Code Sharing with NativeScript-Vue
Learn about how to share code between web and mobile apps with the new Vue CLI plugin and NativeScript-Vue.
Whenever developers hear about a potential to NOT write code, they get really excited. This seems strange, given our day-to-day job of, well, writing code. It’s not that we are intrinsically lazy people, but it’s true that, when given the opportunity to optimize our workflow, we often jump at it.
Have I got news for you!
Due to herculean efforts by community members Gary Gambill (@jawa-the-hutt on Slack) and Manuel Saelices, in tandem with NativeScript-Vue author and maintainer Igor Randjelovic, I’m proud to present to you a brand new Vue CLI plugin that enables sharing between web and mobile in a really painless fashion for those who love Vue.js.
NOTE: Learn more about the latest from NativeScript-Vue and web/mobile code sharing in our webinar, "Another Vue of NativeScript"!
Presenting the NativeScript-Vue CLI Plugin
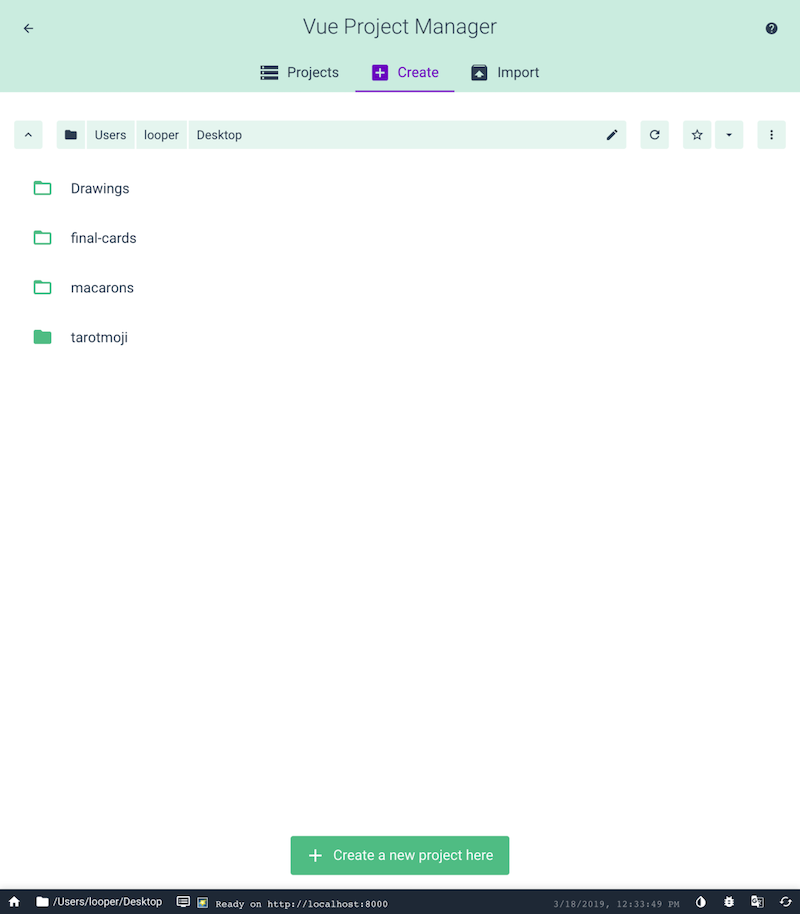
If you’re a Vueliever like I am, you love to use the tools already available for Vue developers to facilitate mobile app development. So go ahead, crack open the Vue UI, and start scaffolding a new code-shared project:
In the Vue Project Manager, create a new Vue project. I have a preset in my settings that allows me to pick Eslint, Babel, Stylus, Vuex and the Vue Router, so I used that, but the default Vue setup works as well if you aren’t worried about adding Vuex and the Vue Router.
If you plan on using TypeScript to build your app, now’s the time to select that as an option!

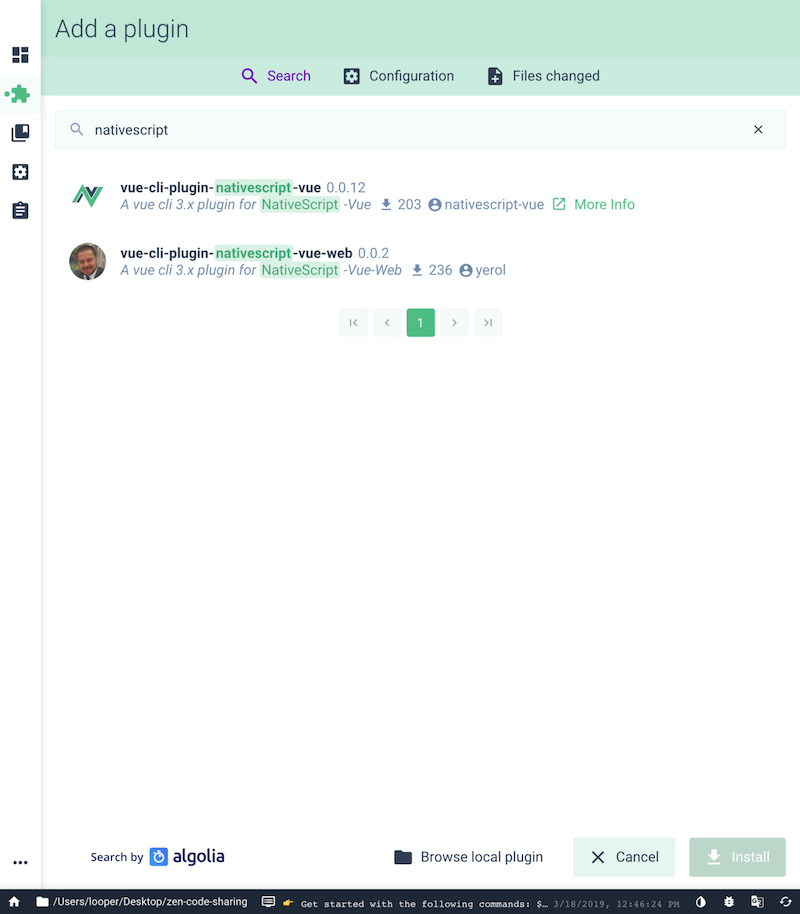
Then, on the plugin screen, search for the NativeScript-Vue Plugin called vue-cli-plugin-nativescript-vue. You’ll recognize it by its snazzy logo.

