NativeScript Blog
Love is in the Air: Lottie Animations in your NativeScript Apps
Jen Looper
February 14, 2017
Learn how to create an animation in AfterEffects, export it to a json file, and use it for beautifully smooth animations in your NativeScript apps using the Lottie plugin based on AirBnB's library.
The AirBnB design team created a splash a few weeks ago with the open sourcing of Lottie, their beautiful new animation library that allows developers to create animations in After Effects and export them to a JSON file to be used by native mobile apps. Lottie-style animations are beautifully cross-platform, smoothly fluid, stylish animation that can be more complex than a standard keyframe or framework animation. A good example is on the AirBnB design page. Animate your entire logo for a beautiful splash screen, or just add a little custom ‘like’ heart like Twitter’s. If you can master After Effects, you can leverage your design skills within your native apps. Let me show you how!
Note, this isn’t intended to be an After Effects tutorial. As a baseline, and only with experience with vectors and Flash, it took me about half a day to learn the software enough to get an exportable animation done. You can learn more about the basics of After Effects here. I found the software relatively easy to understand.
First, get a copy of Adobe’s After Effects from the Creative Cloud (I used After Effects CC 2017). You can get a free trial that lasts a few days, enough to get started. Then, you need to install BodyMovin, the tool that enables the export from your After Effects files to json. I had to install a third party tool to handle the integration of BodyMovin into After Effects (the ZXP Installer; instructions are detailed on the BodyMovin Github page). Once all these things are installed, you’re ready to grab some vector art and start animating.
I used Illustrator to select and edit out a few pieces of some heart vectors that I found online:

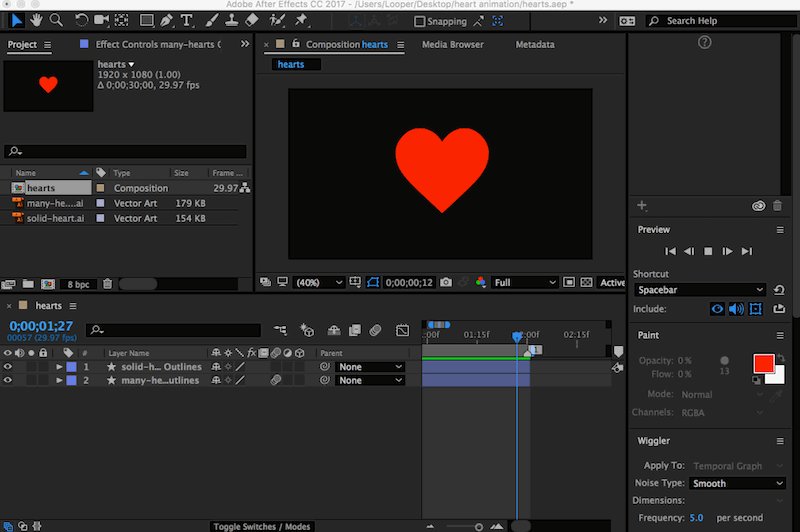
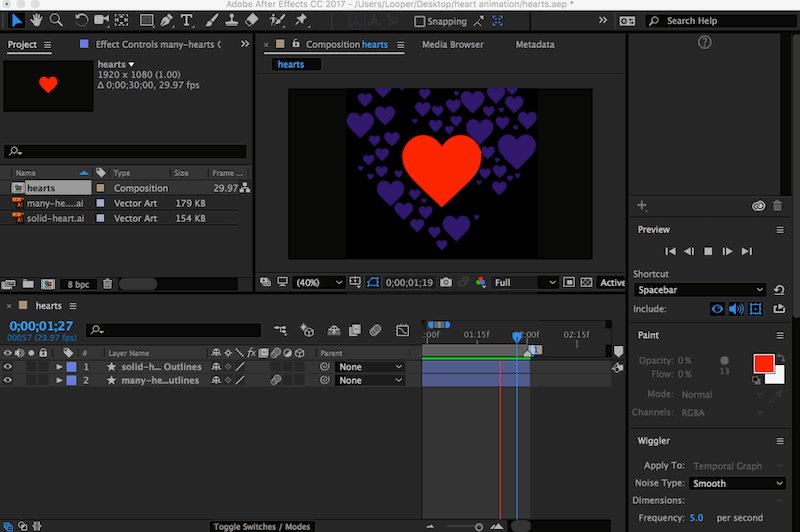
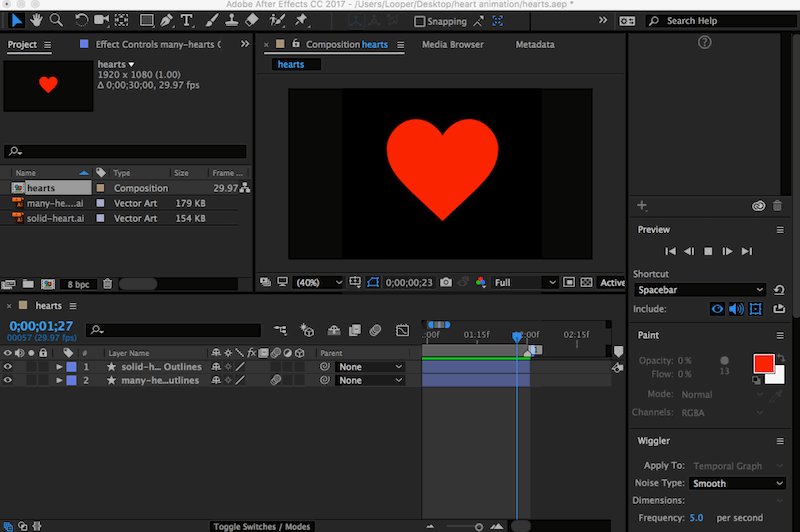
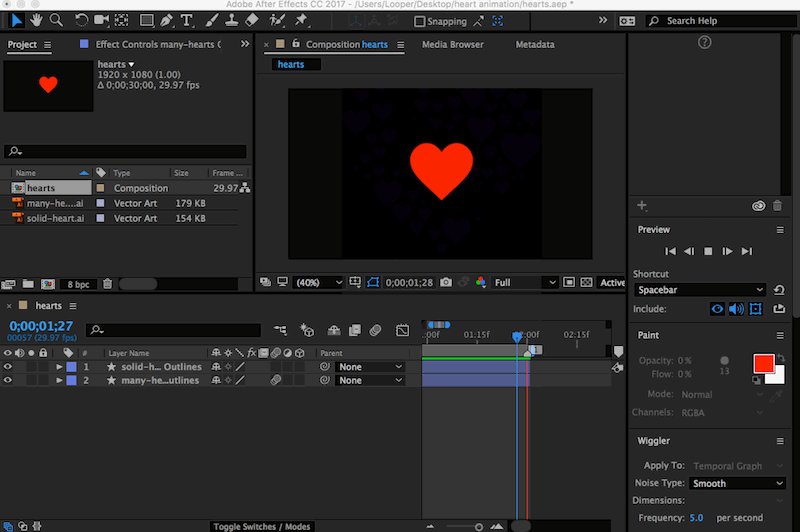
Then, I imported the separate vector graphics into After Effects. There are two layers: the solid red heart and a heart made of hearts which I colorized purple. I dragged those into my timeline and animated them in a two-second loop; the red heart expands, and the purple hearts expand and fade out. Once you are done animating the vector, convert those vectors to shape layers so BodyMovin will be able to translate that to json, because Lottie can’t handle animations directly created using vectors. To do this conversion, follow the instructions here
Note, when you convert your vectors to shapes, you may lose their color! Restore it by selecting the shape and clicking the ‘fill’ command at the top to recolorize it.

