NativeScript Blog
I updated my app to 3.0 and so can you!
Jen Looper
May 11, 2017
Learn how to update your NativeScript app to 3.0
This is a motivational post to help get you amped up to update your NativeScript apps to 3.0! You can do it!


Oh yes. By the end of this, you’re going to RUN and update those apps. I’m going to show you how I did it, so that you will no longer sit rocking in a corner, wishing someone else would just open that CLI and do it for you.
Start your engines.
OK, here is what you have to do to update your apps. First, if your project is a TypeScript-based project, edit your tsconfig.json file to to reference the ES6 and DOM libraries, as directed here.
Then, update the CLI to the latest version, NativeScript CLI. You know you’re going to have to do this sooner or later, so do it now! Run
npm install -g nativescript and then make sure that everything is updated by running tns info.

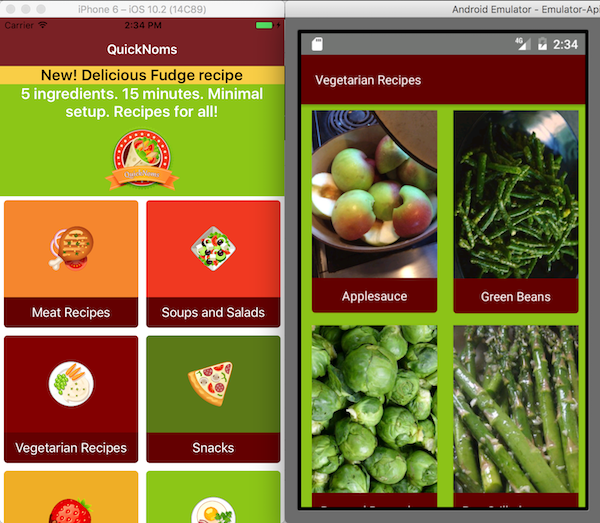
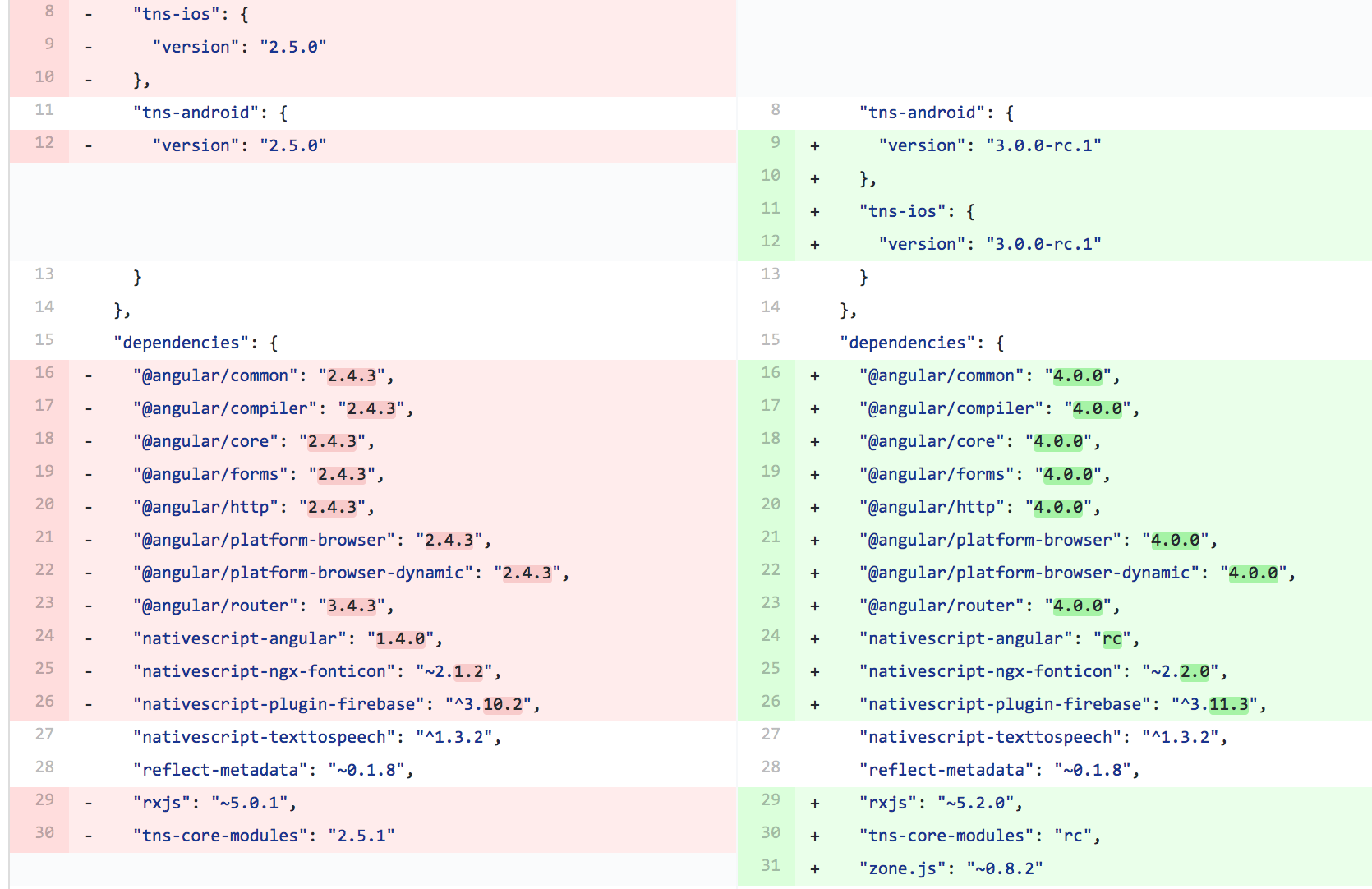
Once you update your CLI, you’ll want to pay a visit to your app’s package.json file where all your dependencies are listed. I decided to update my QuickNoms app, an Angular app, first from 2.4.x to a 3.0 release candidate, so I made the following changes to package.json :