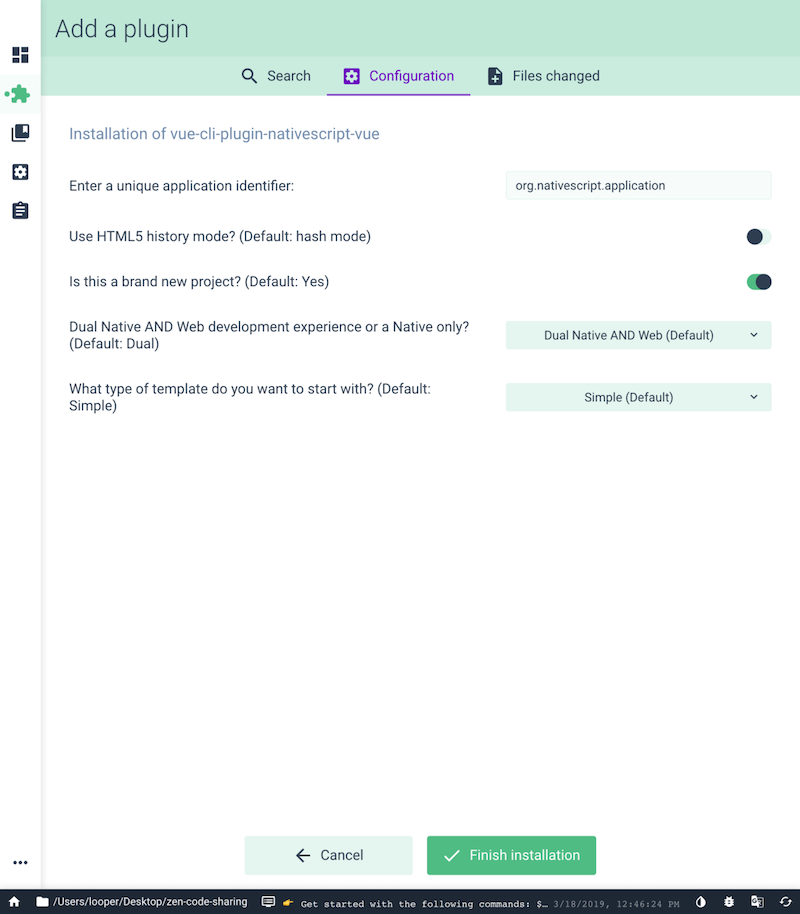
On the next screen, you’re prompted to configure the plugin via a series of prompts. The presets are fine, just make sure you use your own application identifier. Regarding the question, “Is this a brand new project”, adding this plugin to an existing project will do a “non-destructive” addition of a mobile app to a web project. If you’re starting with a greenfielded app project, you can go ahead and keep that switch selected.

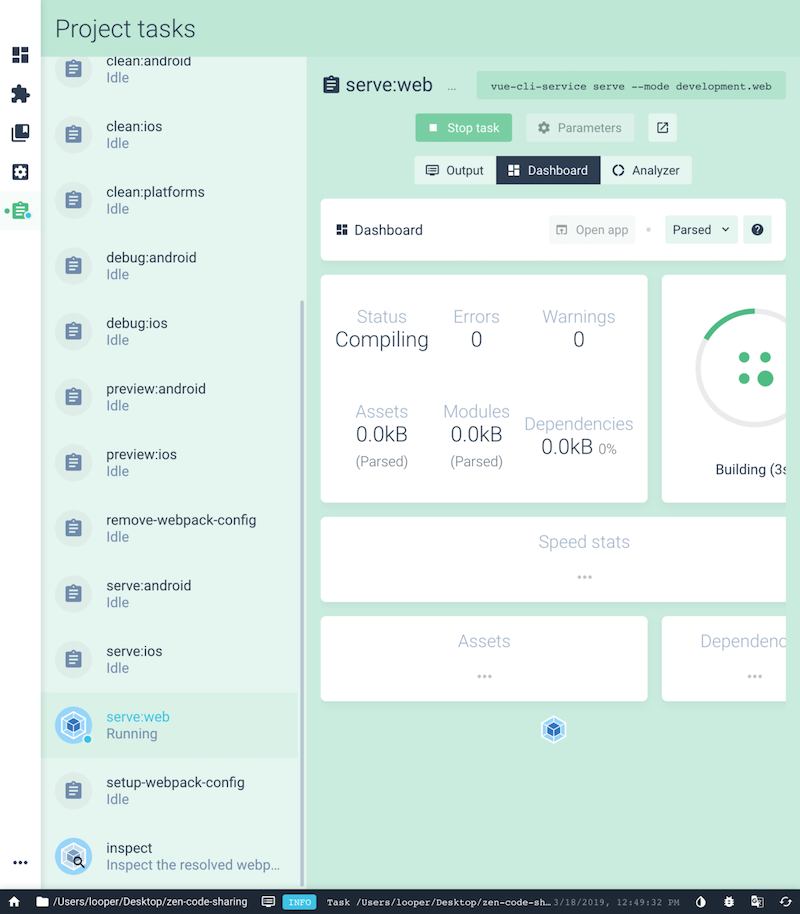
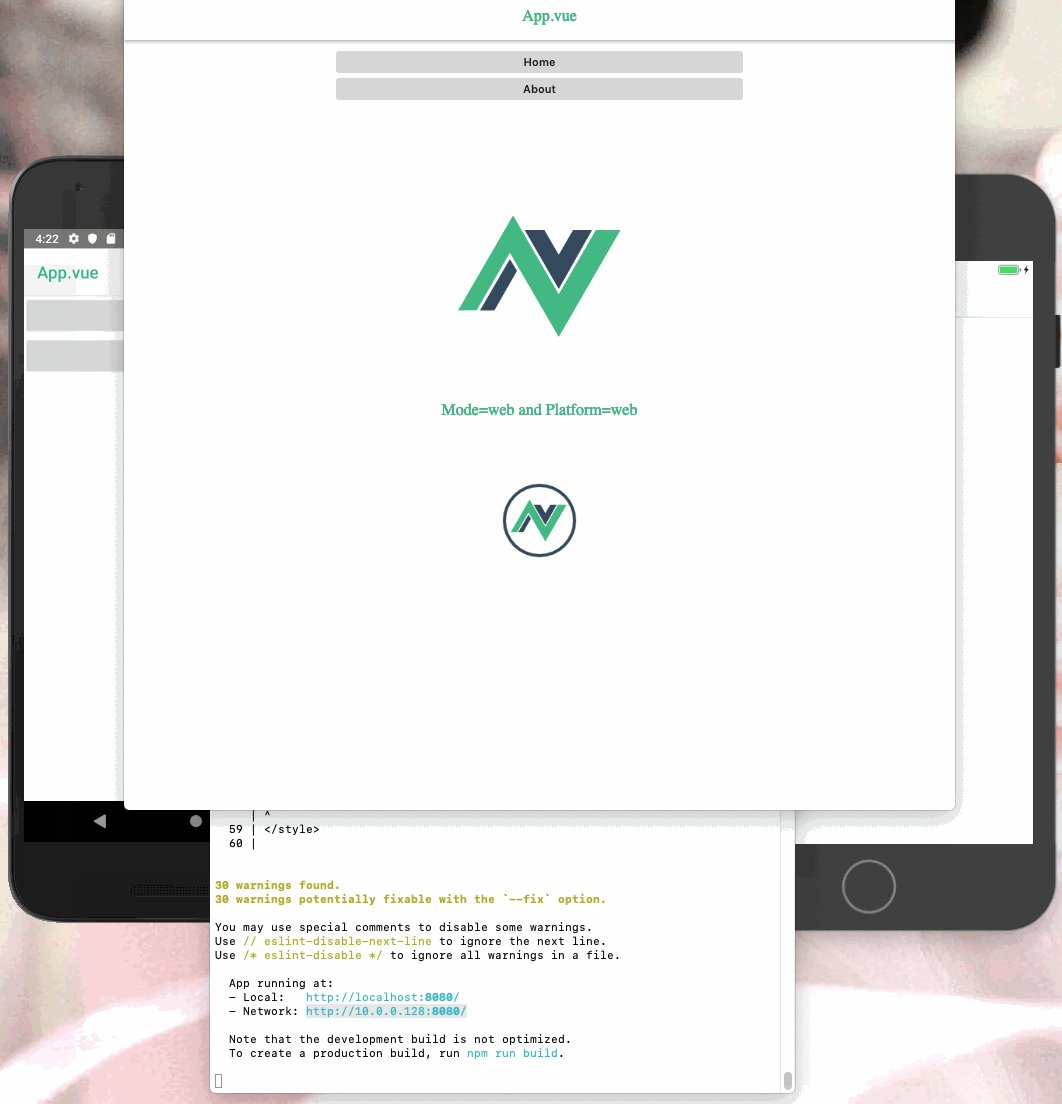
Once the scaffolding is complete, you can open the code in a code editor and get to work. To run the apps while you work, use the npm run scripts provided in the plugin to build, serve, debug, and even preview (using the Playground apps) your new web and mobile apps.

