NativeScript 2.4 announcement
Hold tight - this is our biggest release ever. A lot of new features and polish were done in the last 2 months!
With 360+ plugins for NativeScript it is clear that the community is now producing much more code than the core team. This is a huge milestone for every open source project. Thank you everyone for all the contributions and plugin work. Below you will see some major highlights of the core framework that were done by the community.
Hold tight - this is our biggest release ever. A lot of new features and polish were done in the last 2 months!
With 360+ plugins for NativeScript it is clear that the community is now producing much more code than the core team. This is a huge milestone for every open source project. Thank you everyone for all the contributions and plugin work!
Below you will see the major highlights of the core framework release and the work that was done by the community.
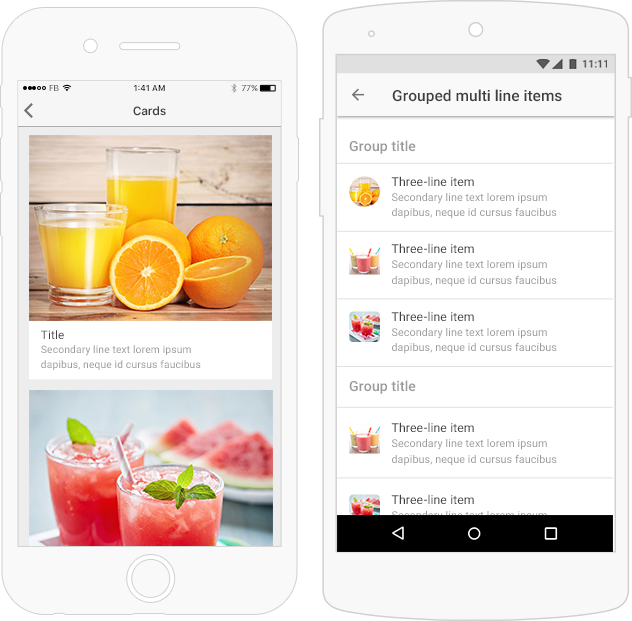
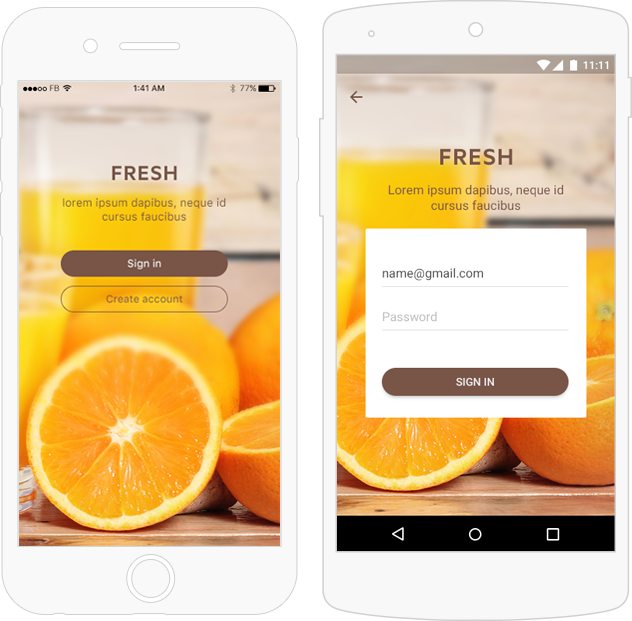
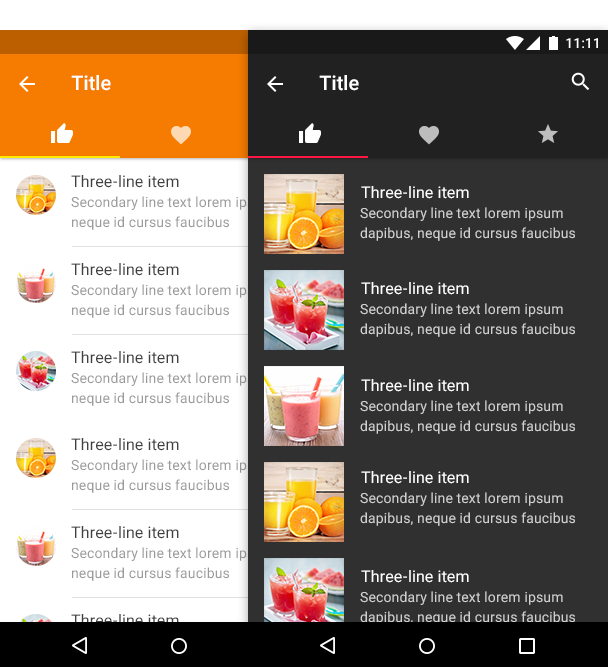
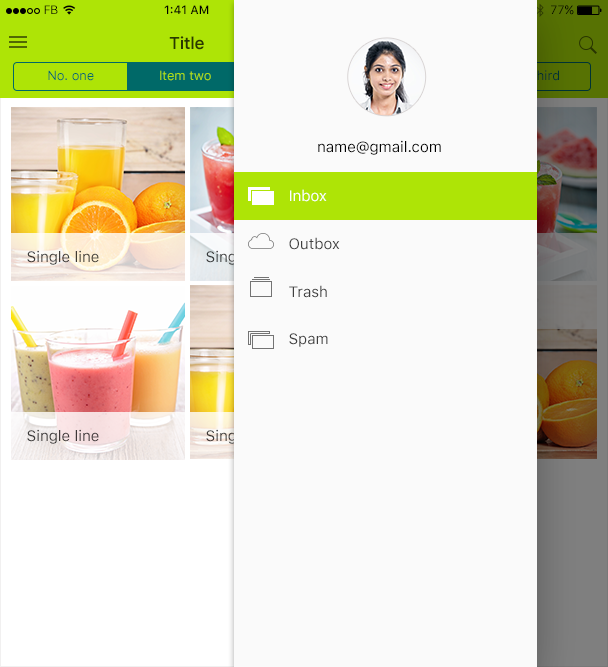
30+ new code examples of common mobile screens
We want to help you get started with all the framework features and to make you more productive when you design your applications. To help with that, our code samples project received a major update with 30+ new code samples, ready to use and written by the core team. These code samples contain completely designed screens that address common mobile screens and functionality. Just copy and paste the code and you are ready to go.
A large number of these examples were contributed by one of our partners from GFT - a large IT consulting company for retail and investment banks, who are using NativeScript for their mobile solutions.
Here are some of the common screens we managed to implement in this release cycle. We are constantly updating the list of samples. If you want to see a particular screen implemented, please let us know and we will implement it.


Default Theme - entirely a community effort. Thanks to everyone who contributed!
Now NativeScript ships with its own CSS theme by default. You can use predefined CSS classes for every NativeScript component to make it look UX-friendly by default. The CSS theme is also very easy to modify to match the colors and look and feel you need. The CSS uses SASS. Changing the color theme of your application is simple a matter of changing one or more SASS variables. The theme was created in collaboration with our UX designer - Nina Z, so the level of polish and the pixel perfectness is guaranteed! Read more about how to use the theme in the documentation article.


