Creating Magic with the CLI
Learn about the tns create command, new in the NativeScript CLI.
With the release of NativeScript 5.0, several new goodies were added to the CLI. We learned previously about the tns preview command; in this article I’ll talk about another cool command, tns create. With this new CLI functionality, you can scaffold apps using one of five templates ready-made for you. Your favorite CLI is now that much more interactive! Let’s see what we can do with this.

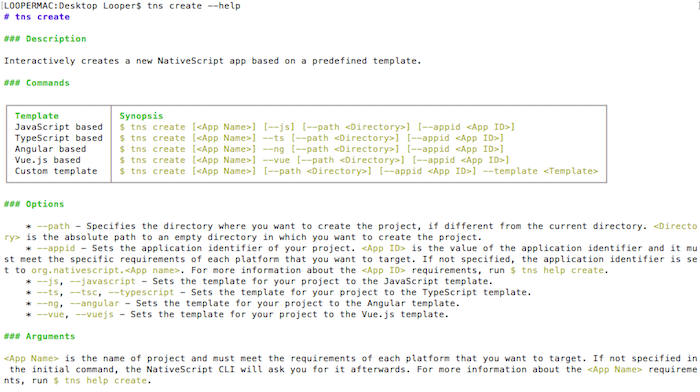
To get an idea of the options available for you, assuming you have the NativeScript CLI installed and functional, type tns create --help in the terminal. You’ll be offered a smorgasbord of options:

So, what do you want to create today?

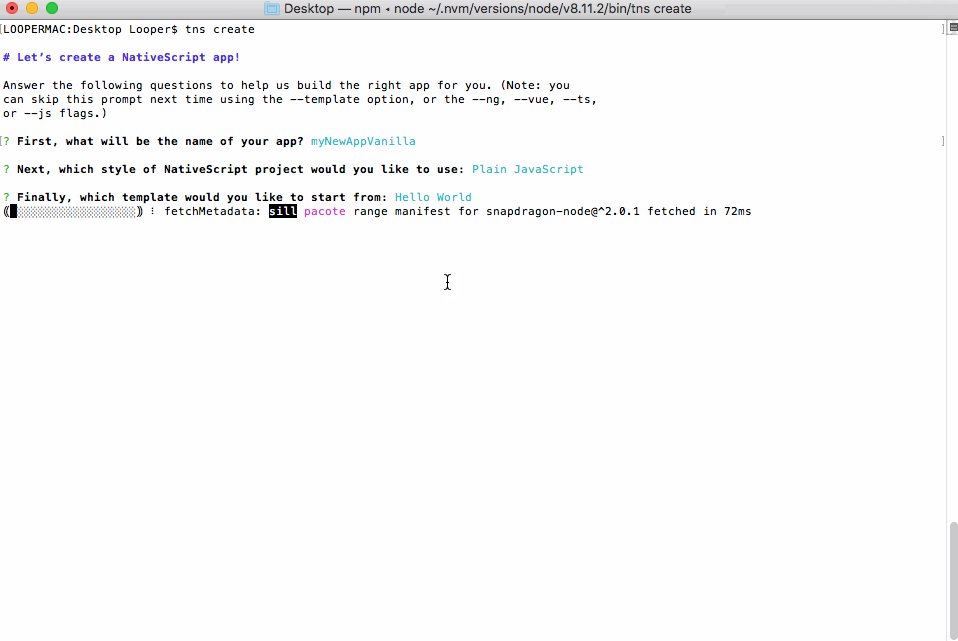
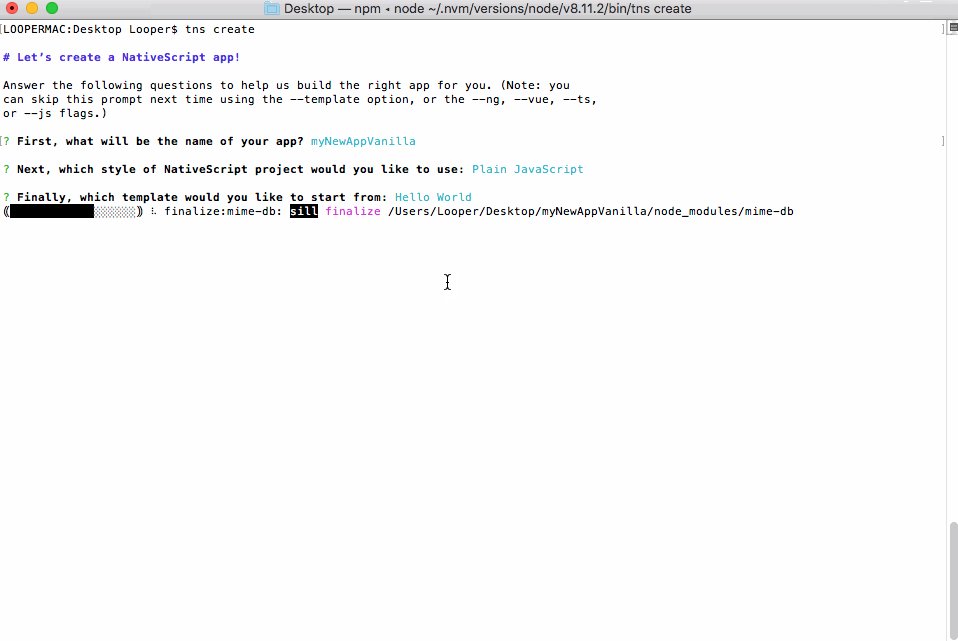
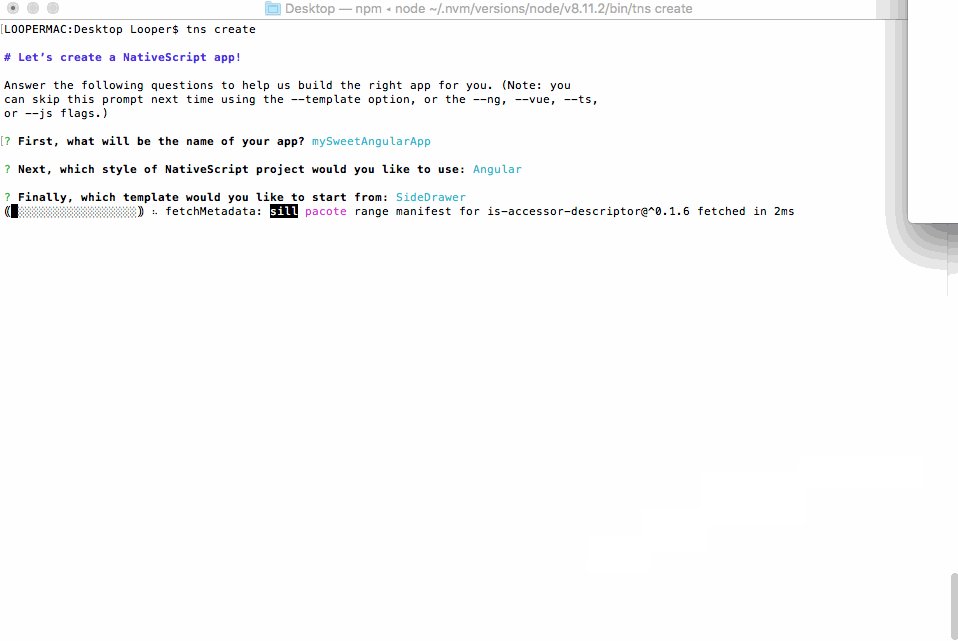
Let’s start by creating a basic NativeScript app. With tns create, you are prompted on both the type of app you want to build, and the features added to the app:

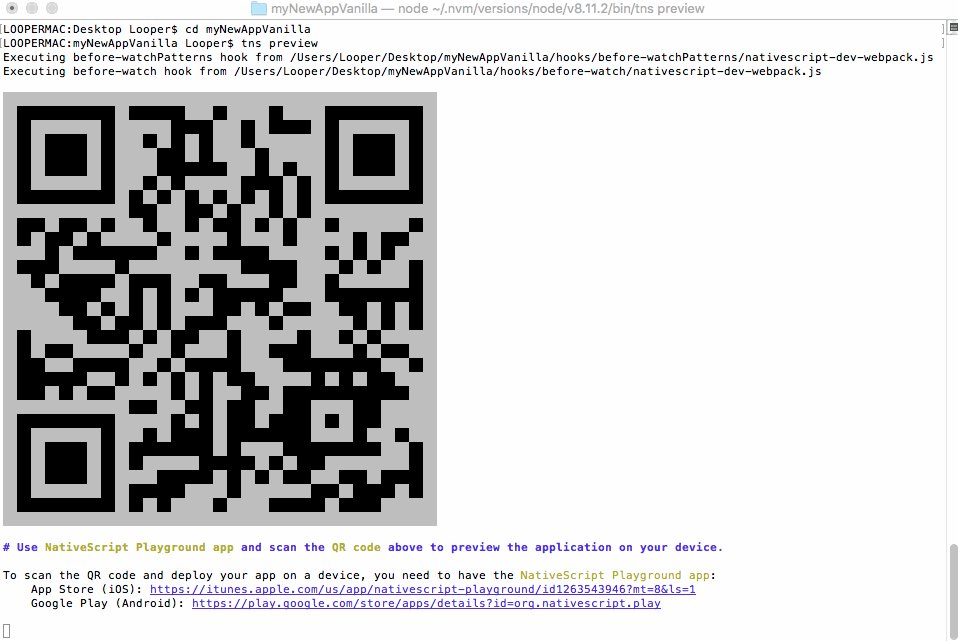
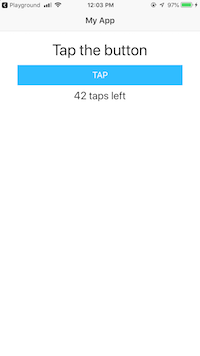
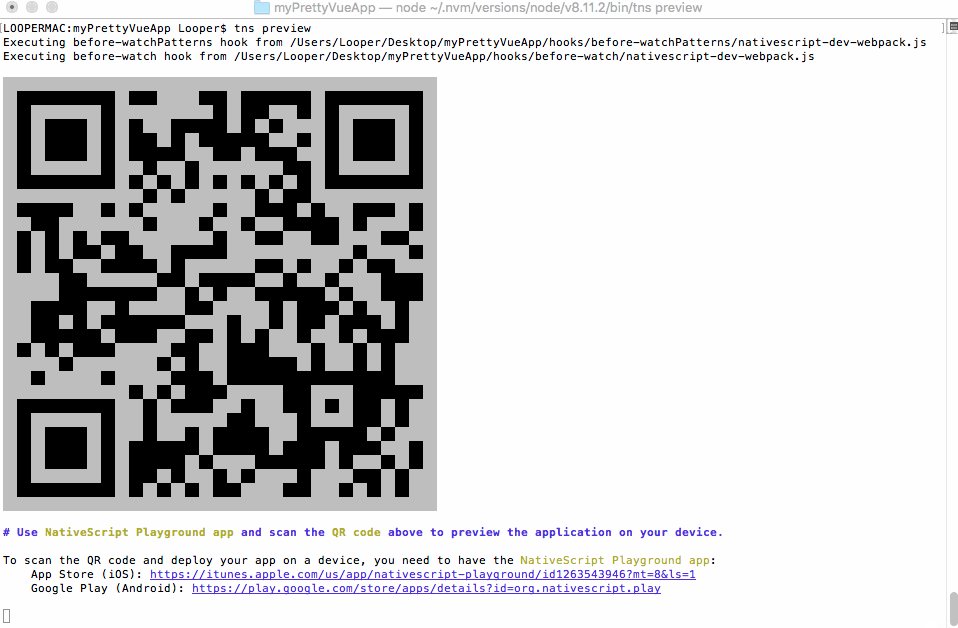
Once the app is built, I can use tns preview to view it on my device immediately, using the workflow described here. The end result, after having built a vanilla NativeScript app with the HelloWorld template, is this:

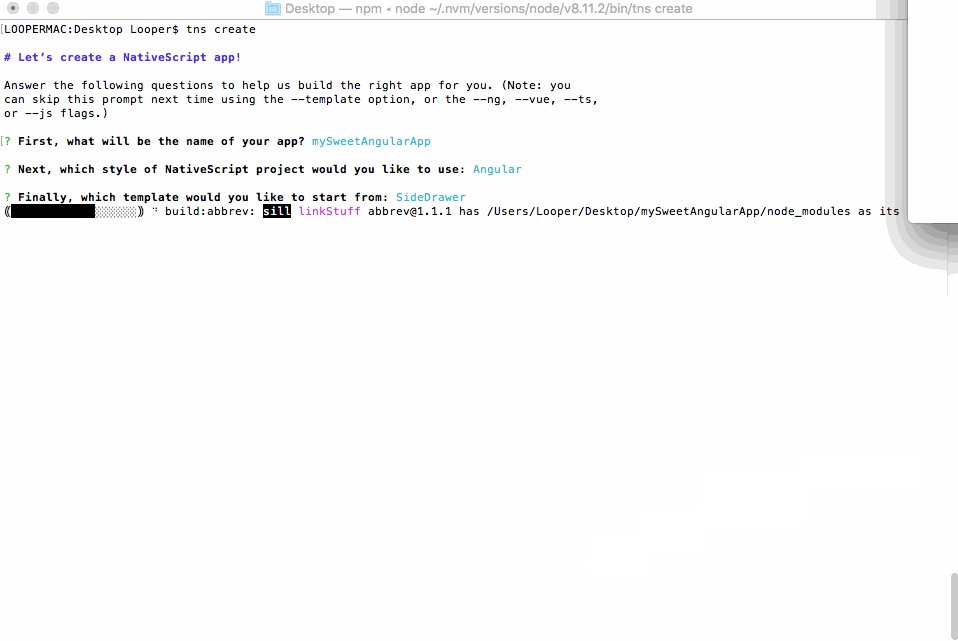
Awesome! What if I want to create a sweet Angular app? tns create to the rescue again. This time I’m going to create an Angular app with a side drawer built in.

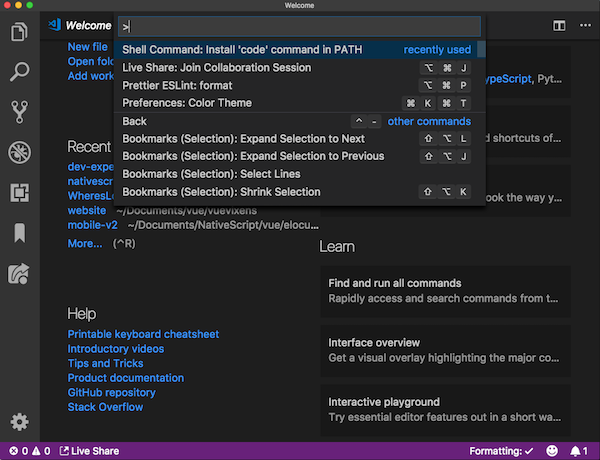
TIP: A powerful workflow at this point would be to open a new tab in your terminal and type code . to open Visual Studio Code. To make this work, open the Command Palette in VS Code and install the ‘code’ shell command. Once the IDE is open, you can start making changes and the app will be refreshed on your device using LiveSync.

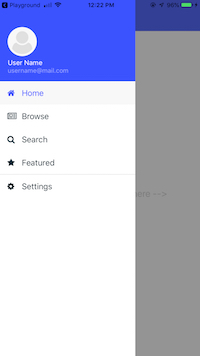
The app I just created looks like this:

Wanna see more? Ok, how about a Vue.js app? tns create and select Vue.js:

Watch out! You need to manually start webpack to process your Vue.js Single File Components so make sure you typetns preview --bundle!The--bundleflag is necessary to kick off webpack. Beware!
The resulting scaffolded app is quite simple:

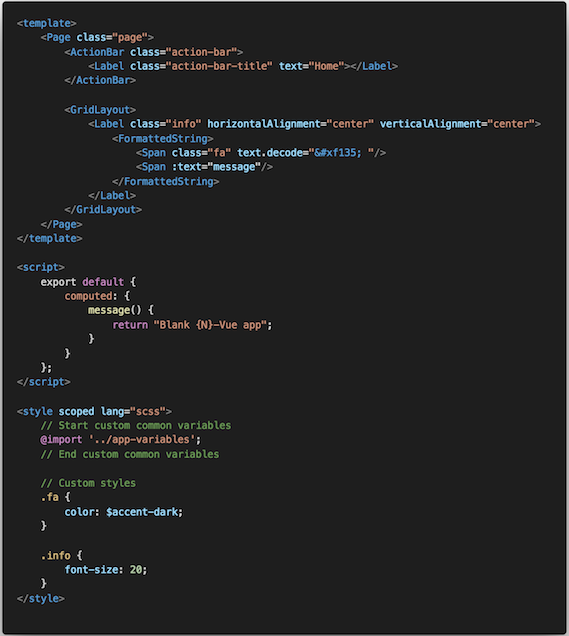
But the code is eminently usable - here’s a nice SFC all scaffolded for you, complete with SASS:

Note, you can scaffold an app usingtns createusing your own custom template - just add the--templateflag and reference a valid npm package.

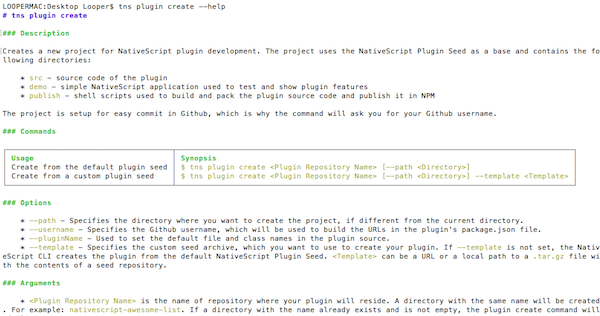
So far, so good! Let’s take a look at one more cool thing that is new with NativeScript 5: tns plugin create. If you need to create a plugin, it’s now much easier, using this command. Take a look at the options by typing tns plugin create --help in your terminal:

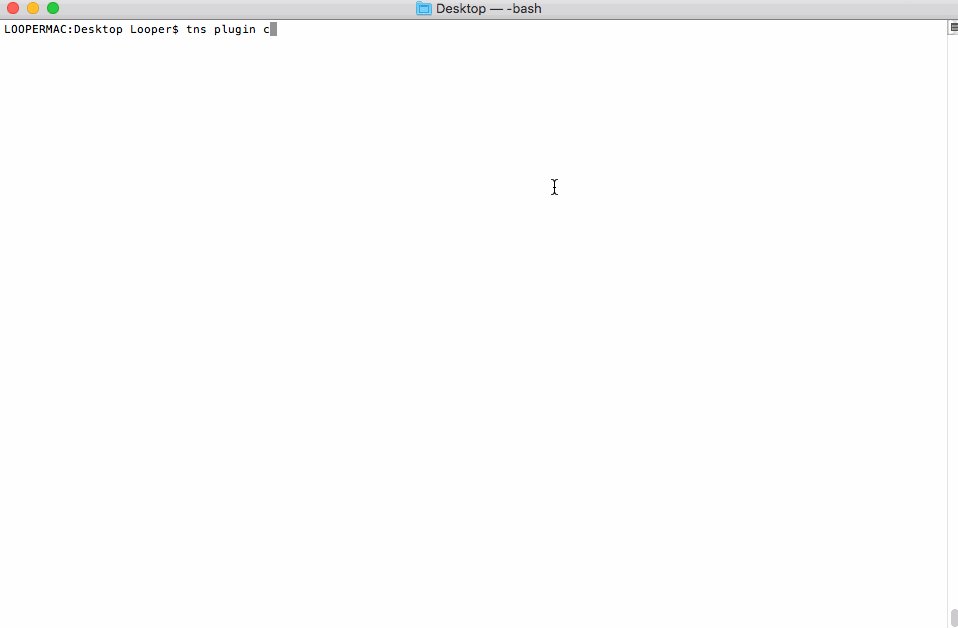
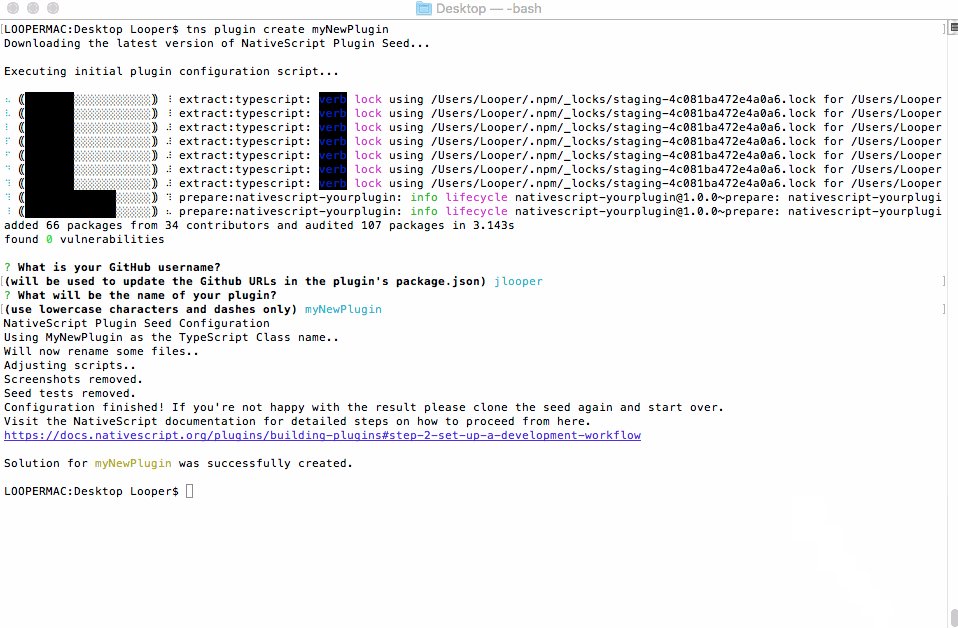
OK, let’s scaffold out a plugin! Type tns create <yourPluginName> to create a plugin based on the standard plugin seed (note, if you want to use a custom seed, that is supported as well).

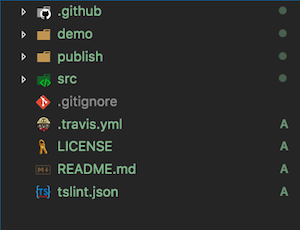
You end up with a plugin ready to be developed, with the approved folder structure:

Get excited for the interactive CLI! What cool apps will you create with it?