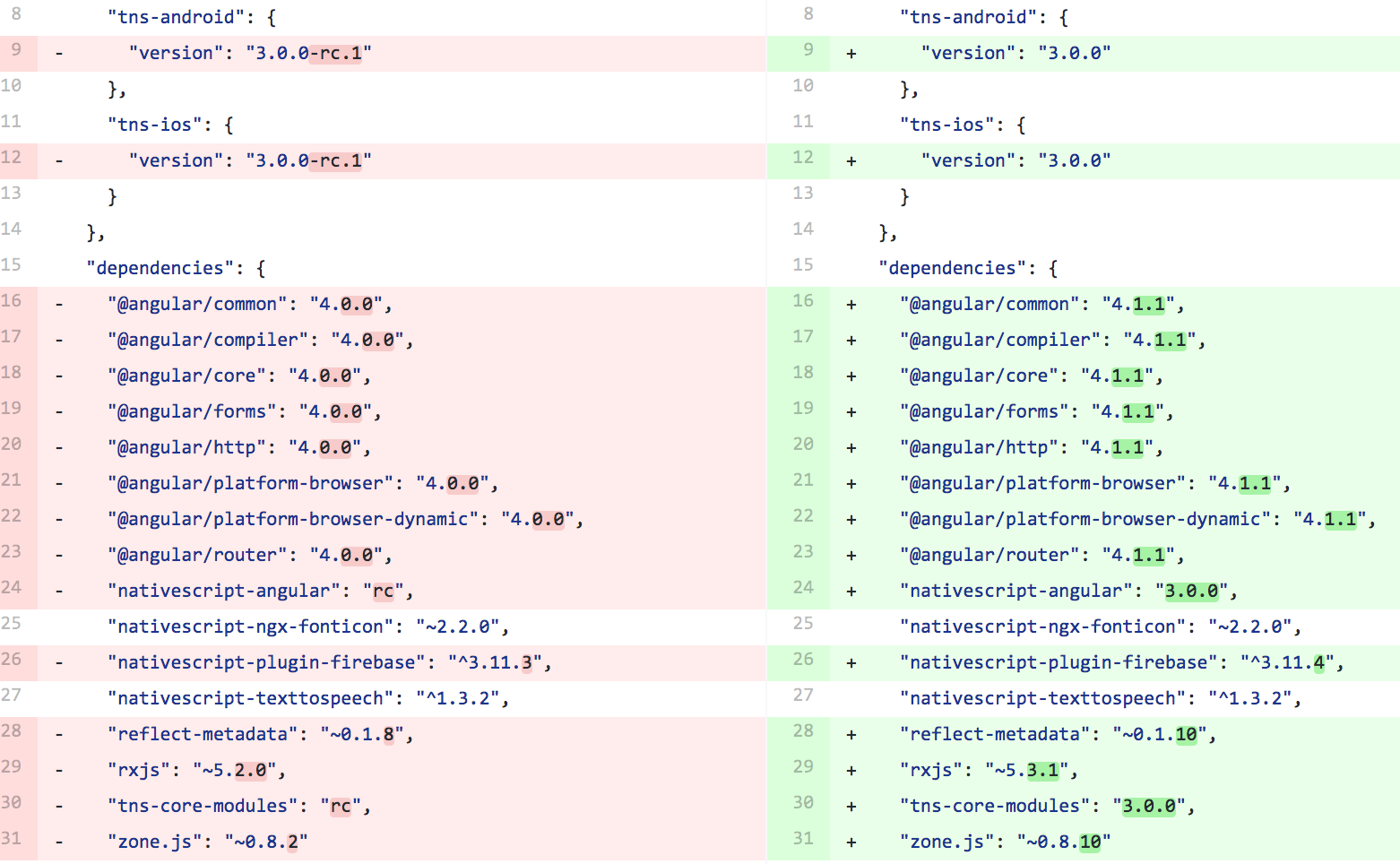
Then, when 3.0 was ready, I could move from that RC version to the final. Note, there are changes to the “nativescript-angular”, “tns-core-modules”, and the “tns-android/ios” packages. Make sure to update the versions of the plugins that you use. In my case fonticons, firebase, and text-to-speech had to change version. After the final update, this file looks like this:

At this point I recommend removing the platforms and node_modules and hooks folders and reinstalling the packages by running
If you are really, really lucky, this might be the only thing you have to do.
tns run ios and tns run android.If you are really, really lucky, this might be the only thing you have to do.

Well, break out the cookies, because it’s likely you have some more work to do. What do you do if something isn’t backward compatible? Open the migration guide and fix your app, bit by bit.
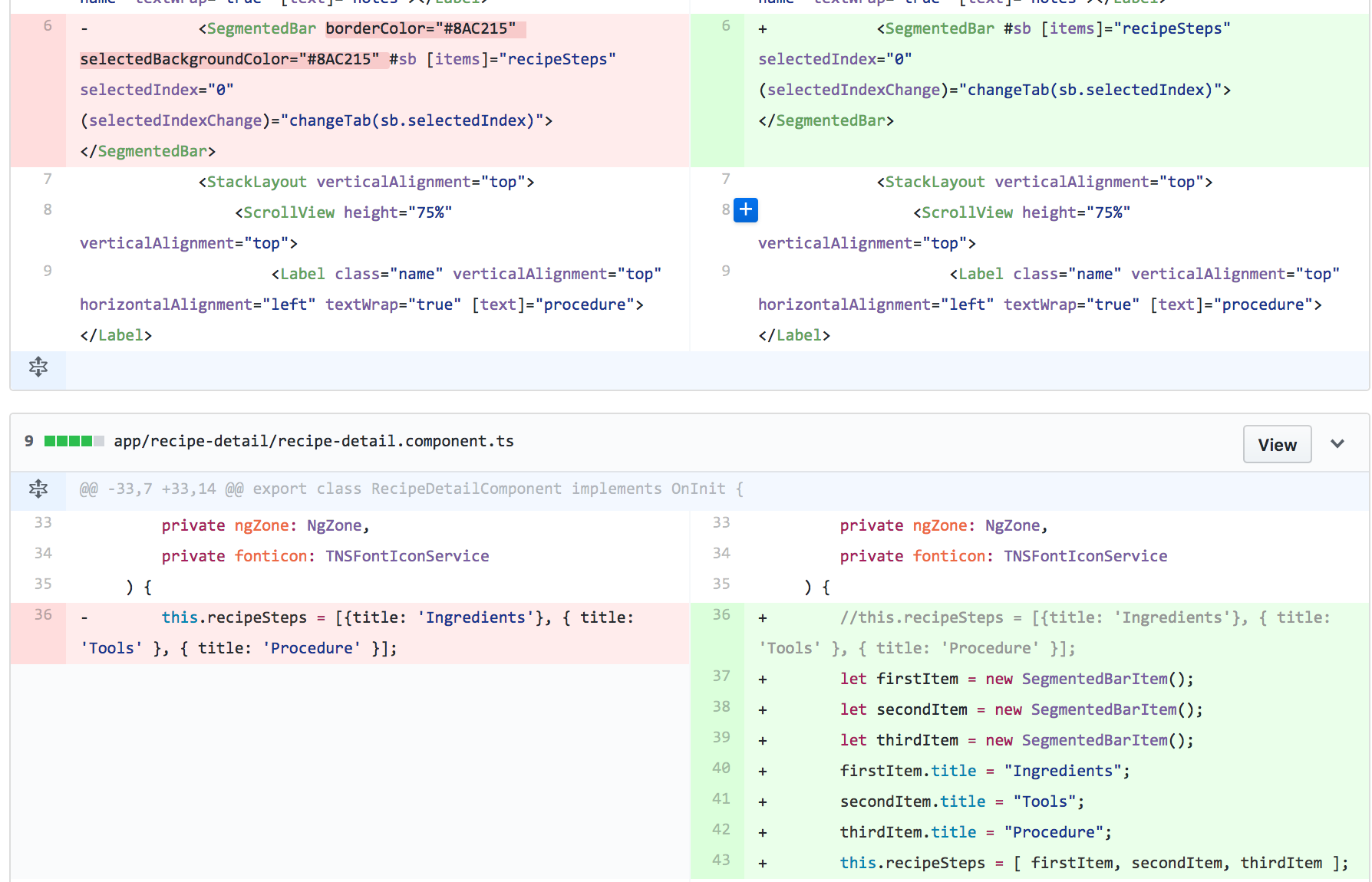
In my case, the SegmentedBar module needed some changes to allow for the segments to be built. Initially, as well, the inline colors for the tabs were not applied, but this bug has since been fixed.

For this app, that was it! My keyframe animations worked, and most importantly, my plugins worked out of the box. Good thing I knew what I was doing.

Let’s just talk for a minute about plugins. The 3.0 release meant that your friendly community plugin authors had to do some updates for some of the more UI-oriented plugins to get them to work. Fortunately, the three that I used gave me no trouble at all. Perhaps, however, you’re using one that hasn’t yet been updated. Well, you have a few options:
- Ping the plugin author via the plugin’s Github repo if you find a problem. Talk to this person to see what the plans are to upgrade.
- Do a PR on the plugin, if you are able, to update the plugin yourself! And then let me know, I will send you a t-shirt if the PR is accepted.
- Reach out to the community for help on the forums or the #update channel of NativeScript Community Slack.
Did you complete your update? Everything going smoothly?

Tell us your update stories in the comments! By the way here’s how the final QuickNoms app looks: