three scales, automatically align with text, and can be exported and edited using vector graphics editing tools to create custom symbols with shared design characteristics and accessibility features. SF Symbols 6 brings new and enhanced animations, updated annotation tools, and over 800 new symbols.
NativeScript 8.8 supports SF Symbols now through any Image component by using the sys:// prefix.
<GridLayout rows="auto,auto" columns="*,*">
<Image src="sys://photo.on.rectangle.angled" width="100" tintColor="green" [iosSymbolEffect]="symbolBounceEffect" />
<Image col="1" src="sys://photo.on.rectangle.angled" width="100" tintColor="green" [iosSymbolEffect]="symbolBounceEffect" iosSymbolScale="small" />
<Image row="1" src="sys://photo.on.rectangle.angled" width="100" tintColor="green" [iosSymbolEffect]="symbolBounceEffect" iosSymbolScale="medium" />
<Image row="1" col="1" src="sys://photo.on.rectangle.angled" width="100" tintColor="green" [iosSymbolEffect]="symbolBounceEffect" iosSymbolScale="large" />
</GridLayout>
import { ImageSymbolEffects } from '@nativescript/core';
const symbolBounceEffect = ImageSymbolEffects.Bounce;
This demonstrates using various built-in presets for effects and also using the iosSymbolScale property which is useful when you apply affects so the animation doesn't exceed the bounds of it's Image container (as can be seen in the top left usage in the video).
Custom Symbol Effects
You can also create custom effects using the full expansive iOS symbol API, for example:
import { ImageSymbolEffect } from '@nativescript/core';
const effect = new ImageSymbolEffect(NSSymbolBounceEffect.effect());
effect.options = NSSymbolEffectOptions.optionsWithSpeed(2).optionsWithRepeatCount(6)
effect.completion = (context) => {
console.log('effect completed!', context);
}
const customSymbolEffect = effect;
<Image src="sys://heart.fill" tintColor="red" [iosSymbolEffect]="customSymbolEffect" />
This is just a glimpse of the changes that went into core — see full changelog here.
There were a few minor breaking changes noted in the changelog.
WinterTC Part 2 - crypto, btoa, atob
NativeScript 8.8 continues WinterTC compliance with crypto, btoa, and atob
To learn more about these features, please read the detail here.
@nativescript/android 8.8
In 8.8, the engine now enables Kotlin 2 with Gradle 8 as the official default. This also prepares NativeScript projects for the upcoming minSdk of API Level 34.
For a full list of changes, see the full changelog here
