NativeScript Blog
Introducing Snacklabs: A New Way to Learn NativeScript
Jen Looper
September 14, 2017
Introducing Snacklabs, Codelabs for learning NativeScript
NOTE: The Snacklabs site has been deprecated in favor or the Marketplace Sample Apps site!Everyone has different ways of learning. Some prefer video tutorials, even watched at 1.5x speed, while some buy books and work through code samples. Some download software and fire up sample code to dive into a new toolset, and some work methodically through getting started guides. On the NativeScript team, we aim to provide learning modes to please everyone's learning styles. We have very solid getting started guides for Angular and vanilla NativeScript, sample code, video tutorials, a busy Slack channel and Forums for immediate teaching, webinars and other real-time teaching efforts like the new NativeScript Air hangouts. For those who like short tutorials as code snippets and brief demos, I launched NativeScriptSnacks.com, now populated with many community-built videos and snippets. Did you know we have a full-fledged workshop that you can use right now, right out of the box? And we're not the only ones creating educational content - eminent community members have created their own teaching platform, NativeScripting.com, with quality videos by experts. More resources are listed on the Resources page on this site. Because we are an open-source project, we tend to build and publish all our teaching tools right in the open, so that people can download, fork, edit, and suggest improvements.
One new tool that I'd like to announce today is based on a way of learning that I find particularly effective: Google's Codelabs. Having been asked by a community member to create tutorials based on my Yowwlr app (Twitter for Cats), I thought that this format would be particularly well suited. Cloning their codebase, I repurposed their Polymer elements into reusable building blocks for tutorials, and I'm pleased to announce the first one, launched as a new part of NativeScript Snacks: Snacklabs!
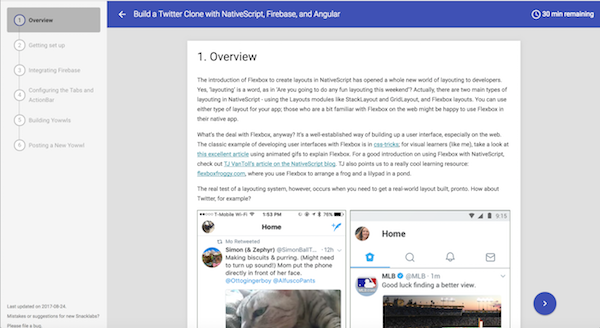
This first tutorial will get you up and running quickly with NativeScript Sidekick, and building a Twitter clone for cats, powered by Firebase. In future tutorials, we will add authentication and a chat interface.

The code used to build the Snacklabs is available on Github; I welcome you to clone it and build a tutorial to add to the collection. Simply follow the instructions on the ReadMe to run the Snacklab on your local device and build a new one. NativeScriptSnacks.com is a site by and for the community, so I look forward to working with you to create tutorials that you will find useful.
Wishing you good luck learning NativeScript and deepening your understanding of the framework!