NativeScript Blog
Announcing the Winner of the Holiday App Contest!
Jen Looper
January 23, 2017
Find out which app won the exciting holiday app contest.
We announced the creation of a holiday app contest in early December, but as many developers were caught up with holiday deadlines and personal obligations during this busy season, we decided to postpone judging until January. And we're glad we did! We were rewarded with several excellent entries, including wish-list management apps, Hanukkah candle lighting guides, a cool theme-switching plugin, another plugin that embeds a cute reindeer game into your pull-to-refresh listview, and more. View the entries on our forum!
Winning by a landslide on the new NativeScript Forums, by popular vote, is Adrian Gutierrez's fantastic holiday-themed game, North Pole Odyssey, currently available on Google Play.
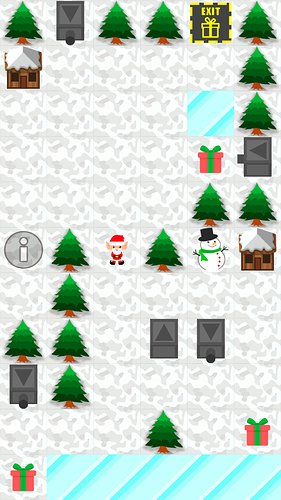
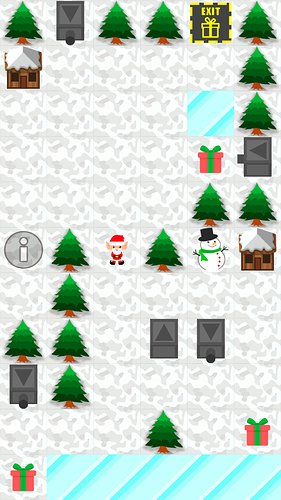
This complex and difficult 2D game features an elf whose mission is to find lost Christmas presents, all while avoiding traps. See if you can help the elf get through all 50 levels of this game!

I chatted with developer Adrian Gutierrez to learn more about North Pole Odyssey. Adrian is a 22 year old junior programmer from Zaragosa, Spain, at GFT, well-known experts in NativeScript development and valued community members (GFT was invaluable in helping our team at AngularConnect by developing app seed code for our hackathon). Adrian has been an employee of GFT for six months.
According to Adrian, the extension of the deadline for this contest allowed him to restyle the game and add many levels, with help from a friend who is a specialist in game level design.
The game mechanics include the use of a two-dimensional matrix to display a map. Each cell of the map has a code indicating the floor type. The player and items such as cabins and gifts are displayed on top of the map, and when the user taps a square on the map, the player component checks its location on the matrix and if it possible, the player moves using NativeScript animations, which helped set dynamic values for each animation property such as duration and translation. When the animation has ended, the player is allowed to move again. All in all, it's a very clever use of NativeScript with Angular to create a fun, and quite difficult, well-designed game!
Check out the demo here:
And the full app trailer here:
Congratulations again, Adrian! Well done!
Winning by a landslide on the new NativeScript Forums, by popular vote, is Adrian Gutierrez's fantastic holiday-themed game, North Pole Odyssey, currently available on Google Play.
This complex and difficult 2D game features an elf whose mission is to find lost Christmas presents, all while avoiding traps. See if you can help the elf get through all 50 levels of this game!

I chatted with developer Adrian Gutierrez to learn more about North Pole Odyssey. Adrian is a 22 year old junior programmer from Zaragosa, Spain, at GFT, well-known experts in NativeScript development and valued community members (GFT was invaluable in helping our team at AngularConnect by developing app seed code for our hackathon). Adrian has been an employee of GFT for six months.
According to Adrian, the extension of the deadline for this contest allowed him to restyle the game and add many levels, with help from a friend who is a specialist in game level design.
The game mechanics include the use of a two-dimensional matrix to display a map. Each cell of the map has a code indicating the floor type. The player and items such as cabins and gifts are displayed on top of the map, and when the user taps a square on the map, the player component checks its location on the matrix and if it possible, the player moves using NativeScript animations, which helped set dynamic values for each animation property such as duration and translation. When the animation has ended, the player is allowed to move again. All in all, it's a very clever use of NativeScript with Angular to create a fun, and quite difficult, well-designed game!
Check out the demo here:
And the full app trailer here:
Congratulations again, Adrian! Well done!