Code Reuse, Angular 2 and NativeScript
We believe the combination of NativeScript and Angular 2 is a great way to develop both Mobile and Web applications in the most elegant and efficient manner.
Some mobile applications are designed only as mobile applications. These applications have much more use on the mobile platform, than on the standard web. Perhaps the functionality of the mobile application would not be useful if it were also implemented in a browser.
Other mobile applications are developed in conjunction with existing web applications. In this case, the mobile application is developed in one code base and the web application is developed in a different code base. While this is a strategy, it does leave something to be desired in terms of code reuse, testing and total costs.
Sure, in 2009, when all mobile applications had to be written in their native languages (Obj C and Java), there were few options. Even if the website version used Java on the back end, the concepts and implementations of server side Java are wildly different than found in the Android platform. Thus, there was no code to be shared.
In 2016, we live in a radically different environment. If, at the beginning of my career, someone would have postulated Javascript would be a mainstream, server-side language, I would have laughed at them. Boy, would I have been proven wrong.
As we focus on delivering maximal benefit for minimal costs, we must ask ourselves what can be done to share code across our mobile and browser based applications. Sure, we all want the pure native mobile experience, with the blazing fast performance and standard native look and feel, but at what cost?
The NativeScript team has been working directly with the Angular 2 team from Google for the last year. Together, they’ve developed a really strong alpha version of NativeScript and Angular 2. Using this combination, it is very easy to share a very high percentage of code across both the mobile and the browser versions of the application. In fact, in a lot of cases, the only difference is in the file fragments that describe the view layer. This is a good thing, because the right UI for an application running in a browser is almost never the right UI for an application running in a mobile context.
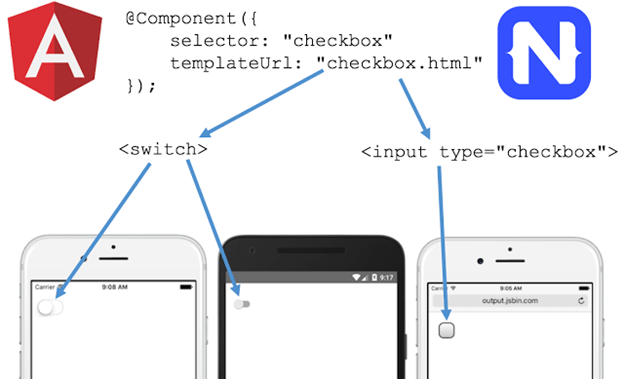
Take a look at an example of how code might be shared between a mobile application written in NativeScript and Angular 2, and also with a browser based application written in Angular 2. You’ll see the platform specific UI files are separated from the Angular 2 component declaration.

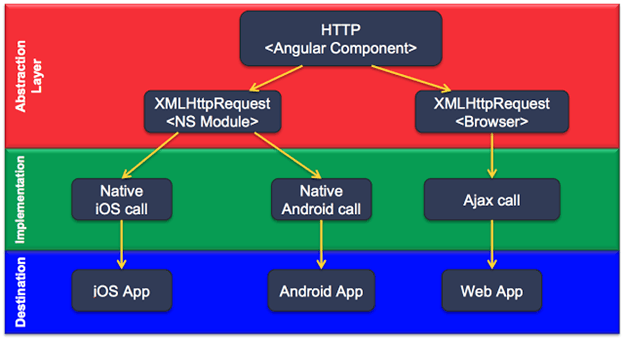
To really hammer home the code-reuse point. The NativeScript team has taken great care to implement as many of the Angular 2 APIs as possible. This means when you use XMLHttpRequest in your Angular 2 model layer, this command is also available for reuse exactly as is inside your NativeScript application. In the below image, you can see an example of how a generic call can be described in code once and implemented in the appropriate manner for the end runtime mobile device specific platform API.

Our implementation of Angular 2 isn’t quite finished, but that’s ok. Angular 2 isn’t finished either. We meet with the Angular 2 team weekly to go over plans and discuss our approaches. We publish our notes, so if you are curious about what we are working on, you can read all about it here: https://docs.google.com/document/d/1J6fZcVbVa6uONVCJIox2A3Jn5TWgspLufmryfA1OXGk/edit
Stay tuned for more information on NativeScript and Angular 2!