NativeScript Blog
Losant Uses NativeScript to Build Losant Go App
Dan Wilson
June 7, 2016
Bao Nguyen, Developer at Losant, shares what they created with the NativeScript platform.
Guest Post by Bao Nguyen - Developer @ Losant
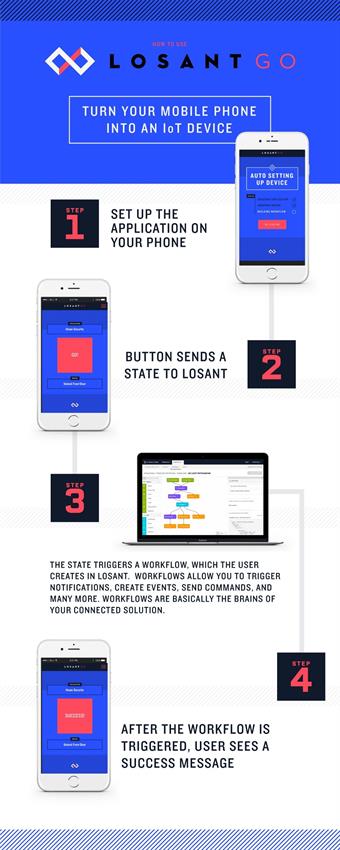
We recently released a new mobile app, Losant Go, that allows you to turn your phone into an IoT device. The device connects to the Losant Platform, which allows you to build complex workflows that communicate with other devices. (Read more about the Losant Platform). The app can trigger workflows to do any number of amazing things at the push of a button, like turn on the oven, unlock your car or order a pizza.How does it work?
- Setup the application on your phone
- Button sends a state to Losant
- The state triggers a workflow, which the user creates in Losant. Workflows allow you to trigger notifications, create events, send commands, and many more. Workflows are basically the brains of your connected solution.
- After the workflow is triggered, user sees a success message
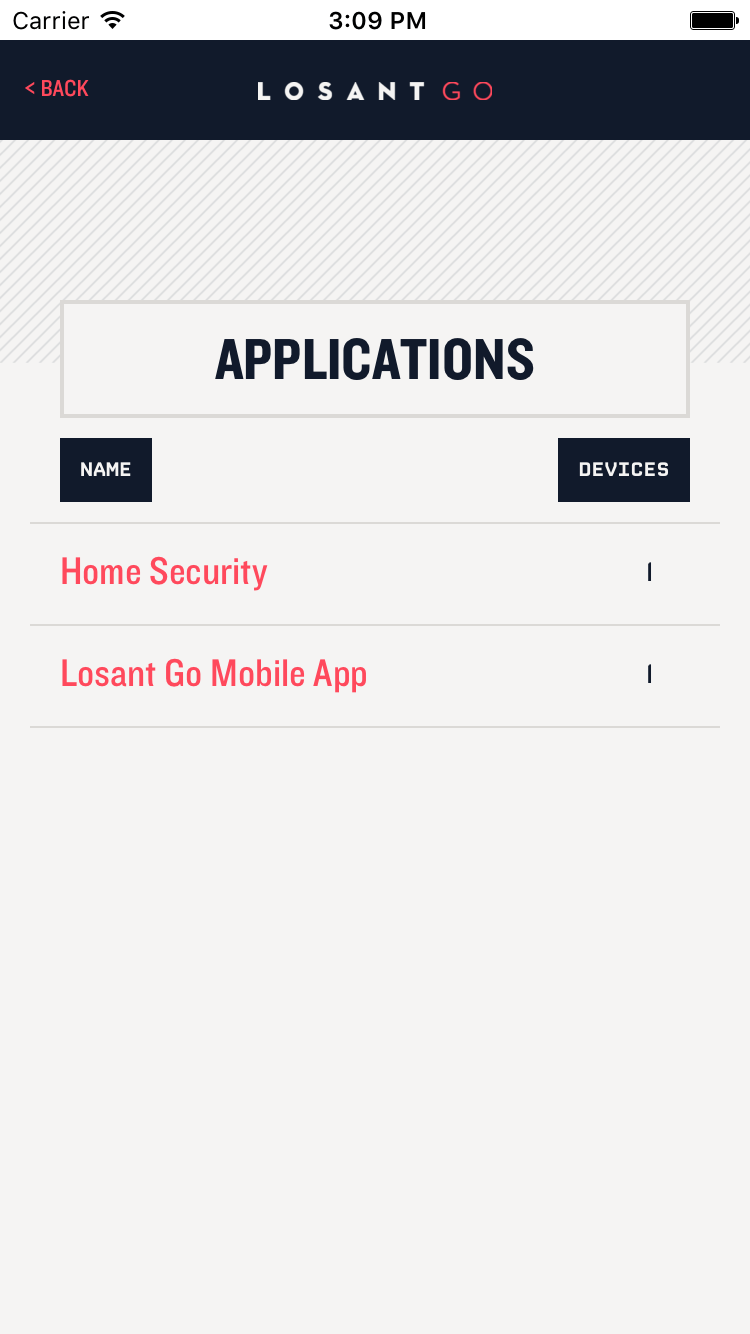
If you have multiple applications setup in Losant, you can switch your app to trigger different workflows.



Here’s a sample workflow that can be triggered from Losant Go, which can be setup within the Losant Platform.

For a more detailed tutorial on setting up the app, read our documentation. Losant Go is available on iOS and Android, and this is all because of NativeScript!
Why did we choose NativeScript?
Like most startups, we need to build things in a fast and efficient way to get our product out there to as many people as quickly as possible. I’ve built one NativeScript app in the past, and I liked how I was able to translate my web developer skills into building an app. Besides having prior experience, I chose NativeScript because of JavaScript, its developer community, and its ability to create an iOS and Android app without sacrificing performance.
Losant already has a documented JavaScript API, and using it in NativeScript was seamless. I was also able to leverage NPM modules which also includes many NativeScript plugins. In recent months, more NativeScript plugins have been released on NPM. Leveraging some of the NativeScript plugins like nativescript-vibrate, has saved me countless hours of development time.
The developer community has been also been great. NativeScript has a public Slack community channel and a Google Group. I was able to get my questions answered quickly, as well as read about other developer experiences.
In the past, I’ve written an iOS app in NativeScript, but I didn’t get around to releasing the Android version. However, with all the recent releases in NativeScript, I was able to get up and running with an Android app fairly easily. I didn’t notice any performance issues in either the Android version or the iOS version. Also, I did not have to write much platform specific logic in my code.
Every time I build an app in NativeScript, the platform seems to be better and better. I am an avid fan of NativeScript and will continue to choose NativeScript for future apps.