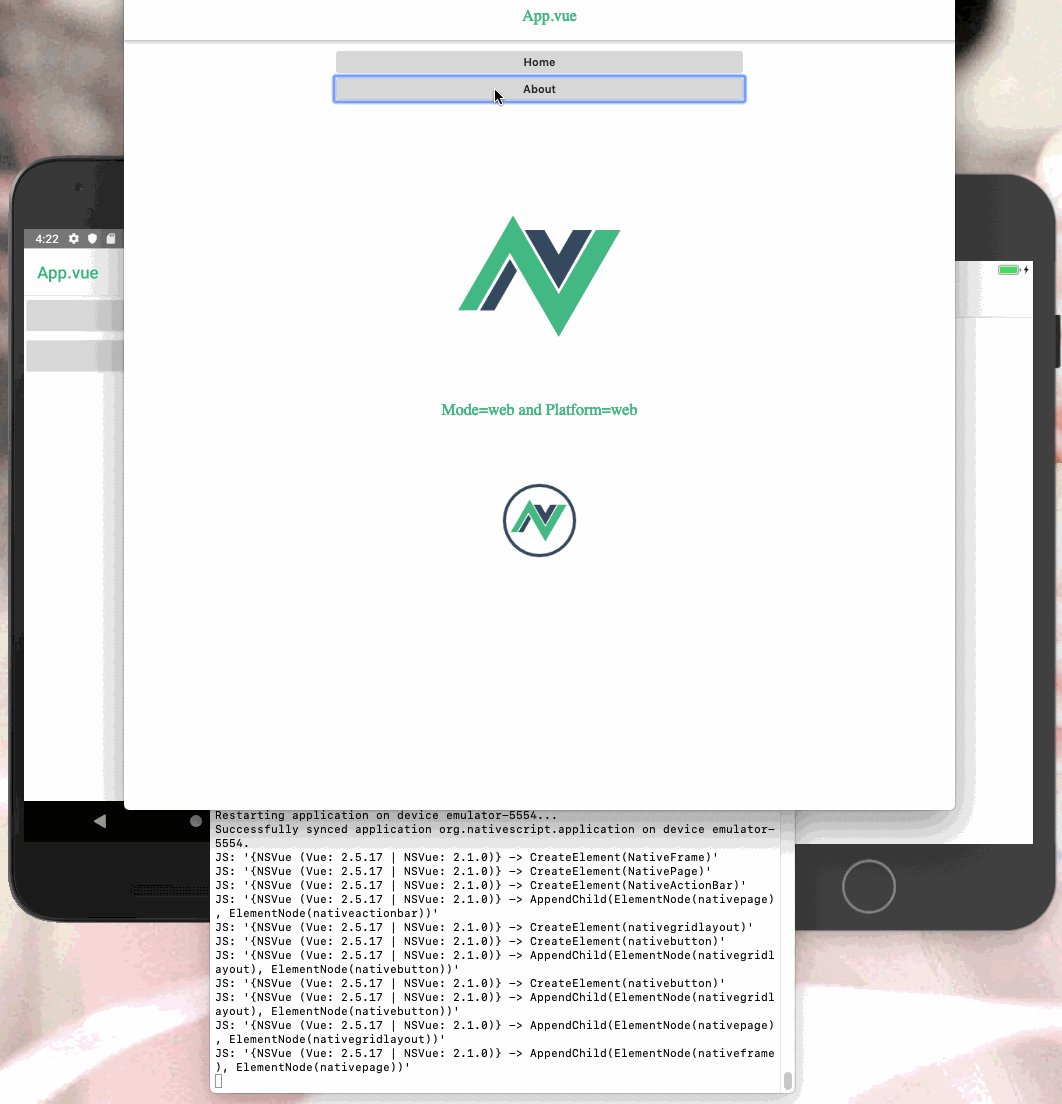
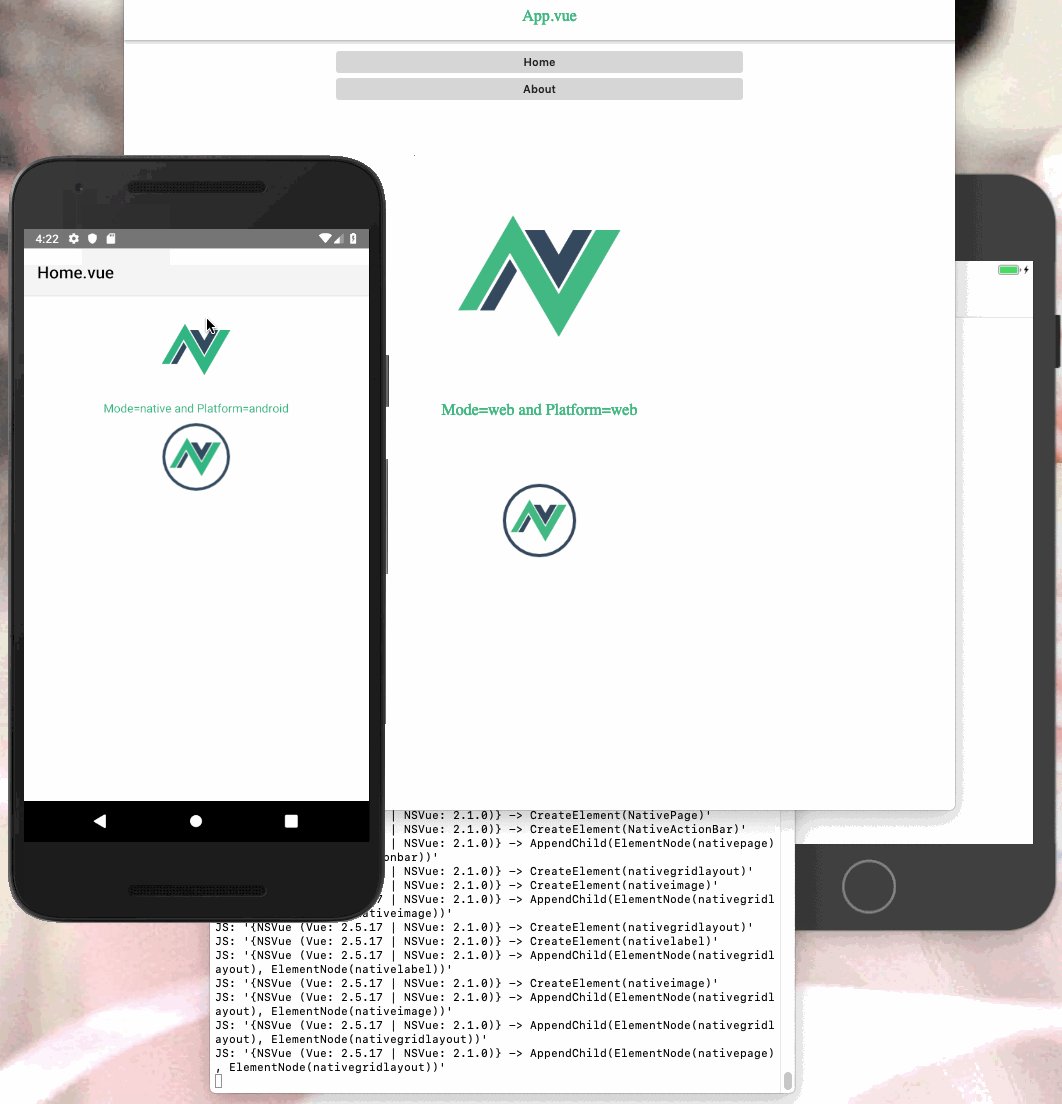
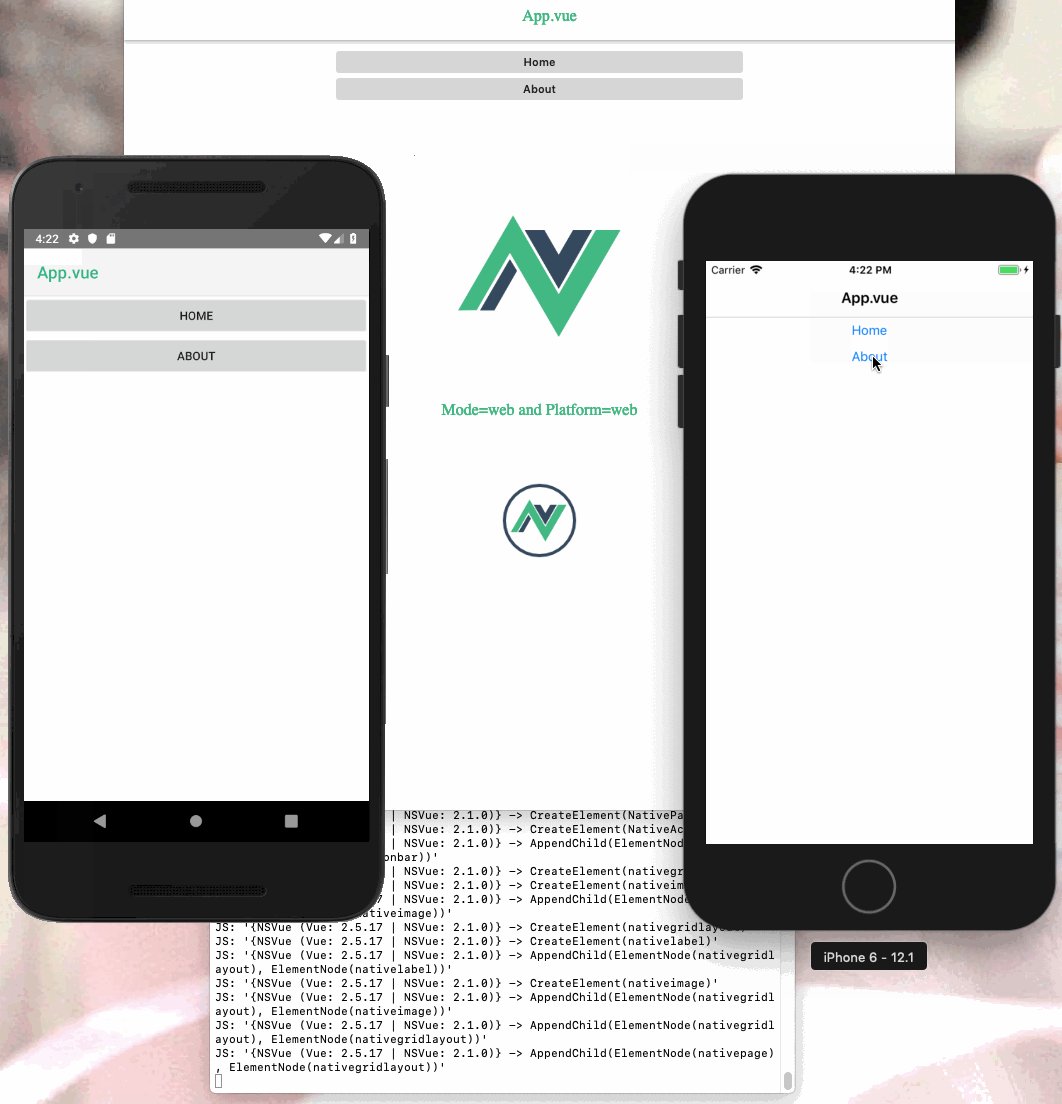
There’s nothing quite as awesome as watching your web, iOS and Android app all spinning up at once:

For you purists, of course, you can always simply use the command line to scaffold your apps:

Either way, the awesome thing is that you’re using standard Vue tools to scaffold a really sweet code shared app strategy.
A look under the hood
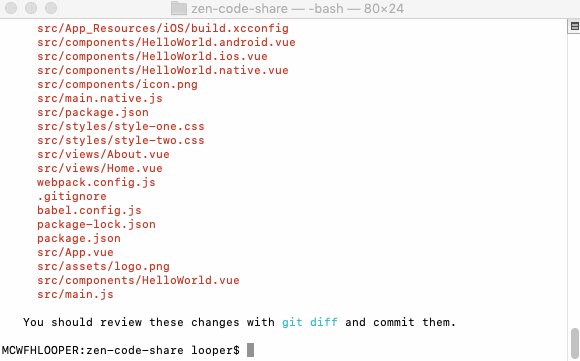
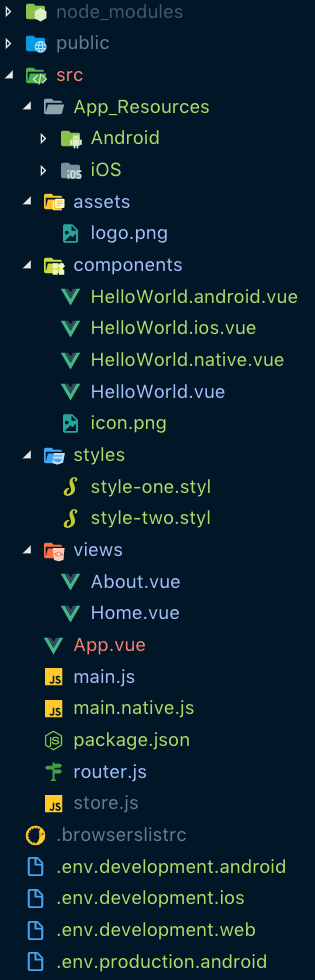
Out of the box, the code that is scaffolded is runnable on both web and mobile, and is carefully created to give examples of the various code sharing strategies you might employ.

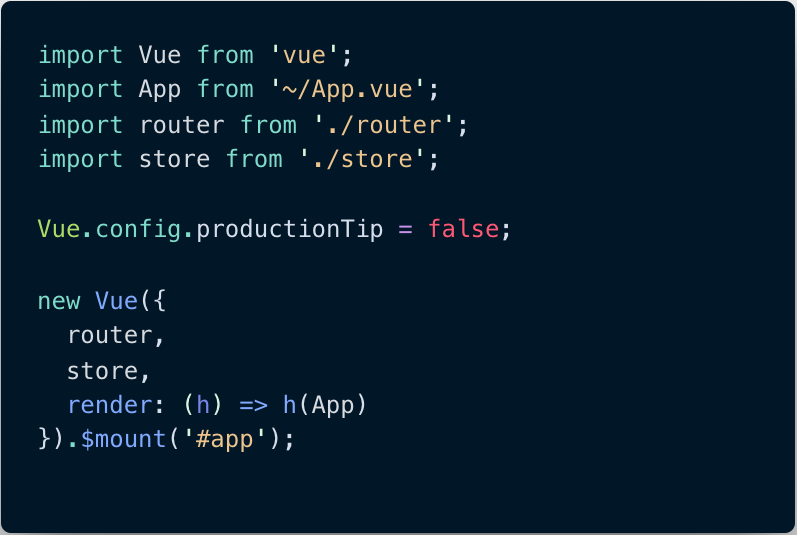
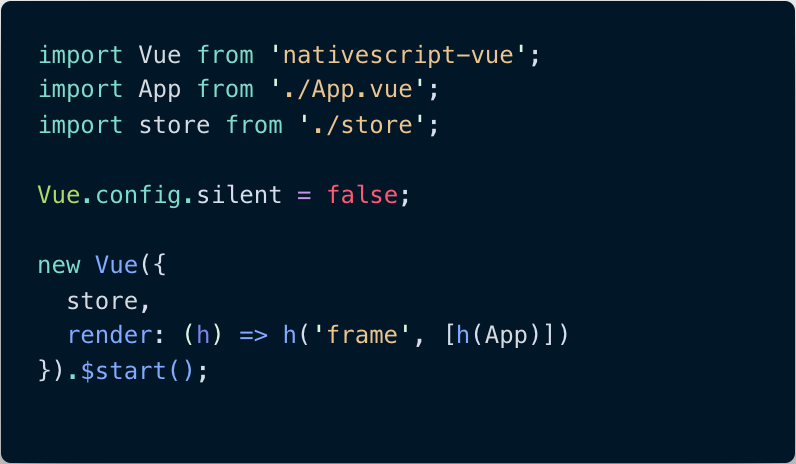
What does the code look like? Gary and Manuel were careful to make this plugin as flexible as possible, covering many strategies and use cases for sharing code to enhance the developer experience. Take a look, for example, at the two files main.js and main.native.js. Since they are the entry point for your mobile and web apps, and probably include separate platform plugins, they are differentiated by means of their naming convention. Any file named *.native.* will be rendered only for mobile.
Mount a web app:

Start a NativeScript-Vue app:

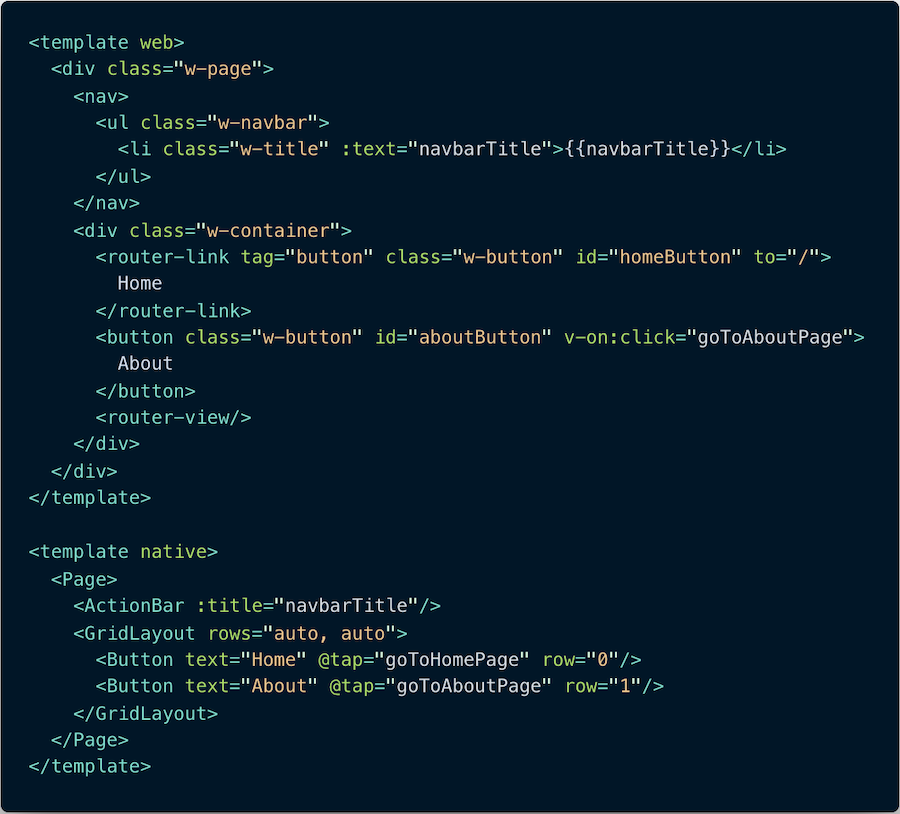
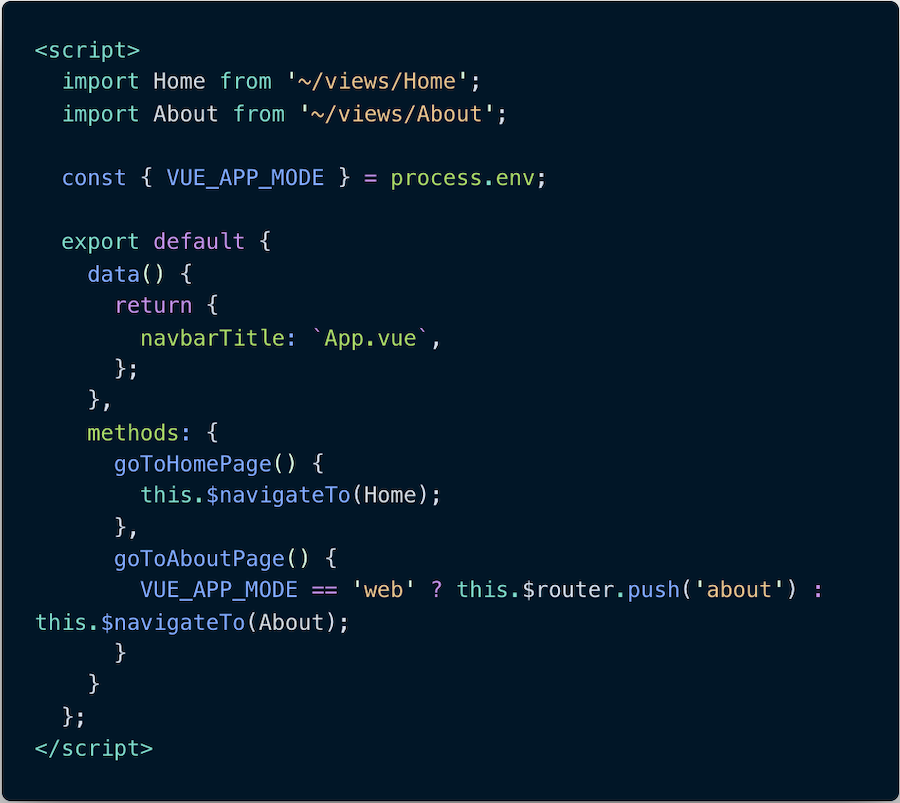
Now take a look at App.vue, the single point of entry and the first Vue SFC with shared templates:

If you don’t have much markup, you can easily create a completely shared file with the parts designated per platform. Moreover, in this file you can share one script block between platforms; only the methods used by each platform will be picked up:

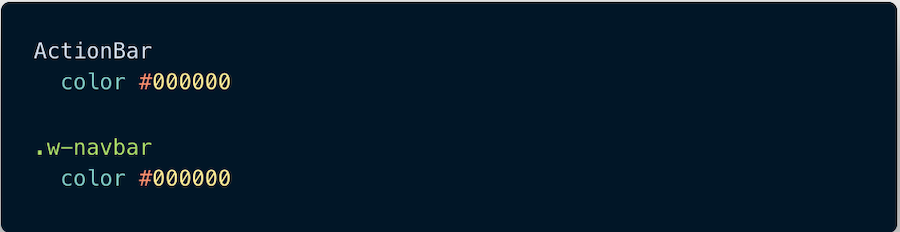
In this file, as well, an example of forked styles is given: import only the styles relevant to your platform:

As you navigate through the project, you’ll find lots of other goodies, including a shared Vuex store waiting to be used:

There’s also an example of a stylesheet with shared styles:

