NativeScript Blog
Introducing the Official Plugins Hub for NativeScript
Jen Looper
January 30, 2017
Meet our new Plugins Hub, a community-built marketplace for NativeScript plugins
NOTE: this article is now out of date! Please read our newer announcement about the NativeScript Marketplace.
We are delighted today to unveil a new tool that we hope will become invaluable to the NativeScript community: the new Plugins Hub. Visit it at http://plugins.nativescript.org.
This new site was built by NativeScript Developer Experts Nathanael Anderson, Nathan Walker, and George Edwards, in tandem with members of the Developer Relations team and UX designer Nina Zayakova. The site is intended to aid in the discoverability of NativeScript plugins by means of one easy-to-use, centralized plugins hub.
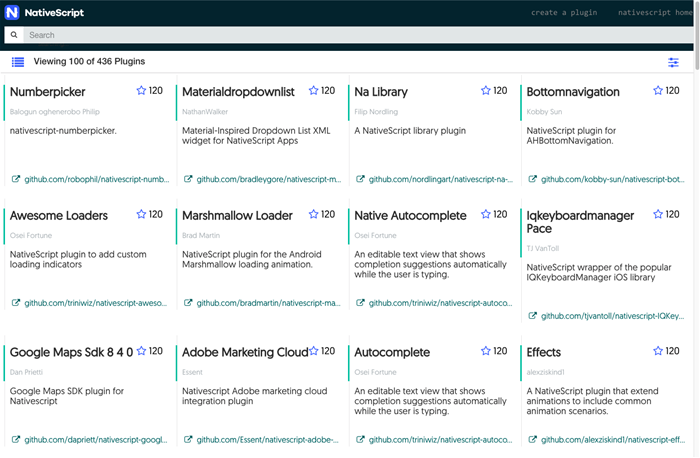
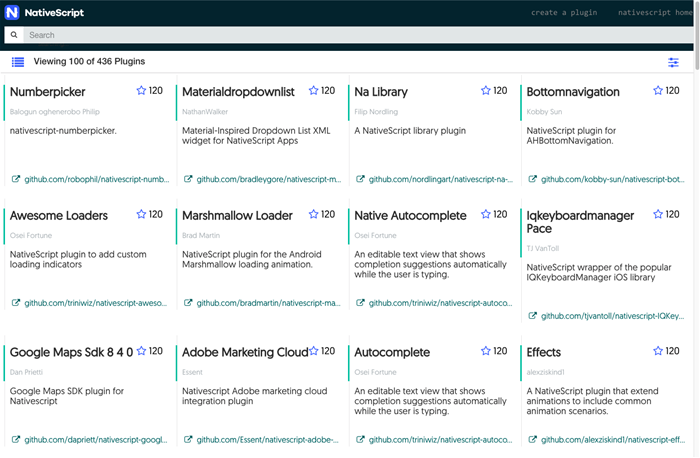
The site features a card layout of all the NativeScript plugins currently listed on npm. Links at the top encourage users to learn how to build their own plugins by directing users to plugin documentation and to the NativeScript home page.
Note also the star rating that indicates the "health" of the plugin. This is our automated star system.