OK, that’s sort of what I was going for…now it’s time to get this animation into the app!
Convert and export the animation by clicking Window > Extensions > Bodymovin. A panel will pop up and you’ll be prompted to export the ‘Render’, or the animation you created in After Effects.
Note, make sure you set After Effects to be able to write to your local disk in the ‘Settings’ panel. Set this in Preferences > Output > General by toggling ‘Allow Scripts to Write Files and Access Network’ which may not be enabled by default.

If everything goes well, you’ll have a json file ready to import into your NativeScript app!
Now, all you have to do is set up your app to enjoy these animations. To do this, you’re going to use the new cross-platform Lottie plugin by Brad Martin and Nathan Walker. I created a sample app in Vanilla TypeScript NativeScript in the CLI: tns create heart --tsc , and from the root of the newly created app, added the plugin: tns plugin add nativescript-lottie , as per the directions on the plugin ReadMe. Now, add the .json file that you generated from After Effects into your app.
Note, this step is currently easier in iOS than Android. For your iOS app, just add the .json file to App_Resources/iOS; when the app builds, it will be copied to the proper place. For Android, as Brad notes, you need to ensure that the /platforms/android folders are in place for Android, and then add your .json file to platforms/android/src/main/assets . This currently means that every time you remove your platforms folder, you will have to manually add the .json file back in to be used by the app. Hopefully this can be changed soon.
Once your files are in place and the plugin is properly installed, you can add your animation in the proper place. For my little app, it just goes on the front page:
<Lottie:LottieView src="heart.json" loop="true" autoPlay="true" loaded="lottieLoaded" />You can play with the Lottie-friendly parameters to make your animation look and behave the way you like. If, for example, you want to make the animation occur only on tap, you ‘d set the loop and autoPlay settings to ‘false’.
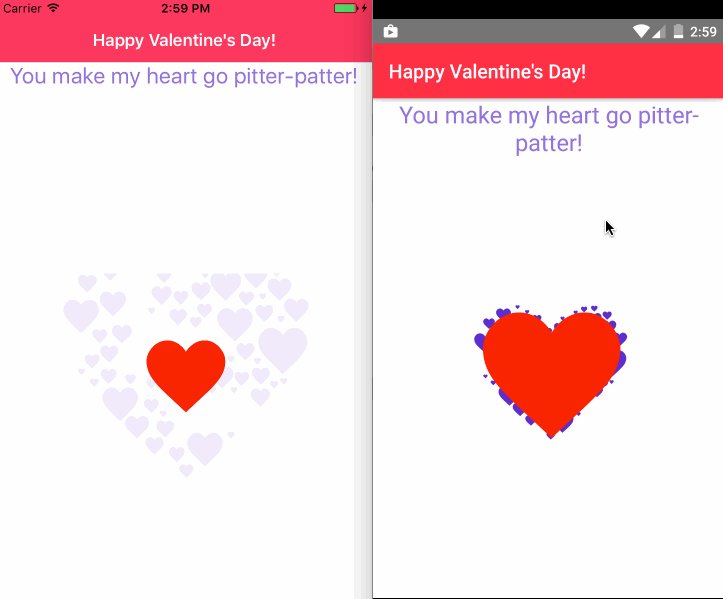
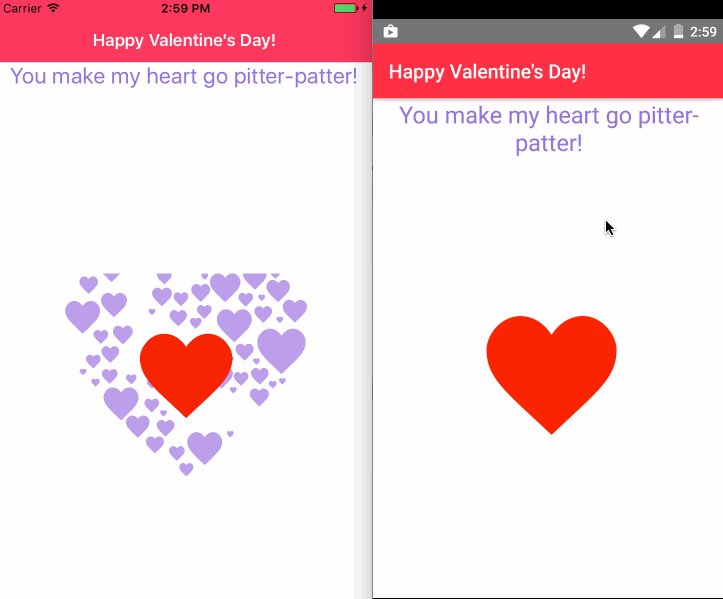
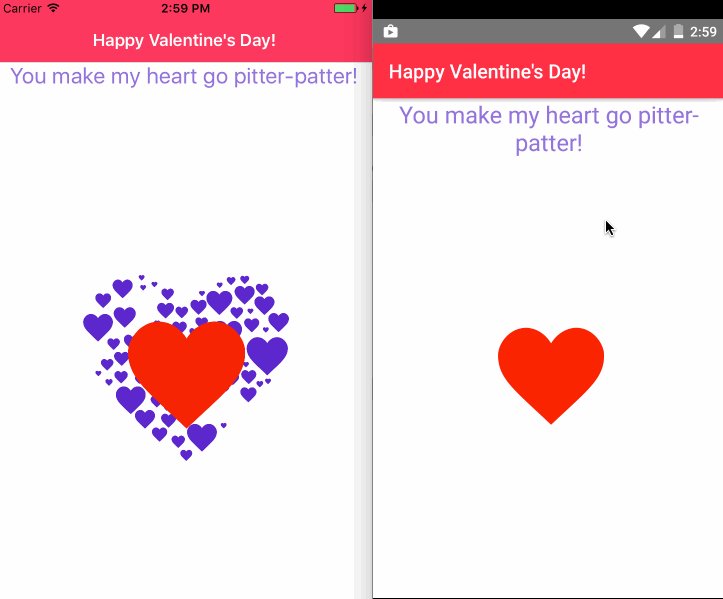
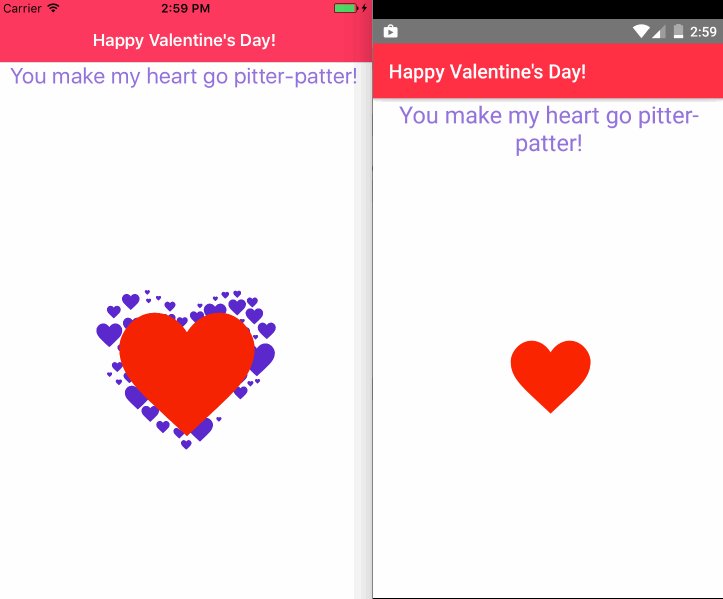
Here's how it ended up!

I had a lot of fun creating this little Valentine message for you. I hope you also have some fun with creating your own Lottie animations! I’m really excited by this library and would like to see what you’re building. Show me in the comments below!