NativeScript 8.5 Released
NativeScript 8.5 introduces Shared Element Transitions in core to produce creative visual effects allowing developers to further enhance their apps user experience. The release also brings continual performance enhancements to both iOS and Android by updating their v8 engines to the 10.3.x series.
NativeScript 8.5 introduces Shared Element Transitions in @nativescript/core to produce creative visual effects allowing developers to further enhance their user experience. This release also brings continual performance enhancements to both iOS and Android by updating their v8 engines to 10.3.22, aligning them to the exact same runtime version for the first time in history.
With 8.4 just released in November of last year, this 8.5 release stands atop the strong community input and commitment to elevate what is continually effective and exciting about NativeScript.
- tl;dr — Updating to NativeScript 8.5
- CLI updates
- @nativescript/core 8.5
- @nativescript/android 8.5
- @nativescript/ios 8.5
- @nativescript/webpack 5.0.14
- Notable Plugin Updates
- What's next? 8.6 and beyond?
- Become the next NativeScript Release Copilot
- NativeScript Office Hours
- Mentoring to beginning Developers
- Join our Discord Community
- Need Professional Help with your projects?
- Thank you
tl;dr — Updating to NativeScript 8.5
Updating to any minor or major version of NativeScript starts with installing the latest cli:
npm install -g nativescript
You can then confirm the latest installed with:
ns -v
You should see at least 8.5.0 or higher. If you do not see the latest installed, check your node, npm or yarn global setup.
You can now run the following in your projects:
ns migrate
Various project dependencies should now be updated.
Finally ensure your project is clean:
ns clean
Note: the CLI works with older projects, so it's always recommended to run the latest CLI regardless of your particular project versions.
Here are the dependencies you can expect to be using after a successful migration:
"dependencies": {
"@nativescript/core": "~8.5.0"
},
"devDependencies": {
"@nativescript/android": "~8.5.0",
"@nativescript/ios": "~8.5.0",
"@nativescript/types": "~8.5.0",
"@nativescript/webpack": "~5.0.0"
}
CLI updates
Experimental Swift Package Manager support
In 8.5 we are rolling out experimental support for Swift Package Manager packages! Similar to Cocoapods, many iOS dependencies are distributed through SPM, and can now be used with NativeScript projects by defining them in the nativescript.config.ts:
import { NativeScriptConfig } from '@nativescript/core';
export default {
id: 'org.nativescript.app',
// ...
ios: {
SPMPackages: [
{
name: 'rive-ios',
libs: ['RiveRuntime'],
repositoryURL: 'https://github.com/rive-app/rive-ios.git',
version: '1.0.0',
},
],
},
} as NativeScriptConfig;
Now you could use the Rive SDK (after ns clean and ns run ios again), but for better TypeScript usage, you can generate the typings with ns typings ios as well.
In this first pass, we are only supporting adding SPM packages to projects. Support for adding them to plugins will come at a later date. If you try it and run into any issues, make sure to let us know!
Chrome compatible profiling
Profiling NativeScript apps has long been possible by setting the profiling: 'timeline' key in the config, then running the app and feeding it into the timeline-view package (See blog post from 2017).
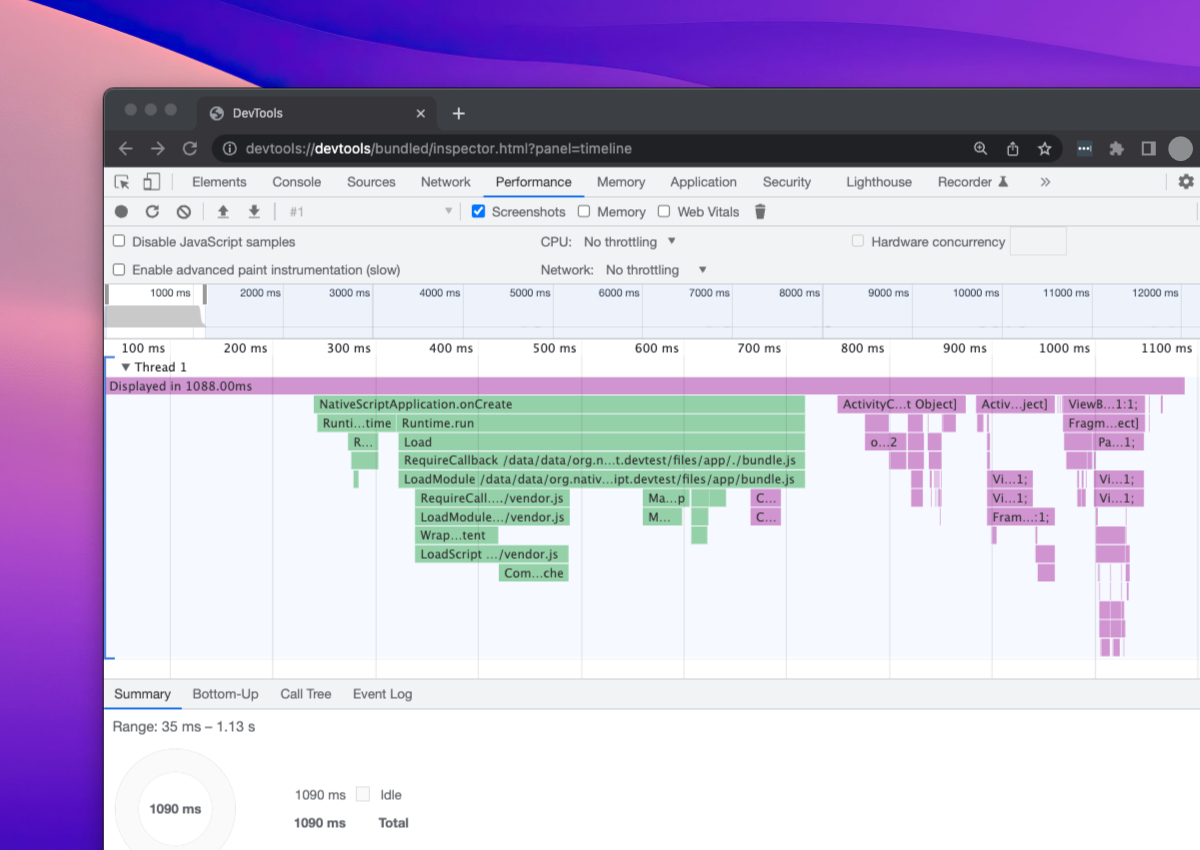
With 8.5 we are now automatically generating a Chrome DevTools compatible json file whenever you have profiling: 'timeline' enabled in your nativescript.config.ts.
