Customizing the iOS Keyboard in Your NativeScript Apps
If you’ve worked in NativeScript apps for more than a few hours, you’ve probably has problems with the keyboard on iOS at some point. Luckily, there’s a pretty easily solution to these problems that you can drop in rather easily.
In the iOS-versus-Android developer war I’m long-time member of team iOS. I proudly charge my Apple Mouse like a psychopath, use the word “courage” unironically, and wear the most ridiculous dongles in public.

You don’t choose the dongle life. The dongle life chooses you.
I do all of this because iOS provides marginally better software than Android (in my opinion), and as a software developer, I’ve been trained to take life-or-death stances over the most trivial of details. It’s what defines us.
But there’s one part of iOS that even I cannot defend, and that’s its bizarre keyboard behavior. That’s because iOS, a platform with over 2 million deployed applications, is surprisingly awful at providing a decent default keyboard for developers.
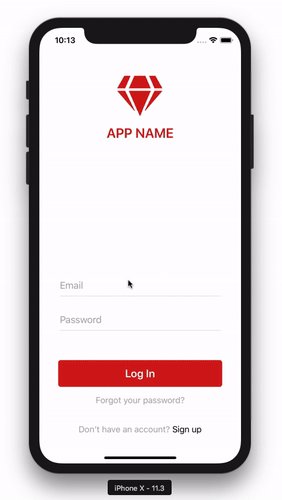
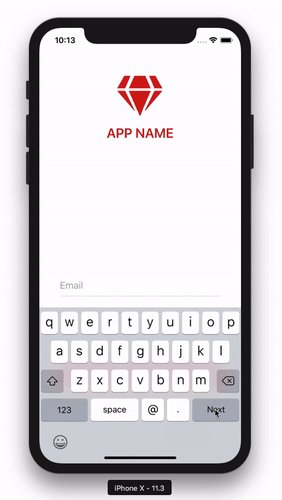
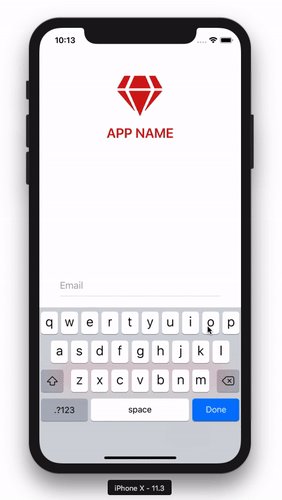
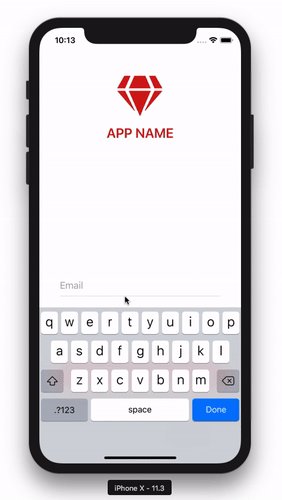
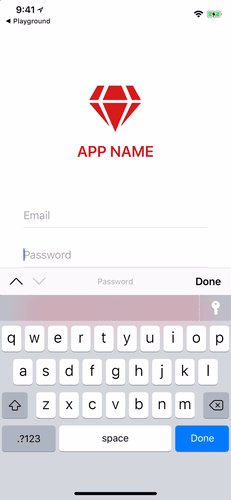
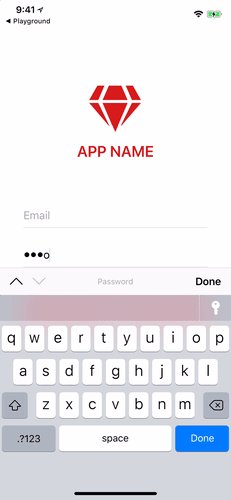
If you’ve worked in NativeScript apps for more than a few hours, you’ve probably hit the situation in the gif below at least once. (Notice how I move focus to the second form field, and then I can’t see what I’m typing because the keyboard is covering the input.)