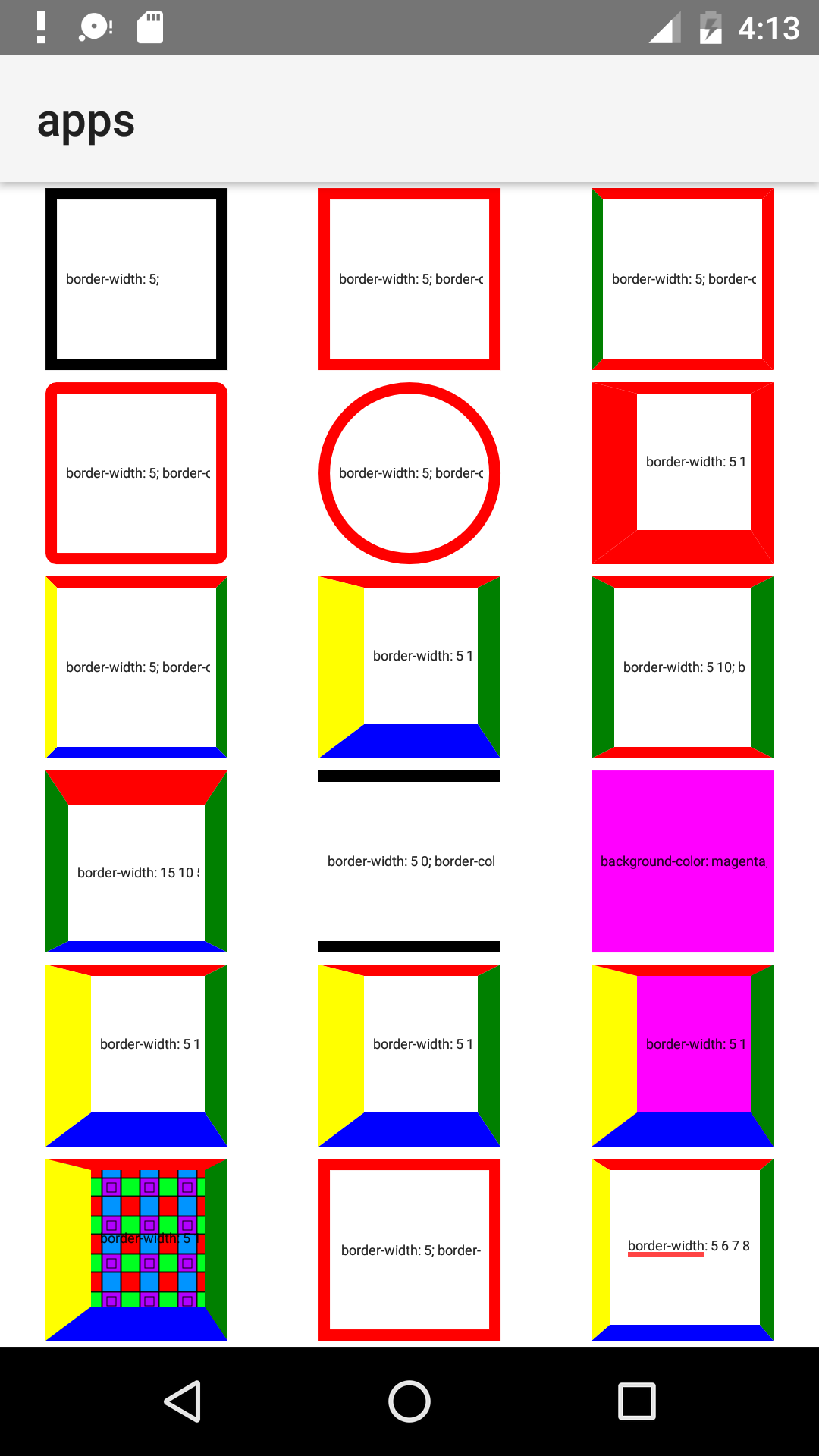
Non-uniform borders support
As part of the theme implementation and based on a lot of feedback we received we are also extending our CSS support for element borders to allow you to set all kind of borders. You can see the discussion on this in this GitHub issue. While not exactly a shining case of stellar UX, I think our tests show the real power of this new feature :))

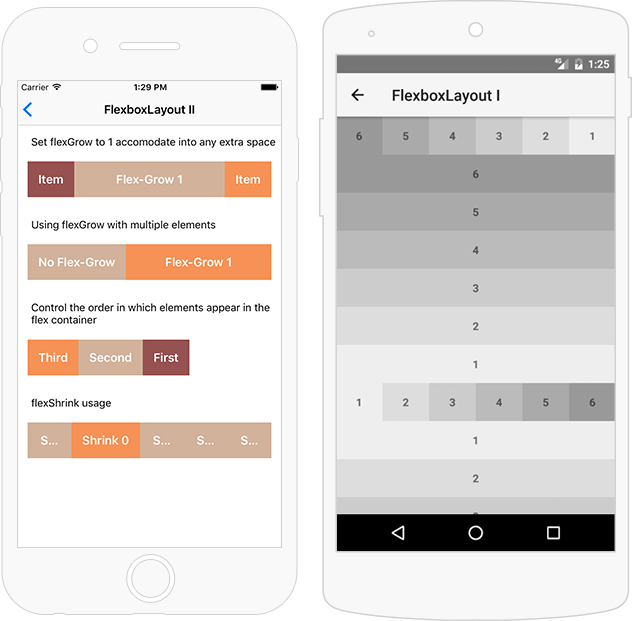
FlexBox
Our FlexBox implementation is another big improvement and addition to your developer arsenal. If you are coming from Android or web background you already know how to use Flex layout. We felt that it is a must to add this flex layout as part of the big collection of layouts we already support in NativeScript. Enjoy this new feature and reuse your existing skills!

A more dedicated article on the FlexBox layout is coming from Jen Looper. Stay tuned!
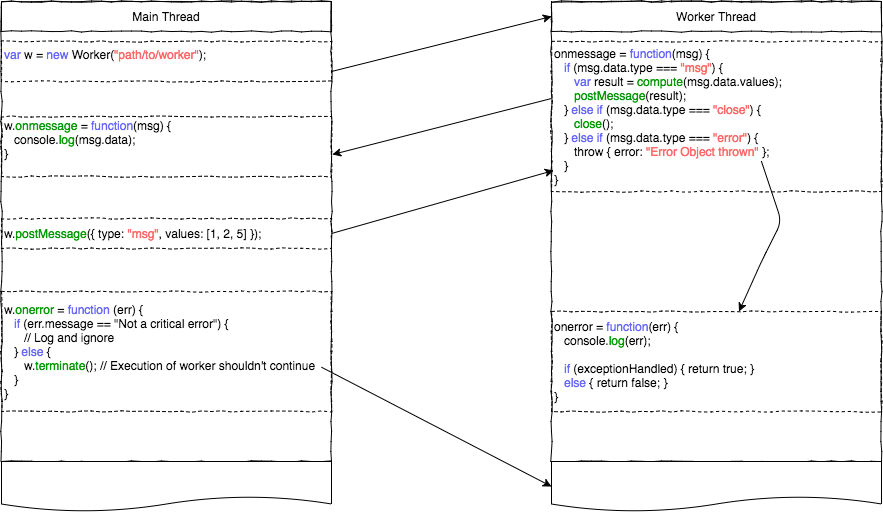
Background Threads/Web Workers execution
Its finally here! One of the top requested features in NativeScript with more than 130 votes – the ability to execute code on a background thread to ease the UI thread and deliver 60 frames per second all the time is now available to you.
We use the Web Workers specification to deliver this feature. It is now extremely easy to execute code in the background:

For more in-depth information please read the documentation article about the MultuThreading support in NativeScript.
Angular 2.2 support
Angular team continues to innovate with the Angular 2 framework and our team is committed to enable all the latest changes immediately. Enjoy today the latest 2.2 Angular support in NativeScript!
To read more about the Angular 2.2 features please read the announcement article.
Node 6 LTS support
Our CLI tooling now works with Node.js v6. v6.9.0 marks the transition of Node.js v6 into Long Term Support (LTS) with the codename "Boron". The v6 release line now moves into "Active LTS" and will remain so until April 2018. After that time it will move into "Maintenance" until end of life in April 2019. This is a requirement for the Angular SDK and enables us to support latest and greatest Angular tooling as well.
ECMAScript 2015 (ES6) and ES7 support
With this release we also enabled ES6 and ES7 syntax for writing NativeScript applications. These features come out of the box for us since the underlying JavaScript runtimes (V8 for Android and JSCore for iOS) enabled this support in their latest versions.
Further reading
There are several external resources that were created by the community that are worth reading:
Reusing your investment in native iOS and Android apps with NativeScript
Migrating from PhoneGap to NativeScript
Using GraphQL and Angular with NativeScript
Please share this article with your friends and the community!