ns config set profiling timeline // update the config to enable the timeline
ns debug ios|android // run your app like you normally do
// Ctrl+C whenever you are done profiling
^C
Writing timeline data to json...
Timeline data for device XXX written to timeline-XXX.json
To view the timeline data, open the following URL in Chrome, and load the json file:
devtools://devtools/bundled/inspector.html?panel=timeline
And voila ✨

Generating android Adaptive Icons
In 8.5 we have brought back the ns resources generate icon support to be able to generate the new Adaptive Icons. All you need is the foreground icon image preferably transparent.
ns resources generate icons ./my-icon.png --background="#65adf1"
// background defaults to white
Experimental yarn2 support
8.5 brings experimental support for yarn2, you can enable it on a per-project basis in the nativescript.config.ts in the cli.packageManager or globally by
ns package-manager set yarn2
And more...
Including various Apple sign-in and publish fixes.
See full changelog here.
@nativescript/core 8.5
In 8.5, core received more new features, bug fixes and performance optimizations.
Shared Element Transitions
Introducing easier Shared Element Transitions for both iOS and Android produce creative visual effects.

The iOS platform has supported "Shared Element Transitions" via "tagging" of UIViews alongside the introduction of UIViewControllerAnimatedTransitioning protocol long time ago starting in iOS 7.
The Android platform has supported "Shared Element Transitions" through Fragments as early as API Level 21 (Android 5) via the setSharedElementEnterTransition and related APIs.
NativeScript has allowed developers to use "Shared Element Transitions" for several years through these natural APIs.
Starting with @nativescript/core 8.5, you can now enable them easier for both iOS and Android.
Learn more from the Shared Element Transition docs as well as this blog post walking through a real world example.
Here's a glimpse of a few other highlights:
This is just a glimpse of the changes that went into core — see full changelog here.
There were a few minor breaking changes noted in the changelog.
@nativescript/android 8.5
In 8.5, the engine has been updated to v8 10.3.22 which brings the biggest performance gains NativeScript has seen on Android in years.
One metric where this can be seen is with "marshalling" speed.
The word "marshalling" is used when you're crossing some sort of boundary. In the case of JavaScript on different devices, the boundary is language specific meaning JavaScript communicating with the natural platform language of the target platform (for example, Java or Kotlin on Android).
We will be sharing more detailed comparisons in the coming weeks but a high level glimpse is that we can measure hundreds to millions of marshalling calls by data type to place the engine under duress to see how it performs. For example:
measure('Primitives', function () {
for (var i = 0; i < 1e6; i++) {
// Marshall JavaScript to Platform API
}
});
measure('Strings', () => {
const strings = [];
for (var i = 0; i < 100; i++) {
strings.push('abcdefghijklmnopqrstuvwxyz' + i);
}
for (var i = 0; i < 100000; i++) {
// Marshall JavaScript to Platform API
}
});
measure('Big data marshalling', () => {
const array = [];
for (var i = 0; i < 1 << 16; i++) {
array.push(i);
}
for (var i = 0; i < 200; i++) {
// Marshall JavaScript to Platform API
}
});
In doing so, we can outline the following perf metrics comparing Android on 8.4 to 8.5:
- Using a Pixel 3 emulator even in Debug mode alone...
