NativeScript Blog
Announcing NativeScript 6.0 - Webpack All The Way, Seamless App Updates, New Core Theme, and a Lot More 🎺
Emil Tabakov
July 17, 2019
6.0 is now officially released! This is a huge milestone for the framework and the common theme behind the release is "Productivity". For the past several months, we worked on several features that aimed to improve developer productivity in many aspects like NativeScript AppSync, new Core Theme, enhanced TabView and what not.
6.0 is now officially released! This is a huge milestone for the framework and the common theme behind the release is "Productivity". For the past months, we have worked on several features that aim to improve developer productivity in many aspects:
- Faster delivery of patches using NativeScript AppSync
- The NativeScript Core Theme now works out of the box for all NativeScript components
- A new and improved TabView which enables common scenarios without custom development
- Webpack is now the driver of the development experience, and HMR is on by default
- AndroidX support unlocks some cool features coming from the Android ecosystem
- NativeScript also supports Angular 8
TIP: Before moving on, be sure to register for our Release Webinar happening tomorrow - you will see all of this in action and more cool stuff.
NativeScript AppSync
The ability to deliver fast is a key advantage in software development nowadays. Delivering a fix that loses money today rather than next week, might make the difference to you. In mobile development achieving this can be difficult, as many factors are out of your control, like when your app is going to be approved in the store, or when your users will decide to update the application.To solve this problem, today we are introducing a new (beta) service called "NativeScript AppSync", which enables you to deliver new version of your application instantly, and if needed, force your users to use the latest bits. We are very excited to be able to offer this service, as this was the #1 requested service integration in the last edition of the NativeScript Community Survey.
If you are eager to test it out - the service is already available and you can give it a try for free. We’ve prepared detailed instructions for how to get started with the new service. You can also take a look at this cool demo:
Disclaimer: This service is in BETA, so use at your own risk. It's provided AS-IS and Progress Software or any other contributor assume no liabilities for damages caused by the usage of NativeScript AppSync.
Core Theme v2
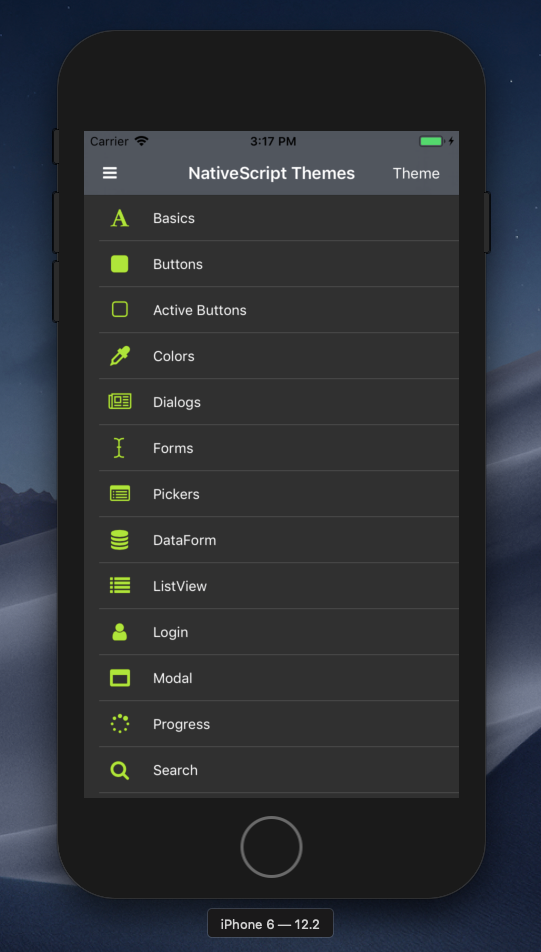
"We want to build ugly apps!", said no one ever. We all want to build beautiful and pleasing applications and ideally - to do it fast. The NativeScript Core Theme helps by providing common UI infrastructure for building consistent and good-looking user interface. With the next version of the theme, we are making several important improvements.Dark Theme
With v2 we are introducing a fully featured Dark Theme, which comes with all the possible skins of the Light Theme. Dark themed user interface is getting more and more popular. In iOS 13 there will be a Dark Mode and unless you want your apps to look really off - you will need a way to quickly adjust for this change. Now this will be just a matter of a setting. Take a look at this Dark theme with a really creepy skin applied:
Kendo Themes Support & Code Sharing
More and more teams and companies are choosing to save development cycles and to build a common codebase for their mobile and web applications. If you are using the Kendo components for your web applications (and you really should) - you can now reuse your Kendo theme in NativeScript. Or you can use the Kendo Theme Builder to build a new theme for your NativeScript application. Look forward to more information on how this works on this blog in the coming weeks.