@nativescript/ios 8.8
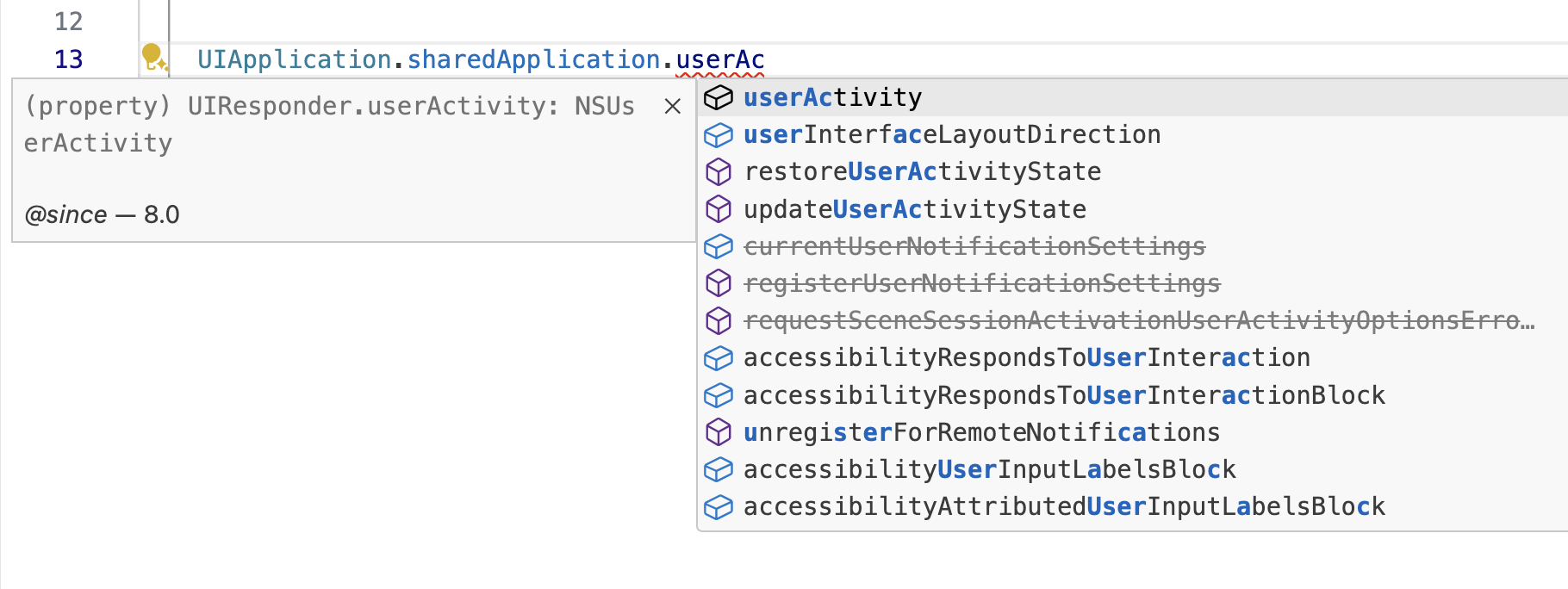
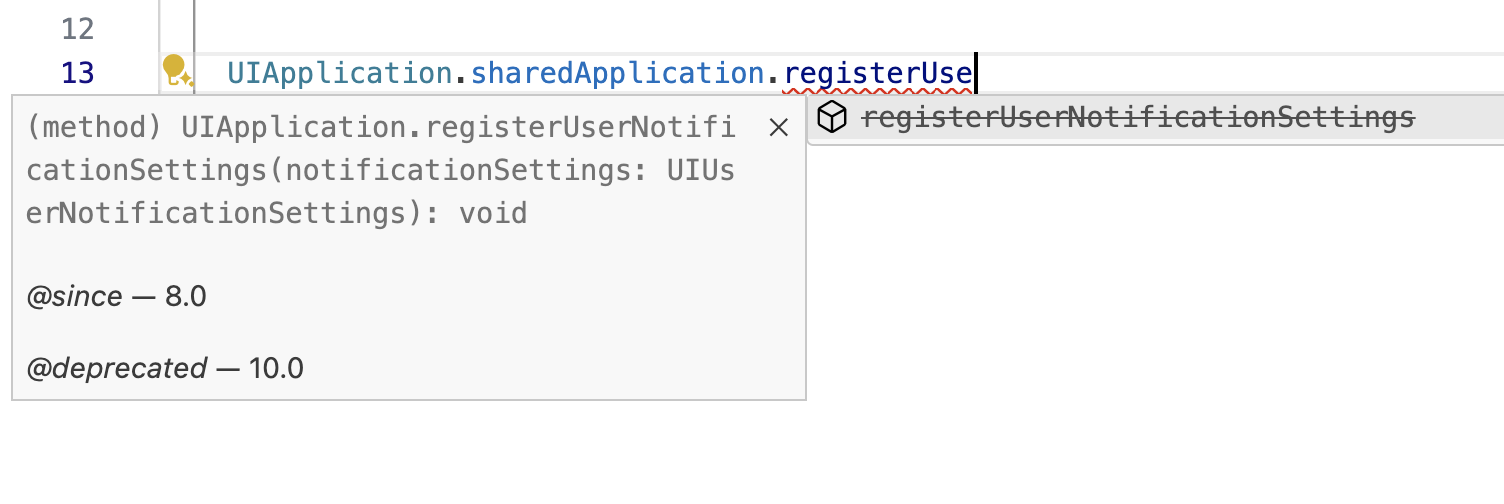
In 8.8, the engine now provides platform type deprecation and version info annotations for the first time. This is incredible for development experience as we can see when APIs were introduced or if they are deprecated so you can plan to switch to newer APIs in your project development cycle.

We can see clearly here that userActivity was introduced in iOS 8.

We can see clearly here that registerUserNotificationSettings was introduced in iOS 8 but deprecated in iOS 10 as clearly stated in Apple docs.
It also contains iOS 18 types and is Xcode 16 ready when it's officially released.
For a full list of changes, see the full changelog here
@nativescript/webpack 5.0.22
In @nativescript/webpack we shipped a few small fixes and improvements
You can catch notes of the release here, grouped with core.
What's next? 8.9 and beyond?
For 8.9, we'll be continuing more WinterTC goals to "improve interoperability of web platform APIs across runtimes (especially non-browser ones)" in addition to preparing for the next major 9.0 release which aims to bring together a new foundation package laying the ground work for the next 10+ years of modern development based on latest advancements across the industry.
Become the next NativeScript Release Copilot
Ever wondered what was involved in creating a major or minor version release of NativeScript?
For every major or minor release, the TSC picks an entry at random to work alongside us to create the next major or minor release. We find the process insightful and fascinating everytime and want to give others the opportunity to gain insights into OSS maintenance and sustainability as well.
Whether you are starting out or a veteran, add your name by filling out this form and we will select at random during release cycles throughout the year.
NativeScript Office Hours
NativeScript Office Hours are offered every month from September to April on the first Monday of each month (unless otherwise stated) at 11 AM PST via our community Discord.
Join our Discord Community
Need Professional Help with your projects?
Contact any of our Partners for assistance.
Thank you
We would like to thank our wonderful community for their continuous input, code contributions and support across Open Collective and GitHub Sponsors ❤️ Without your support, this release would not have been possible.