NativeScript 1.2 release - live sync, push notifications, native plugins and more
It’s been an exciting release cycle for the NativeScript team. We just published our first official release in May and since then there has been an insane amount of community activity. There are now more than 4k stars on Github, over 300 issues, 260+ forum threads, and more than 20 plugins have been created by the community. Did I mentioned the new G+ NativeScript group? We are already working with the first companies to prepare their apps on the app stores. If you are working on an app - please let us know - we are eager to see what you are building!
NativeScript 1.2 is now live! If you have an existing application with an old version of NativeScript please follow the upgrade instructions or if this is the first time you are installing NativeScript, please get it from http://npmjs.org/nativescript.
It’s been an exciting release cycle for the NativeScript team. We just published our first official release in May and since then there has been an insane amount of community activity. There are now more than 4k stars on Github, over 300 issues, 260+ forum threads, and more than 20 plugins have been created by the community. Did I mentioned the new G+ NativeScript group? We are already working with the first companies to prepare their apps on the app stores. If you are working on an app - please let us know - we can help you with some tips and tricks!
First of all I would like to especially thank our most active community members. Big thanks to @Nathanaela, @emiloberg, @bfattori, @duongnhatduy, @zephraph, @tjvantoll and @bundyo for their continuous involvement with the product! Keep up the feedback and PRs, friends, it is a pleasure to work with you!
For even more details and a real-life demo of what we're shipping today, you can sign up for our dedicated release webinar. The webinar will be hosted on 4th of August and it is free. Please register here.
