Getting Started with HomeKit and NativeScript
Ever tried asking Siri to open the front door and still had to do it yourself? I feel your pain. Time to buy a few home automation devices and create an app for that!

"Hey Siri, turn off the lights upstairs"
"Hey Siri, open the garage doors"
"Hey Siri, it's party time!"
Wouldn't it be totally 2017 to be able to say such things to your phone and have it do the legwork to perform the tasks you associated with them?
Enter Apple's HomeKit and the NativeScript HomeKit plugin!
HomeWhat?
HomeKit is Apple's gateway to all your (compatible) home automation devices. You can either use the Home app on your iOS device to control them, or be a cool kid and build your own app with the freshly released NativeScript HomeKit plugin. You're a cool kid, right?
Yes, but.. I don't have any HomeKit devices
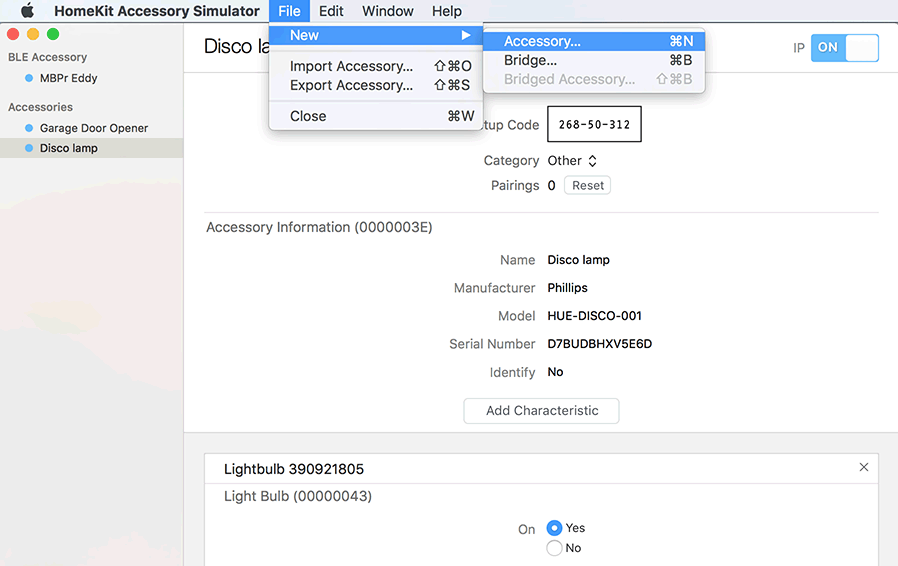
No worries! Just download the HomeKit Simulator which is part of the Hardware IO Tools and open the downloaded Simulator, then add a new accessory as shown in this picture - now you're ready to build and play!

Just want to play with a {N} HomeKit app?
Head over to the plugin's GitHub repo and follow the instructions on how to deploy the demo app to on phone. Here's the demo app in action:
First up: creating a Home
As the name suggests HomeKit revolves around (one or more) Homes, so we need to start there. Let's use TypeScript as this plugin exposes convenient TS wrapper classes like Home, Room, Zone, Accessory and Service.
Note that as with any entity you feed to HomeKit, the Home is saved to the HomeKit database on your device and is shared with other iOS devices connected to the same Apple ID.
Adding rooms to homes
As that demo app video above shows, you can add rooms to a home. An accessory (a HomeKit compatible device) can be added to either the home or the room.
You can also add "zones" (upstairs, downstairs, garden) to your home and assign multiple rooms to a zone. It's surprisingly easy once you know how to work with rooms - read the plugin documentation for details and code samples.
Searching and assigning Accessories
To add an accessory to a home or room we first need to "search" for them. Once found we can assign them to a home. For brevity assigning to a room is not shown here.
Working with Services and Characteristics
An accessory has services. A garage door opener may have a service to actually open or close the garage door. A service has characteristics (current door state). Both of these can be queried with the plugin:
Where to go from here?
To further interact with any of the Classes shown here (Home, Room, Zone, Accessory, Service and Characteristic) the plugin exposes an ios property on all of those. The plugin documentation links to the native Classes represented by those properties so you can invoke any additional functions your app may require.
Did you add a feature to your fork of the plugin which others may find useful as well? As always, please submit a pull request.