iOS, the operating system that lets you authenticate with your face, has trouble allowing users see what they’re typing.
NOTE: For you Android lovers out there, yes, Android doesn’t have this problem. You’ve got this one, but if you bring it up in an argument with me prepare to answer for this hot mess.
Luckily, there’s a library you can install quickly to help.
IQKeyboardManager
The iOS IQKeyboardManager library is a drop-in solution that will likely solve all of your iOS keyboard issues out of the box. To try it, install the NativeScript wrapper of the library using the tns plugin add command.
tns plugin add nativescript-iqkeyboardmanager
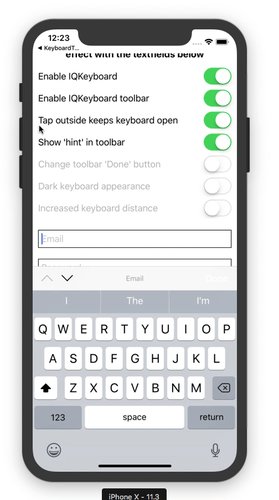
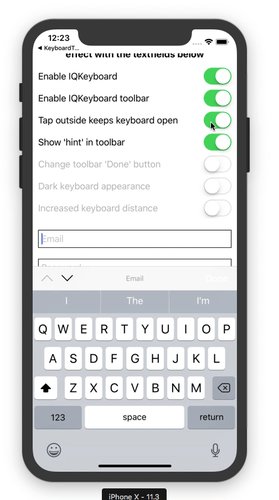
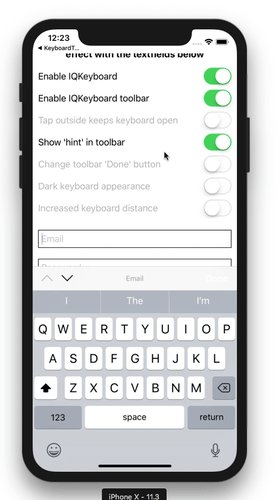
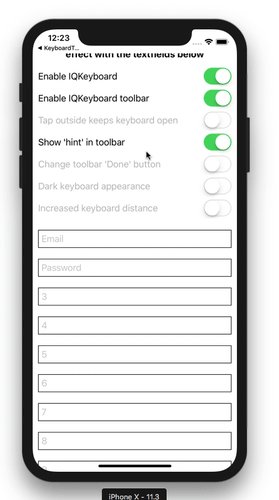
And... that’s all you need to do, as IQKeyboardManager works without you needing to write any code. For example, if I just rerun the same app I showed earlier, not only does the keyboard no longer block my input, I also get a few helpful keyboard controls and labels for free.

IQKeyboardManager handles the keyboard like iOS should by default.
TIP: You can try this example out for yourself on NativeScript Playground.
Customizing IQKeyboardManager
Although IQKeyboardManager solves most of the common issues you’ll have with the iOS keyboard by default, there are some additional customization options you might want to try out. Let’s look at how they work.
Grouping related textfields
Note in the gif above how IQKeyboardManager provides helpful arrow buttons to navigate between textfields. IQKeyboardManager is only able to provide those arrows if your textfields are sibling elements, aka if your markup looks something like this.
<StackLayout>
<TextField hint="Email"></TextField>
<TextField hint="Password"></TextField>
</StackLayout>
The problem is oftentimes in real-world forms you need additional markup to make your form look good. In those cases you’ll want to use the IQKeyboardManager plugin’s <PreviousNextView> element. The usage of the element varies depending on whether you’re using NativeScript Core or NativeScript with Angular.
In NativeScript Core apps you need to bring in IQKeyboardManager as an XML namespace, which looks a little something like this.
<Page xmlns:IQKeyboardManager="nativescript-iqkeyboardmanager">
...
<!-- This is the wrapper that enables the previous/next buttons -->
<IQKeyboardManager:PreviousNextView>
<!-- This single StackLayout child of the PreviousNextView is also necessary. -->
<StackLayout>
<!-- Your textfields go here. -->
<StackLayout>
<TextField hint="Email"/>
</StackLayout>
<StackLayout>
<TextField hint="Password"/>
</StackLayout>
</StackLayout>
</IQKeyboardManager:PreviousNextView>
...
</Page>
If you’re using Angular, you need to register the <PreviousNextView> element with the following two lines of code in your TypeScript component.
import { registerElement } from "nativescript-angular";
registerElement("PreviousNextView", () => require("nativescript-iqkeyboardmanager").PreviousNextView);
And then you use the element directly in your markup.
<PreviousNextView>
<StackLayout>
<!-- Your textfields go here. -->
<StackLayout>
<TextField hint="Email"/>
</StackLayout>
<StackLayout>
<TextField hint="Password"/>
</StackLayout>
</StackLayout>
</PreviousNextView>
NOTE: Vue usage of the plugin is possible too. Check out the IQKeyboardManager plugin’s docs for the syntax you need.
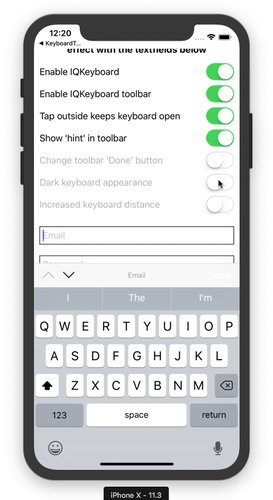
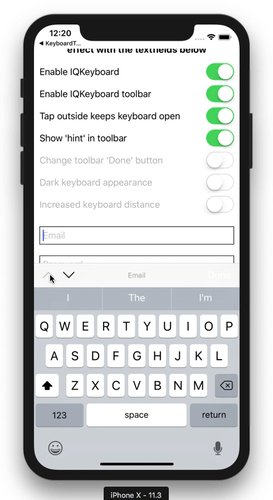
Tweaking the appearance and behavior
Although IQKeyboardManager does provide a nice experience by default, it also gives you a number of customization options to meet the needs of your apps. Here’s a quick run down of the things you can do (and refer to the plugin’s documentation for the exact syntax you’ll need).
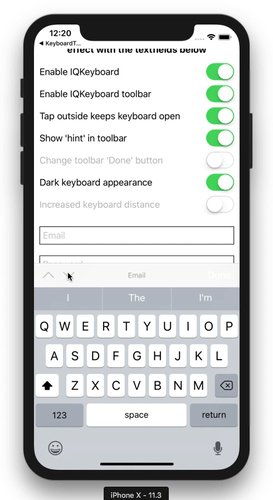
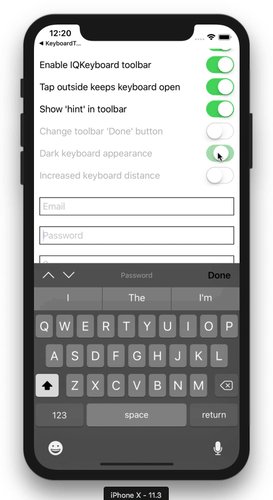
Use a dark keyboard
iOS provides both a light and dark keyboard, and the IQKeyboardManager plugin makes it easy to toggle between the two.

Close the keyboard when the user taps outside a textfield
By default iOS does not hide the keyboard when the user taps outside of the control. If you want to enable this behavior, aka you want to close the keyboard when the user taps outside the textfield, the plugin provides an option for that.

Wrapping up
Overall, the IQKeyboardManager plugin provides functionality that should arguably be a part of iOS itself. (If you know of a good reason the OS should allow you to type in a textfield you can’t see let me know in the comments.)
Luckily NativeScript makes it easy to include native libraries such as IQKeyboardManager, so including this functionality in your NativeScript app is as easy as a quick install.
So if you’re running into problems with the keyboard in your iOS app, give the plugin a shot. And refer to this article’s example code if you want to see the plugin in action.