With this release we continue to follow on our strategy with NativeScript to deliver robust developer experience and to provide you with tools to enable the best native UX in your cross-platform native mobile applications. Today’s release is our best release yet. There a lot of announcements, so please read on :).
Developer Experience
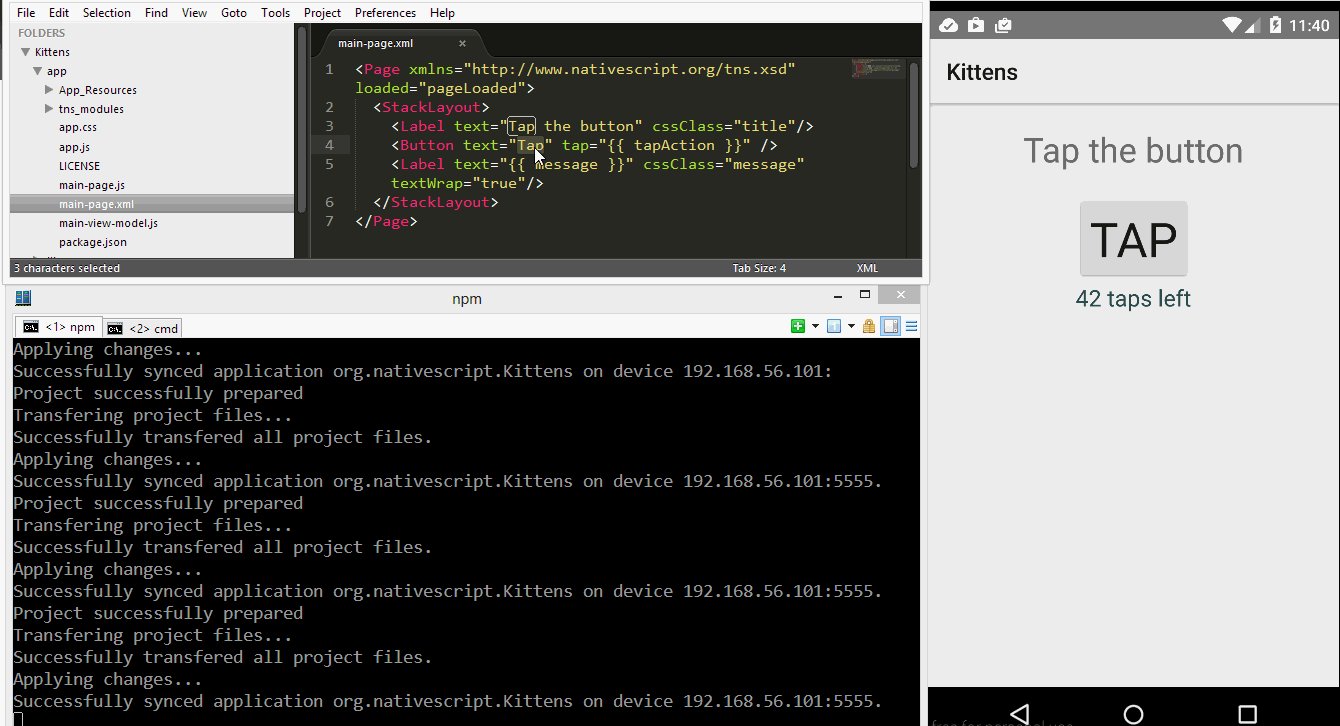
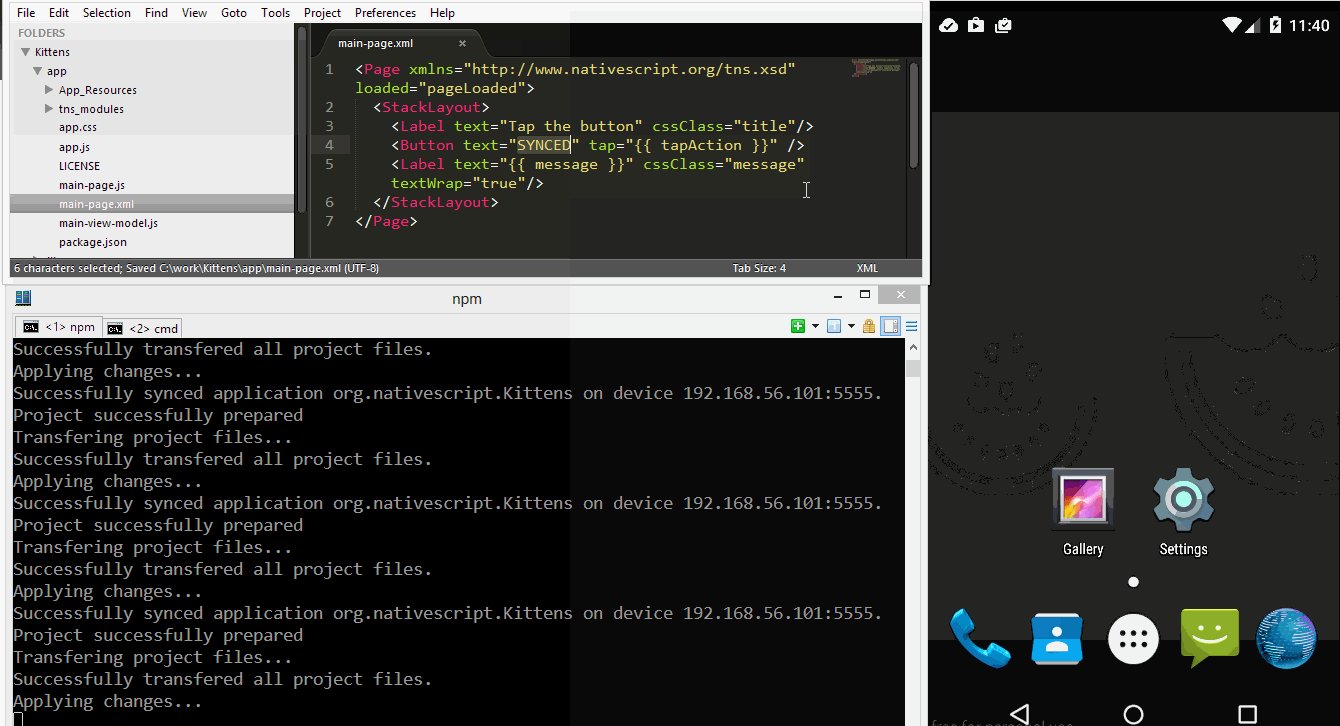
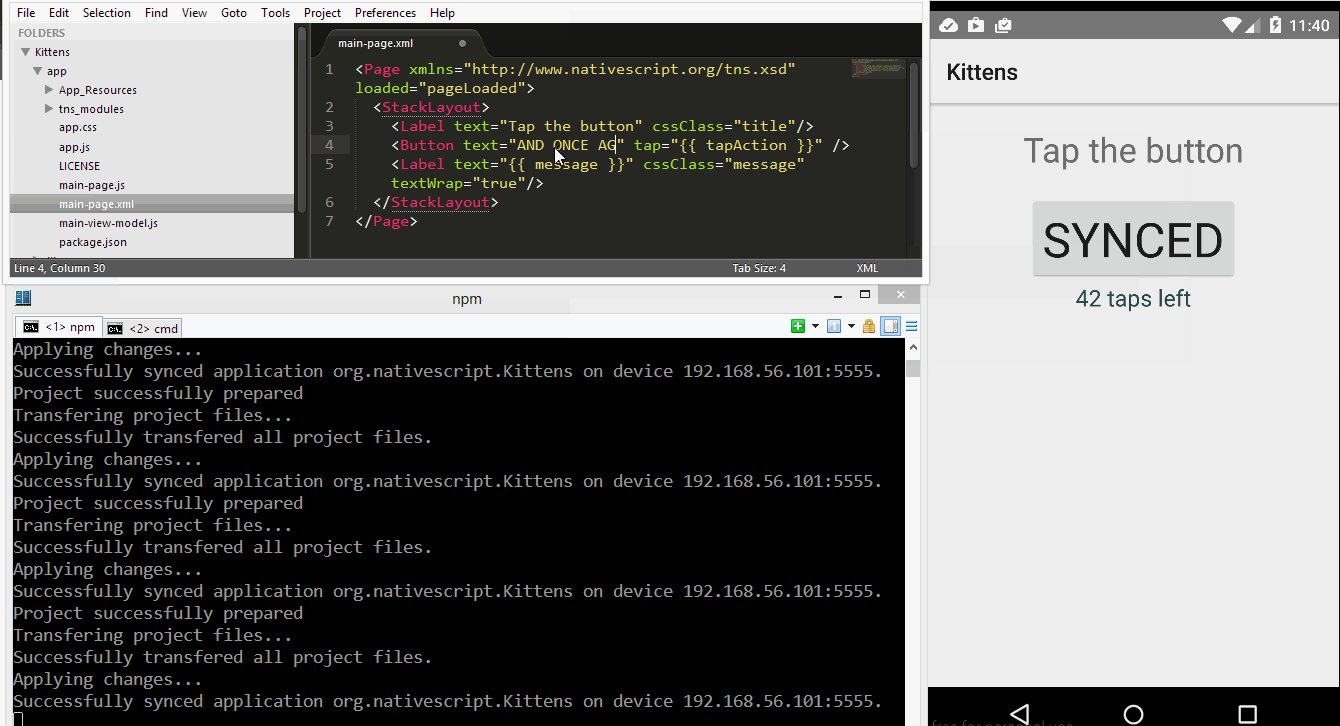
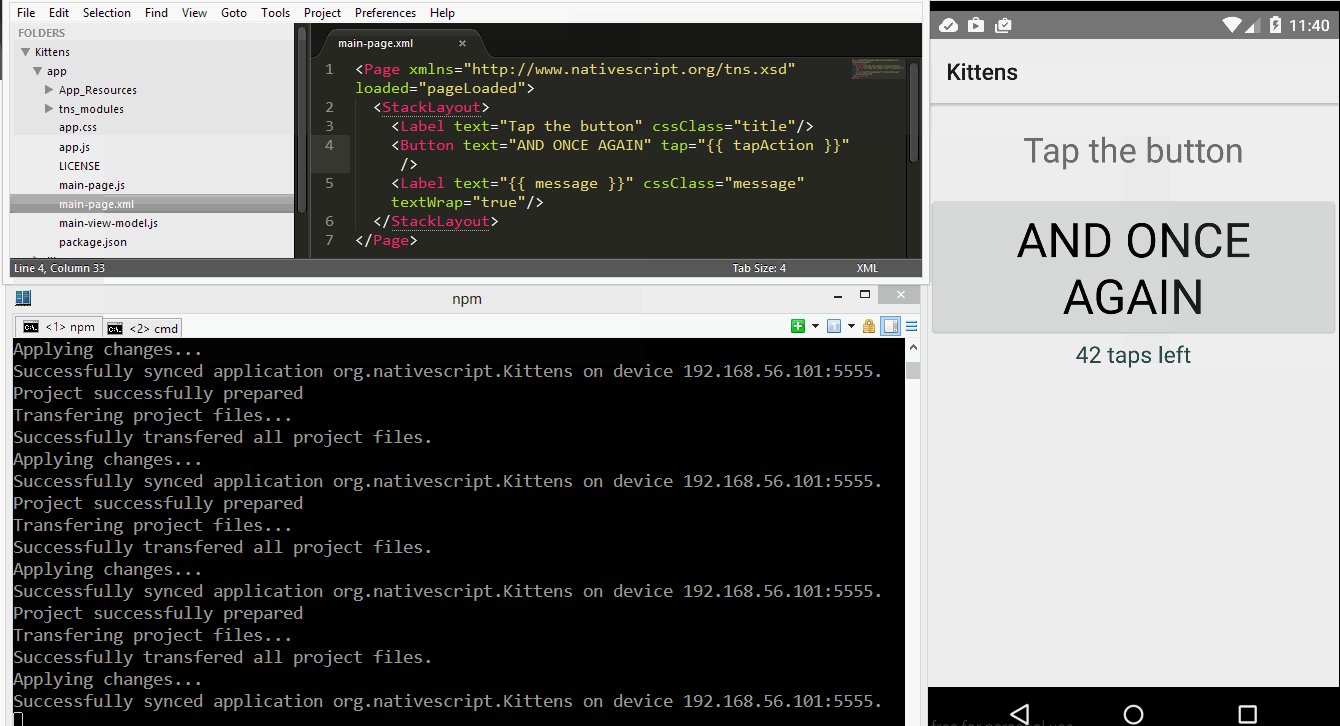
On the Developer experience front, today we are shipping the first version of a new feature which we call LiveSync. LiveSync will improve drastically the way you develop your NativeScript application. Prior to 1.2 release every time you made any changes to the code you had to build and re-deploy the app on the device to see the changes. Not anymore! Now the app will update itself automatically when code changes are detected. No need to wait for the build and deploy steps to see the code changes. In the next iteration of the feature, a smart-restart will be implemented so that you don’t need to lose the app state.