Speaking of shared styles, assets can also be shared by placing them in the provided
assetsfolder.
Optionally, you can separate your templates by platform even on mobile; an example is included of an SFC that is divided for web and native (HelloWorld.vue and HelloWorld.native.vue), and there’s also the option of working separately on iOS and Android (HelloWorld.ios.vue and HelloWorld.android.vue).
Given the flexibility inherent in the generated code structure, the developer is given a lot of leeway in terms of using forked files, forked templates, scoping styles, and the amount of sharing done between the components of your app. The plugin lets you make the important architectural decisions based on your project’s needs, while offering a variety of options.
What about the router? Since the Vue Router is not supported on mobile, we recommend using the Vue Router in the web app and using a strategy of manual routing on mobile. The team is working on a more sophisticated solution to allow shared routing on web and mobile, but for the time being, the above suggestion is our recommendation.
A sample app
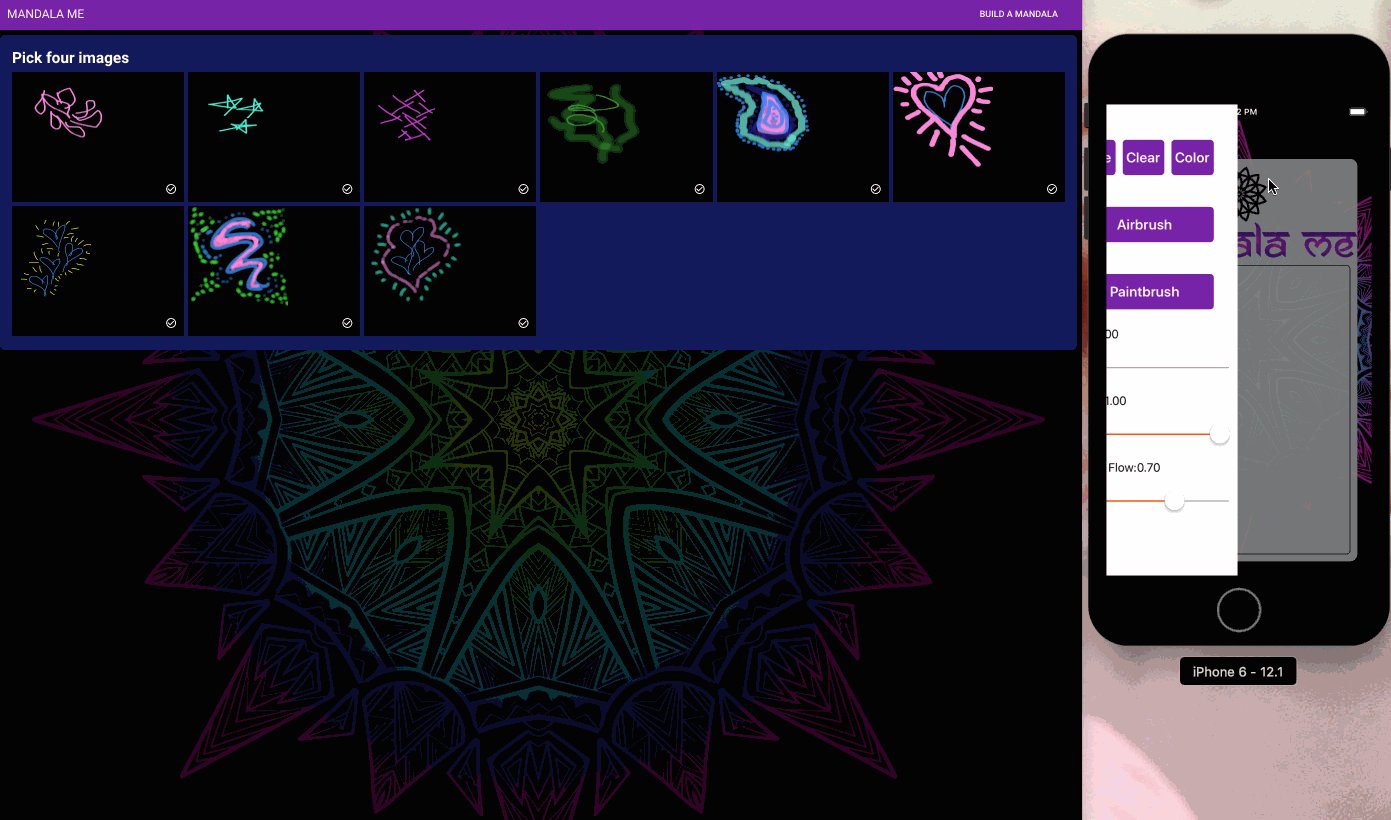
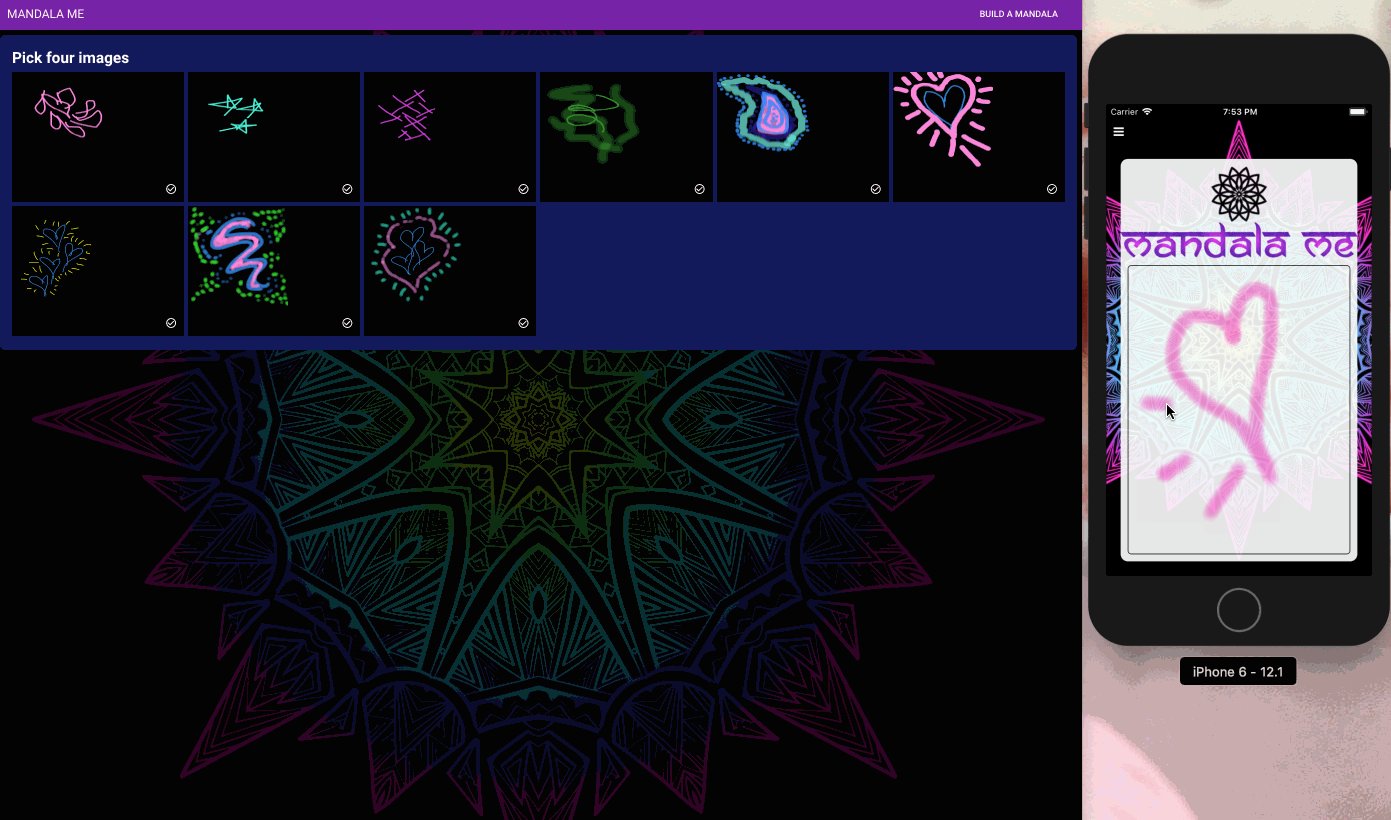
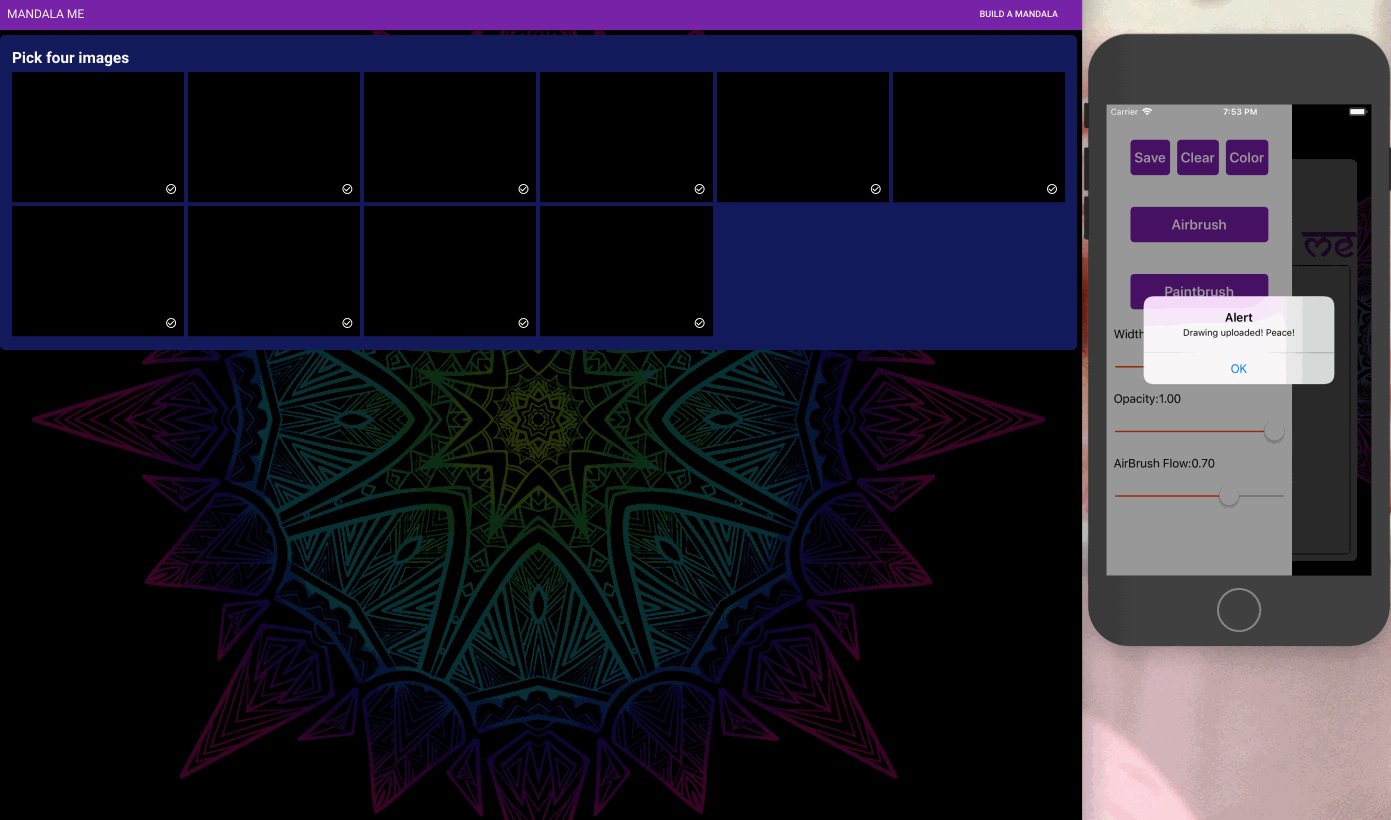
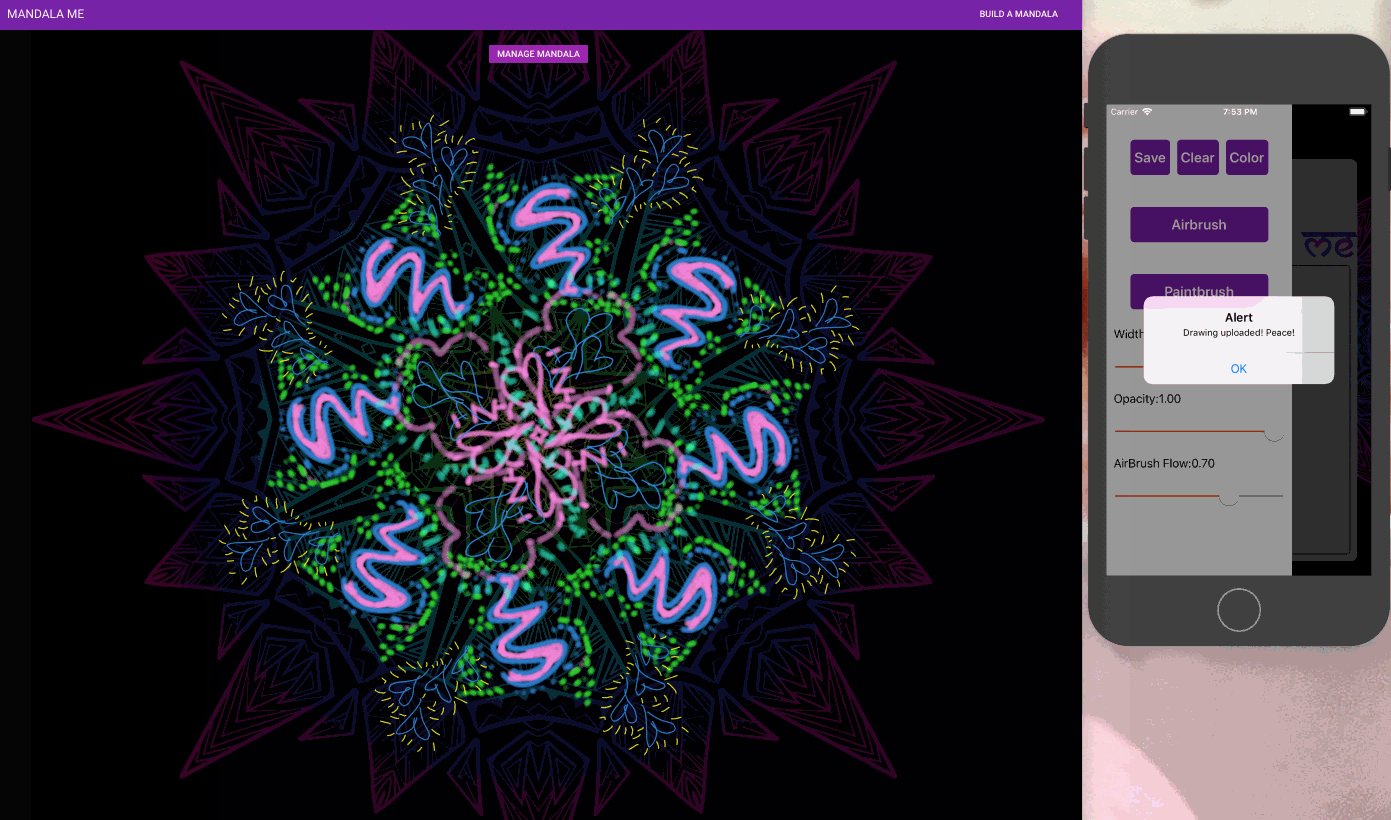
A fun demo that I built to showcase this code sharing strategy was built in stages. I needed to build a plugin for the demo I planned to create, so that came first. Then I built the web app and mobile apps separately. Finally, I scaffolded a shared codebase using the new plugin, and ported my mobile and web apps to that new project. You can find all the code here. The app allows the user to create parts of a mandala on mobile, then build and display it on the web. You can even control the speed of the mandala’s spin in the web app.

What will you create with your newly combined codebase? Hope on NativeScript Slack in the #vue channel and let’s chat. Make sure to give a hat tip to the core contributors of this project, who are true Heroes of Vue!