NativeScript Blog
K is for Kinvey: The NativeScript/Kinvey App Challenge
Jen Looper
July 25, 2017
helpful hints about the NativeScript Kinvey app challenge
In our recent webinar, I announced a mini app challenge to which I’d like to invite you: build an interesting NativeScript app using our new Kinvey app starter template and win a prize!

Here are some helpful hints to get you started
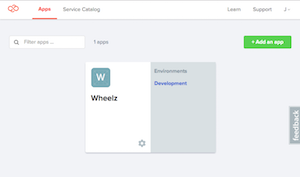
- Create an account on Kinvey - for now, a free account will suffice. Add an app in a development environment; I called mine ‘Wheelz’:

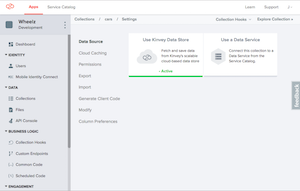
- Click on the ‘environments’ link and navigate to Collections on the left. Add a collection named ‘cars’ and upload this file to the collection using the ‘import’ link.

- Create a dummy user for your collection in the Users area of the dashboard. For now, make the username ‘root’ and the password ‘root’. This will allow you to bypass authentication, for testing purposes.
- Navigate to ‘Files’ in the Kinvey dashboard and upload some images of cars. Right-click the file name in the ‘_downloadUrl’ column and copy the download url path. In your ‘cars’ collection, you can add that path by clicking ‘explore’ in the car collection’s card and editing the data collection directly.
- Next, using the NativeScript CLI, scaffold a NativeScript app for use with your new Kinvey backend. This app will use Angular and TypeScript: tns create my-app-name --template https://github.com/NativeScript/template-master-detail-kinvey-ng.git.
- Get your App’s id and your API key from the Kinvey dashboard - click on the name of your app, and you’ll find your credentials. Paste those into app/shared/config where appropriate.
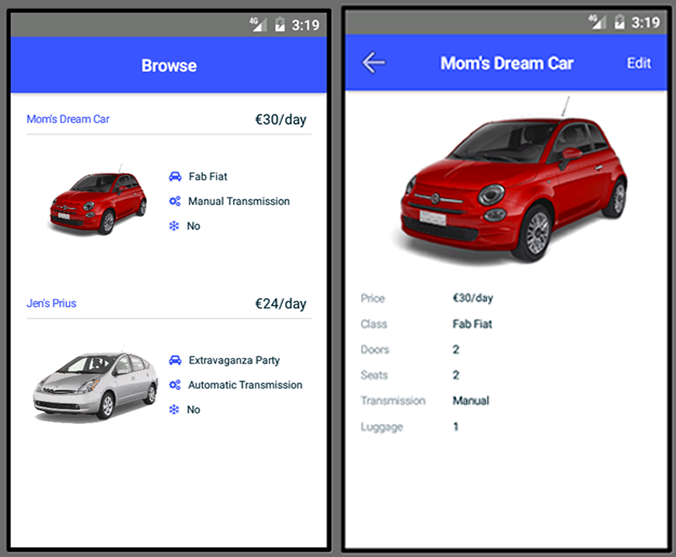
- You should now be able to run your app using tns run android! It looks like a rental car service:

Your challenge
Now that you have set up your app as a master/detail app showing information about cars, rewrite the app to display something different. The most interesting integration will win a NativeScript hoodie!
Rules
- You can submit any type of app that uses the Kinvey backend. You don’t have to use the process above to get started, but it might help.
- To enter, submit a video or animated gif of your app to the #contests channel of NativeScript Community Slack, along with a link to the app’s Github repo.
- Deadline for submissions is 5 pm EDT August 4th.
- You can work as part of a team or individually.
- Judging will take place on Slack in #contests, with winners announced here on the blog.