How does this work? There is a new command added to our CLI tools, called livesync.
tns livesync --watch
When you execute this command our tooling will run a file watcher and will start monitoring the app folder for file changes. Once a file is changed, it will be automatically deployed on a special folder on the device and the application will reload, displaying your changes.
See it here in action.

This is the first version of the livesync feature. In the following releases we will enable the livesync to keep the state of the app and improve the development experience even more.
Rich User Experience
Now, let’s get back to our high performance and native UX promise. Please, check these beautiful UI screens below.



Introducing Telerik UI for NativeScript
These are all taken from real apps built with Telerik’s rich native UI components for iOS and Android.
Telerik UI for NativeScript is suite of native UI components that adds a lot of advanced features on top of the default UI components we are shipping in the NativeScript framework. Telerik as a company has a long and successful history of delivering such UI components that range from Lists, Data Visualization, Data Input for various development platforms. For NativeScript the ambitious goal is to provide the same rich range of component that will make your app look professional and will enable you to stand-out from your competitors by providing the best UX and performance. It is important to note that this suite comes with professional support and 24 hours guaranteed answer to your inquiries.
Today we are shipping the first preview version of the suite with two components - SideBar and Chart. You will be glad to know that we think for the SideBar as a special component. We think that it is an essential part of every modern mobile app and that is why it will be provided for free as part of the suite.
The next components that will be added to our paid offering are a Calendar, an advanced ListView and a DataForm component. These three new components will be delivered in late September. You can play with those components in the sample native apps listed below (not NativeScript, but essentially the same UI components).
Download the iPhone app,
Download the Android app
To get started with UI for NativeScript please read the dedicated blog post on the topic.
Native Plugins
While UI for NativeScript is a great example of a NativeScript plugin, I want to emphasize once again the importance of the plugins for NativeScript. Using plugins is our recommended way to extend NativeScript with additional libraries and features that are not part of the core framework.With this release the support for NativeScript plugin was enhanced with support for native libraries. Now you can package native components for iOS and Android into a single npm package and distribute it as a plugin. We are working on a verified plugins marketplace which will be used to host all the polished and verified plugins for NativeScript in one place. If you are interested in writing plugins for NativeScript, I encourage you to read this excellent blog post from my colleague TJ.
Push notifications
The last major addition to NativeScript 1.2 is the support for push notifications. As you can probably guess, the push notification support is also done by using the plugins infrastructure. Please read more and install the push notifications plugin from here.
Improvements in the core UI stack
As part of this release we are also shipping the following improvements on the UI stack:
-
New Polyfills
-
New HtmlView UI component allows you to avoid using WebView to render static html content. Read how to use this component in the documentation article.
-
CSS improvements namely
-
background-color
-
background-image
-
background-position
-
background-repeat
-
background-size
-
font-family
-
font-style
-
font-weight
-
border-color
-
border-radius
-
border-width
-
You can see the full set of CSS properties we support now in this article.
Sample apps
For this release we are shipping several apps with open source code for educational purposes. Please visit the gallery and start learning.
Summer of NativeScript
If this all sounds exciting to you, maybe you will want to attend some of the NativeScript meetups next to you or why not use our presentation deck and organize a NativeScript meetup in your area?