Each plugin starts with 50 points for including one platform (iOS or Android), or
90 points for including two platforms (iOS AND Android). It gains 5 points if a category has been added by a plugin author, another 25 if it has a demo, and another 10 if it has a typings file. It may lose 5 to 10 points if there are any package.json issues.
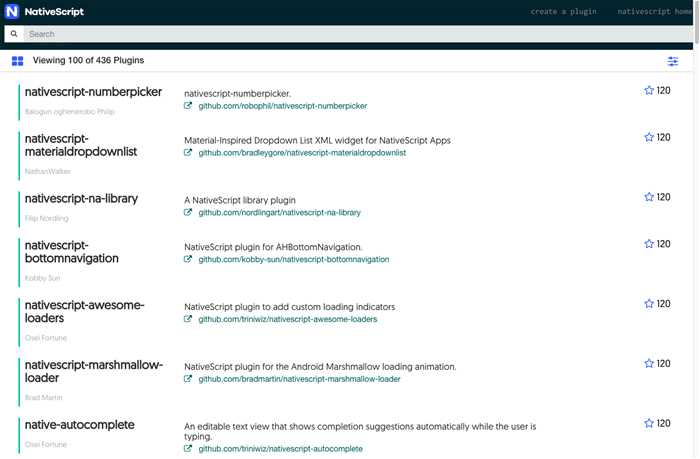
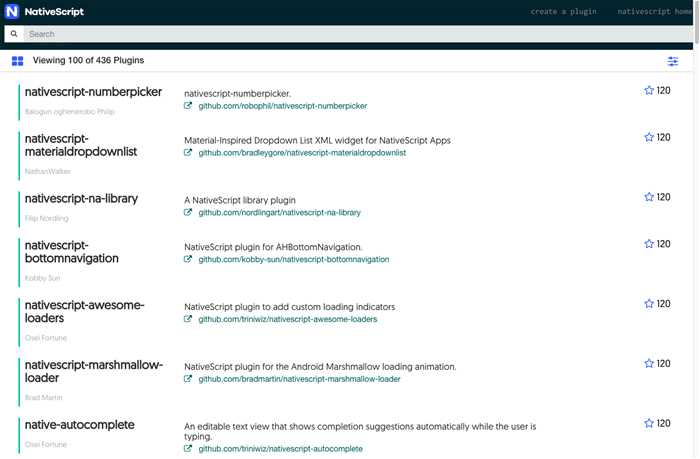
The plugins can be viewed in a list format as well:

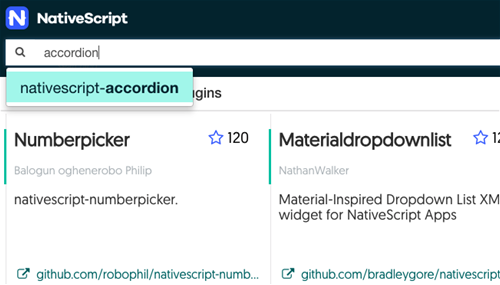
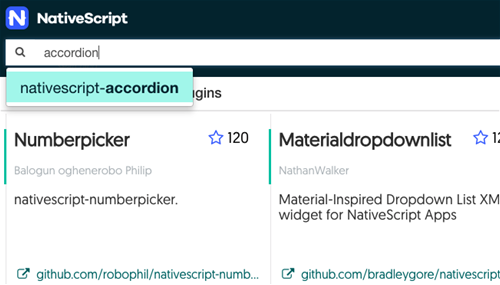
Search for the right plugin for your app:

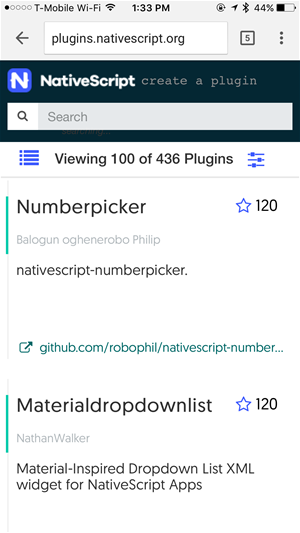
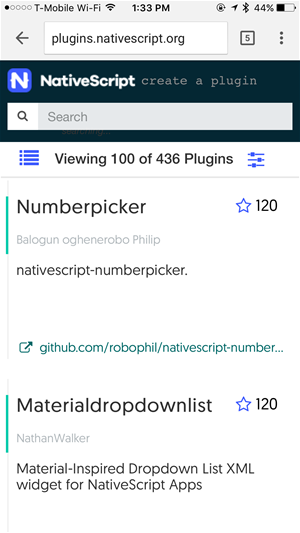
Of course, the site is responsive and looks great on a mobile device:

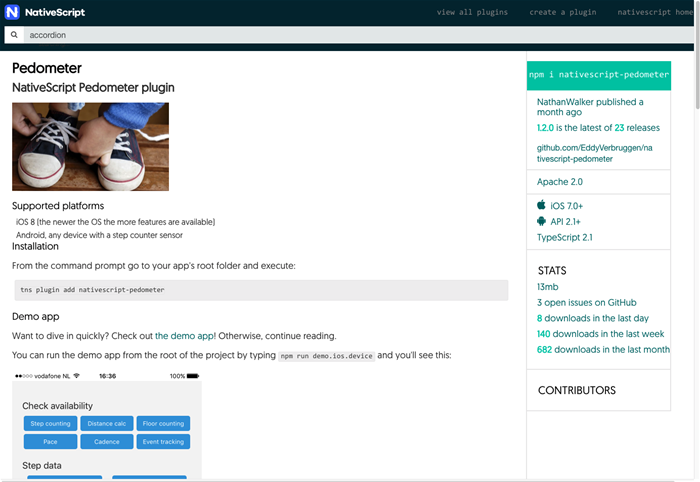
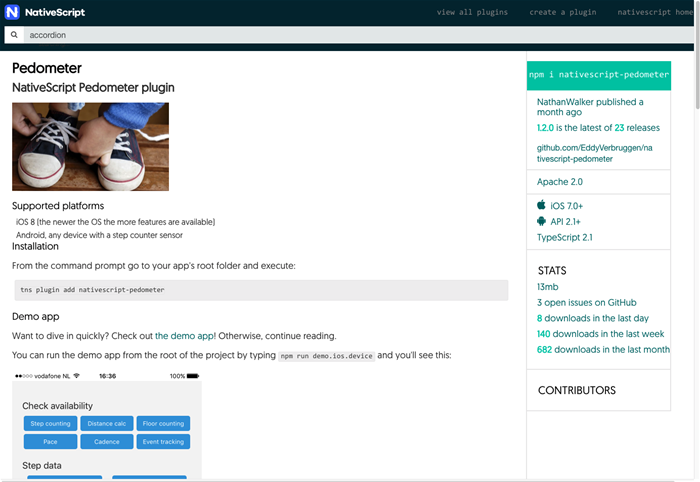
Once you've picked the plugin you're interested in, read more about it on its dedicated page, where you'll find instructions on how to install it, what platforms it supports, links to demos and code samples, and more.

We're very happy to have this new, centralized area for all our NativeScript plugins, most of which are community-built. It's a testament to the strength of our community that we have over 400 plugins AND a beautiful way to discover them. Vive NativeScript!
We are delighted today to unveil a new tool that we hope will become invaluable to the NativeScript community: the new Plugins Hub. Visit it at http://plugins.nativescript.org.
This new site was built by NativeScript Developer Experts Nathanael Anderson, Nathan Walker, and George Edwards, in tandem with members of the Developer Relations team and UX designer Nina Zayakova. The site is intended to aid in the discoverability of NativeScript plugins by means of one easy-to-use, centralized plugins hub.
The site features a card layout of all the NativeScript plugins currently listed on npm. Links at the top encourage users to learn how to build their own plugins by directing users to plugin documentation and to the NativeScript home page.
Note also the star rating that indicates the "health" of the plugin. This is our automated star system.

Each plugin starts with 50 points for including one platform (iOS or Android), or
90 points for including two platforms (iOS AND Android). It gains 5 points if a category has been added by a plugin author, another 25 if it has a demo, and another 10 if it has a typings file. It may lose 5 to 10 points if there are any package.json issues.
The plugins can be viewed in a list format as well:

Search for the right plugin for your app:

Of course, the site is responsive and looks great on a mobile device:

Once you've picked the plugin you're interested in, read more about it on its dedicated page, where you'll find instructions on how to install it, what platforms it supports, links to demos and code samples, and more.

We're very happy to have this new, centralized area for all our NativeScript plugins, most of which are community-built. It's a testament to the strength of our community that we have over 400 plugins AND a beautiful way to discover them. Vive NativeScript!