DataForm is now official
About a month ago, we released a Beta of DataForm for NativeScript. After adding some more features, and addressing the issues we found, we are happy to announce the official DataForm for NativeScript, which is a part of UI for NativeScript Pro
About a month ago, we released a Beta of DataForm for NativeScript. After adding some more features, and addressing the issues we found, we are happy to announce the official DataForm for NativeScript, which is a part of UI for NativeScript Pro.

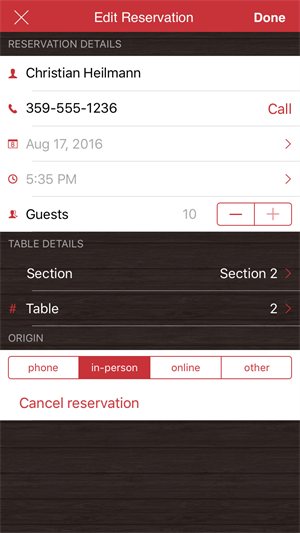
DataForm
In the article announcing the beta version, I showed you how to quickly set up a DataForm, add a custom editor, set grouping and add some styling. Now I will focus on the features we did not cover with code implementation back then.
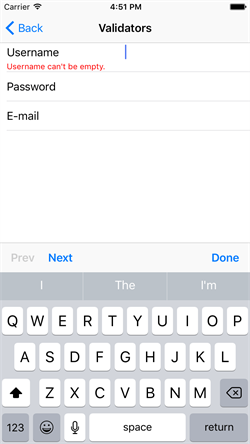
Validation and feedback
A predefined set a validation rules allow you to quickly set certain requirements on the entered data. Here’s how easily we can set two validation rules (NonEmptyValidator and MaximumLengthValidator) for one field, where the first rules does not allow empty value and the second rules restricts the data to 12 characters at most:

<df:EntityProperty name="username" index="0">
<df:EntityProperty.validators>
<df:NonEmptyValidator
errorMessage="Username can't be empty." />
<df:MaximumLengthValidator
errorMessage="Username can be at most 12 characters."
length="12" />
</df:EntityProperty.validators>
</df:EntityProperty>
The other validation rules that are supported are:
- LengthValidator. You can set both the minimum and maximum length of the entered data
- MinimumLengthValidator. You can set only the minimum length
- RangeValidator. A number set by the end-user should fall within a given range
As for the validation error text, as you can see, this can be easily set in the xml using the errorMessage attribute.
The validation rules above can be triggered on a DataForm level
<df:RadDataForm id="myDataForm" source="{{ user }}" validationMode="Immediate">
using one of the following validationMode values:
- Immediately. As you change the value in the editor
- OnLostFocus. when the editor is losing focus
- Manual. On a commitAll function call
Commit modes
The values entered in the DataForm can be submitted to the underlying data object on three different occasions, using the commitMode property of the DataForm:
dataform.commitMode = dataFormModule.CommitMode.Immediate;
The available modes are:
- Immediate. The value is reflected on the underlying data object as the end-user edits the value of a property.
- OnLostFocus. The value is reflected on the underlying data object when the editor loses focus.
- Manual. The value(s) is reflected on the underlying object on the a call of the commitAll function.
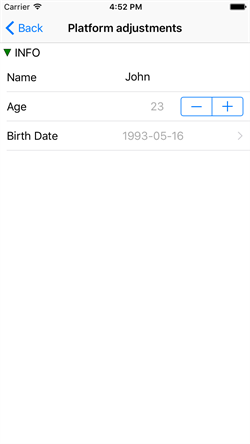
Accessing the editor
A few useful editor APIs made their way to the first official version of the DataForm component. We understand that the default look and feel of the editors may not always suite your app look and feel or regional settings. Therefore, we exposed an event editorUpdate which is called as the editor appears. Here’s how to change the formatting of the datetime editor value and to set some spacing between the updown buttons and the displayed value:

export function onEditorUpdate(args) {
if (args.propertyName == "age") {
changeEditorSpacing(args.editor);
}
if (args.propertyName == "birthDate") {
changeDateFormatting(args.editor);
}
}
export function changeEditorSpacing(editor) {
if (application.ios) {
var labelDef = editor.gridLayout.definitionForView(editor.valueLabel);
labelDef.contentOffset = {
horizontal: -25,
vertical: 0
};
} else {
editor.getHeaderView().setPadding(12, 12, 12, 48);
}
}
export function changeDateFormatting(editor) {
if (application.ios) {
var dateFormatter = NSDateFormatter.alloc().init();
dateFormatter.dateFormat = "yyyy-MM-dd";
editor.dateFormatter = dateFormatter;
} else {
var simpleDateFormat = new java.text.SimpleDateFormat("yyyy-MM-dd", java.util.Locale.US);
editor.setDateFormat(simpleDateFormat);
}
}
In order to start using the DataForm today, get a free Trial of UI for NativeScript Pro from NPM.
What’s next for the DataForm
Now that the DataForm is official, the next steps is to enable it to Angular 2. You may expect that to happen in one of our next versions.
A few more things to mention
A release compatible with the official Angular 2 and NativeScript 2.3
Just to mention it, and you should not be surprised, that we are compatible with the official Angular 2 which came out just a day before our release. So, you can expect our Angular 2 enabled components to work flawlessly with the official Angular 2. And of course, our components are built for the latest NativeScript 2.3
The survey
We created a survey to help us understand how we can make the NativeScript even better for you and your applications. Please take a few moments, fill out the survey and let us know what you think.