Plug and Play
My favourite improvement - the NativeScript Core Theme is now completely plug & play. You no longer need to set manually classes to your components - just install the theme and all standard components will become more beautiful. Of course, you don't need to worry about your existing apps - if you use the old approach and you already have tons of css classes set, that's OK - they will still behave as they used to and you can decide when to get rid of them.<!-- Before -->
<Button class="btn" text="Button"></Button>
<!-- After -->
<Button text="Button"></Button>
Material
The Kendo Theme Builder gives you the ability to built a skin based on the Material specification. That's really cool and it's the first step of our journey to provide a solid story for developing with Material Design.Updating the theme is as simple as running:
tns plugin update nativescript-theme-core
All of this can be tested in the demo app in the theme repository. Or just take a look in the next video:
TabView
The TabView went through a complete overhaul during the last several months. There are countless changes, but what's most important - none of them are breaking. If you use the TabView prior to 6.0 - it will continue to work as is. But, we spent a lot of time refining the syntax, and allowing the {N} developer to have more customization options and flexibility when building their user experience around the TabView.Every component of the TabView is now styleable. Font icons are also supported. Something really cool is you can now easily have multiple TabView components, which are nested—like having tabs and bottom navigation on the same page:
You can play with the demo above in the Playground.
These new capabilities are still in BETA and we will continue to work on improving them. Meanwhile, we would love to hear your feedback. You can track the current status of the component and the future plans for it in the special tracking issue on GitHub.
Font Icons Support
Font Icons are a great technique that web developers used for years. It's a great technique for mobile development in NativeScript as well, and can spare you from dealing with resource images, different sizes, maintaining assets and so on.However, the support for Font Icons was limited in NativeScript for some special places like the TabView, the ActionBar, or the Image components. The big news is that this is no longer the case! You can now use Font Icons on those places as well, and build some great visuals without dealing with the quirks of the native platforms.
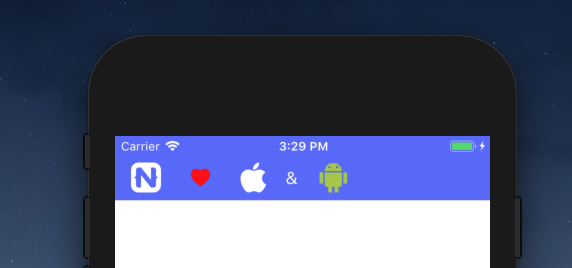
Here is a nice example of an ActionBar decorated with some icons:

The source for this is as simple as:
<ActionBar class="action-bar">
<ActionBar.actionItems>
<ActionItem icon="font://" class="fa font-size" style="font-size: 30" tap="navigate"/>
<ActionItem icon="font://" class="fa font-size" style="font-size: 20; color: red" tap="navigate"/>
<ActionItem icon="font://" class="fa font-size" style="font-size: 30" tap="navigate"/>
<ActionItem text="&" />
<ActionItem icon="font://" class="fa font-size" style="font-size: 30; color: #a4c639" tap="navigate"/>
</ActionBar.actionItems>
</ActionBar>
AndroidX Support
AndroidX is a major improvement to the original Android Support Library. It provides backward-compatibility with it, and moving forward, it will be the source of future improvements coming into the Android ecosystem.Providing support for AndroidX enables NativeScript developers to benefit from these latest developments like Material Design Components, for example. If your apps or plugins were using the Support Library prior to NativeScript 6.0, you should now upgrade to AndroidX.
Bundle Workflow
The NativeScript CLI used to support two different ways for building applications:
- The Bundle Workflow, which relies on webpack to bundle the source code into a few output files;
- The Legacy Workflow, which copies the full content of the source code directory.
Hot Module Replacement (HMR) is also enabled by default. You can disable it by providing the `--no-hmr` flag to the executed command.
You will find more details about the Bundle Workflow in a dedicated article coming to the NativeScript blog soon!
Others
There are many more exciting improvements that we cannot list all of them here. However, some honorable mentions:- The CalendarEvent in the Calendar UI component can now be extended for easier tracking of items for example
- Similarly the TokenModel in the Autocomplete components can be extended and you can now add id to your model, for example
- Dropped support for Node.js < 8, deprecated support for Node.js < 10, and added official support for Node.js 12
- V8 and WebKit are updated to latest stable versions
- Last but not least, Support for Animating Height and Width properties was implemented by justindujardin. An awesome job which is already being used by the community - check out this awesome demo of the feature by Alex Ziskind:
... and speaking about contributions ...
Contributors
As usual, this version wouldn't be so great without the help of our community. Kudos to everybody that contributed to this release:If you want to be the next in this list, we are even giving a bounty for several features:
- Custom component's CSS isn't loaded from the 2nd level
- Make the file system module run in a background thread
-
CSS3 filter support
Update
To update to NativeScript 6.0, the steps are very easy:1. `npm i -g nativescript@latest`
2. `tns migrate`
3. Done!
The `tns migrate` command is a new one and it will take care to update all your NativeScript packages. Also, since there are breaking changes - this command will update some of the plugins that require a newer version which complies with the latest requirements of the framework.
We just published a dedicated blog post about how to migrate your applications to 6.0. It's a must read.
Also, if you want to see all of this in action - you should register for the Release Webinar. Only one day left!
What's Next?
By the time you are reading this blog post we are already working on the next version of NativeScript. Some exciting new stuff to expect are: - Compatibility with the latest version of iOS, XCode and macOS
- Scoped NPM packages in the @nativescript organisation
- Material Design Components