@nativescript/android 8.5 marshalling perf metrics
| # | Primitives | Strings | Big data |
|---|---|---|---|
| Run 1 | 625ms | 138ms | 595ms |
| Run 2 | 611ms | 136ms | 582ms |
| Run 3 | 613ms | 133ms | 592ms |
@nativescript/android 8.4 marshalling perf metrics
| # | Primitives | Strings | Big data |
|---|---|---|---|
| Run 1 | 850ms | 168ms | 2449ms |
| Run 2 | 861ms | 167ms | 2492ms |
| Run 3 | 871ms | 171ms | 2530ms |
Comparing perf metrics from 8.4 to 8.5
Primitive data type marshalling averaging:
- 8.4: (850 + 861 + 871) / 3 = 861
- 8.5: (611 + 613 + 625) / 3 = 616
100 * 861 / 616 = 139.8%
In other words, 8.5 is on average 39.8% faster than 8.4 with Primitive data type marshalling on Android.
String data type marshalling averaging:
- 8.4: (168 + 167 + 171) / 3 = 169
- 8.5: (138 + 136 + 133) / 3 = 136
100 * 169 / 136 = 124.2%
In other words, 8.5 is on average 24.2% faster than 8.4 with String data type marshalling on Android.
Big data type marshalling averaging (large images and binary data):
- 8.4: (2449 + 2492 + 2530) / 3 = 2490
- 8.5: (595 + 582 + 592) / 3 = 590
100 * 2490 / 590 = 422%
In other words, 8.5 is on average 322% faster than 8.4 with Big data type marshalling on Android.
For a full list of changes, see the full changelog here
@nativescript/ios 8.5
In 8.5, the engine has also been updated to match v8 10.3.22 which brings additional performance boosts we will be sharing as an update to our perf series we started last year.
For a full list of changes, see the full changelog here
@nativescript/webpack 5.0.14
In @nativescript/webpack we shipped a few small fixes and improvements
You can catch notes of the release here.
Notable Plugin Updates
Thanks to the multi-talented contributor, Osei Fortune, the following plugins have also been updated:
- @nativescript/firebase-* 3.0 has been released. Updates the modular plugin suite to latest platform SDKs: Android 31.2.x and iOS 10.7.x
- @nativescript/mlkit-* 2.0 has been released. Updates the MLKit suite to latest platform SDKs: Android 17 and iOS 4.0
What's next? 8.6 and beyond?
For 8.6, we are planning to bring more DOM compliance, as demonstrated by approaches here and here, as well as beginning alignments to WinterTC goals to "improve interoperability of web platform APIs across runtimes (especially non-browser ones)".
When we released 8.2 last year we mentioned "supporting node's fs API" targeted for 8.3 and we decided to roll that into some of the larger 9.0 plans to include the beginning of splitting the ui section of @nativescript/core into it's own package to prepare for broader platform UI adaptability/usage as well as continue to optimize the core libraries.
Become the next NativeScript Release Copilot
Ever wondered what was involved in creating a major or minor version release of NativeScript?
For every major or minor release, the TSC picks an entry at random to work alongside us to create the next major or minor release. We find the process insightful and fascinating everytime and want to give others the opportunity to gain insights into OSS maintenance and sustainability as well.
Whether you are starting out or a veteran, add your name by filling out this form and we will select at random within 3 month windows throughout the year. Each selection will receive a handful of swag goodies and can be sure will have a great time working with the international TSC to prepare the next release.
NativeScript Office Hours
NativeScript Office Hours are offered every month on the first Monday of each month (unless otherwise stated) at 11 AM PST via our community Discord.
Mentoring to beginning Developers
If you are beginning in the field of programming, we invite you to an open minded casual chat with open source maintainers whom are passionate, caring and easy to talk to.
These will be casual AMA (Ask Me Anything) sessions with an opportunity to speak with open source maintainers and professionals covering everything from writing the first line of code to managing open source projects to building in depth user experiences for employers and clients.
Resources:
Thank you for investing in a sustainable open source future.
Join our Discord Community
Need Professional Help with your projects?
Contact any of our Partners for assistance.
Thank you
We would like to thank our wonderful community for their continuous input, code contributions and support across Open Collective and GitHub Sponsors ❤️ Without your support, this release would not have been possible.