NativeScript 1.0.0 is now available
It is only two months after we released the first public version of NativeScript, but we got tons of positive feedback already on the work we have done so far. We got 3000 stars on GitHub, more than 1500 followers on twitter (@NativeScript) and our public NativeScript forum is quite popular these days. This help us a lot to validate that we are on the right track and we are working hard to meet the expectations. I hope that with each release you will feel more and more confident that NativeScript is the best choice for cross-platform mobile app development.
It is only two months after we released the first public version of NativeScript, but we got tons of positive feedback already on the work we have done so far. We got 3000 stars on GitHub, more than 1500 followers on twitter (@NativeScript) and our public NativeScript forum is quite popular these days. This help us a lot to validate that we are on the right track and we are working hard to meet the expectations. I hope that with each release you will feel more and more confident that NativeScript is the best choice for cross-platform mobile app development.
With the release today we are shipping some fundamental features that I’m sure will be appreciated by every mobile developer. As a reminder, thanks to our 0-day support for new OS we support the freshly released iOS8.3 and even the still not released beta version of iOS8.4! Goes without saying we also support the Android’s latest Lollipop 5.0 release.
To get started with the new bits please read our getting started with NativeScript article. If you have an app with using an older version of the framework, please read our guide how to update to NativeScript 1.0.
Here is the quick look at what we are shipping today:
- Samples
- Resolution-specific views
- DP-specific images
-
New UI controls
- SegmentedView
- ListPicker
- Placeholder
- Menu item support in Page
- AngularJS 2 and NativeScript POC app
- A significant improvement in app load time on Android devices
- A lot better debugging experience
Samples
During the last few months we implemented several impressive samples which you can experience on your phone and the best thing is that you can browse their source code because they are open source on GitHub.
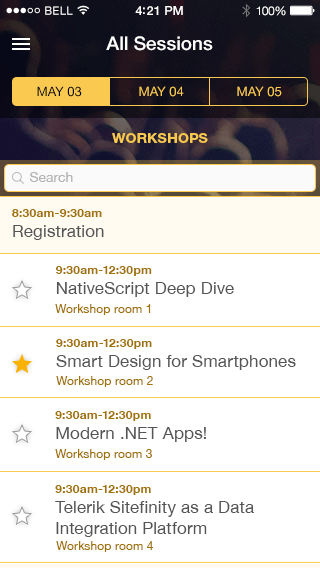
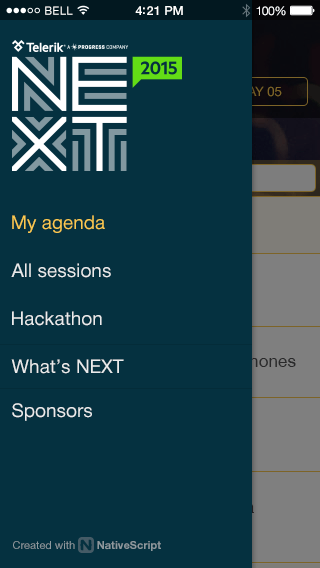
Lets start with the Telerik NEXT conference application.


This is the official app for the TelerikNEXT conference which will be held in Boston (3-5.May). You can download the application from App Store or Google Play.
If you already installed the app and you are blown away from its performance and UX you probably want to browse the source code of the app and see how it is done. Then look no further - the source code is in our GitHub organization - https://github.com/NativeScript/sample-TelerikNEXT.
The next application is called Friends and it is showing what you can do by integrating NativeScript with the powerful Telerik Platform.

The application is thoroughly documented in an article on the Telerik Platform, but here is the short list of the features that are showcased in the Friends sample app:
- Cloud data access (Telerik Backend Services)
- Working with files (Telerik Backend Services)
- User registration and authentication (Telerik Backend Services)
- Responsive images (Telerik Backend Services)
- Basic app analytics (Telerik Analytics)
- Tracking custom events (Telerik Analytics)
You can browse its source code here:
https://github.com/NativeScript/sample-Friends
I hope these two new examples will give you enough insights of what is possible now with NativeScript. We will enhance this samples and will add several new ones with our next release of NativeScript which is scheduled for mid-June.
Lets start with my favorite feature from this release,
Resolution-specific views
Why are we implementing this?
А mobile app runs on many different devices. They come in many different form factors - wearables, phones, phablets, tablets and big touch screen TVs. Often is the case when we need to display only the most important info on small screens and much richer content on the devices with bigger screens. While we support a very rich arsenal of adaptive layouts, many times it is just better to define a separate view for a specific resolution.
If this sounds interesting, you would definitely find it worth reading the deep-dive blog post by @KirilStanoev dedicated entirely on the topic: Introduction to resolution specific Views for your native mobile apps.
The next feature I want to tell you about is the option to use dp-specific images.
DP-specific images
Why are we implementing this?
As explained in the previous section different devices has different form factors and different DP. This means that you can’t use a single image for all form factors because it will be look small on devices with higher DPI ratio and will look big on devices with smaller DPI ratio. There is a very good explanation of the problem as part of the Android documentation.
AngularJS 2.0 - initial integration steps
One of the goals we have with NativeScript is to make it extremely easy for a web developer to get started writing NativeScript apps. One way to achieve this is to enable your favorite JS libraries in NativeScript.
AngularJS by Google is by no means the most popular open source framework to web developers. In the last year a lot of work in being done towards making this library prepared for mobile applications. You can read more about AngularJS 2.0 here.
In the last few months we are working closely with the team to help them enable their abstractions to support non-DOM environments. This is a topic we will explore a lot more in the next NativeScript release. Here is screencast video of what we are able to do now. Please explore the POC application we have done in this open source repository. Please let us know your feedback by leaving a comment in our discussion thread.
Enhanced Debugging support
- We now support debugging on emulators by providing the ‘--emulator’ switch to the ‘tns debug ios’.
- We now support attaching a debugger before any JavaScript has been executed by providing the ‘--debug-brk’ to the ‘tns debug ios’.
- We will try to freeze the application on crash if there is a debugger attached so the debugger can be used to examine the errors.
- When Objective-C exception is thrown from code called from JavaScript, it will be wrapped in JavaScript Error and reported to the debugger.
- We now support `--print-app-output` that logs all console output of the app in the terminal (this include the console.log along with any native traces such as NSLog-s)
What is coming next
We believe that now is a good moment to start building applications with NativeScript, but we are also excited to share with you what is coming with our next release, coming in June.
The focus in our next release is to improve further the developer experience and to enable even more app scenarios based on our flexible architecture. Here are the links to the issue details that we will work on:
Support for 3rd-party static libraries in iOS
Support for NativeScript plugins
Implement cross-platform push notifications module
Support for LiveSync inside CLI
Optimizations in Android Build time
Add support for iOS extensions and enable AppleWatch support
Enable error reporting inside applications
I hope this gives you enough reasons to start building an app with NativeScript. We will love to hear your feedback. Keep in touch with us on twitter @NativeScript or visit our forum and talk with us.