Announcing NativeScript 2.2
It is the middle of the summer here at the NativeScript headquarters, but this isn’t an excuse for us not to deliver another quality and on-time release. Please welcome NativeScript 2.2; go get the code and read about all the new things we managed to release in the last month.not
It is the middle of the summer here at the NativeScript headquarters, but this isn’t an excuse for us not to deliver another quality and on-time release. Please welcome NativeScript 2.2; go get the code and read about all the new things we managed to release in the last month.
We updated the demo app with the latest changes, please check it on your device!
Let's start with the several cool new components coming as part of UI for NativeScript:
A Beta release of the Data Form component
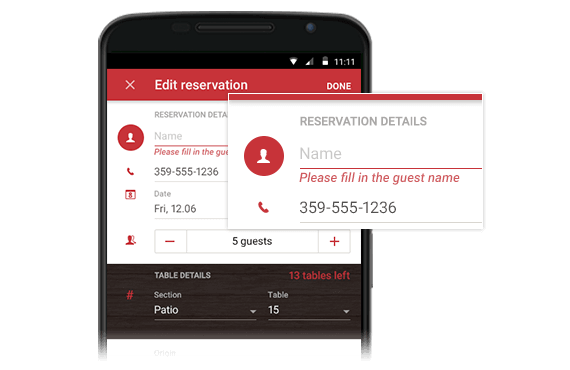
The Telerik DataForm for NativeScript is a powerful and time saving component which you are going to love! It allows developers to quickly build various fill-in forms such as: registration, data entry, login, etc. The control displays the properties of a data object in a list form. The end-user can then edit these properties using different types of editors. The control offers also validation, different commit modes and support for custom editors. We will be happy to hear your opinion and requests for this control. Feel free to log any issues you find in our UI for NativeScript feedback repo or submit a new support ticket.

Chart for Angular 2
The Chart component gets rid of its Beta tag to offer enhanced and smoother experience. It offers a large collection of different chart series - Line, Area, Spline Area, Bar, Pie and more. Combined with the categorical, date-time, numerical axes and with the line and band annotations, the Chart becomes a powerful visualization tool suitable for every data scenario. The underlying Angular 2 framework is still in RC, so there could be some changes in future, if necessary.

SideDrawer for NativeScript over action and status bars
A highly requested feature for an immersive application experience. This feature is exposed in NativeScript and we are working on enabling it for Angular 2 in a future release.

Application Feedback component
With this component you enable your end-users to send informative and constructive feedback directly to you. The feedback comes in the form of a screenshot of your app with annotations that specify what exactly the problem with your app screens is. After analyzing the feedback you can reply to the customer as you find appropriate, again by using the AppFeedback component.

To get started with these components go directly to our Getting Started with UI for NativeScript guide.
iOS10 Beta3 support
Keeping our promise to always enable 0-day support for new mobile operating systems, we just did major testing on top of the recently released Beta of iOS10, and we’re happy to let you know that all the new APIs are working with NativeScript. We made several small bug-fixes where an API has been changed. You can now target iOS10 Beta3 and test your apps.
To demonstrate this, we created a sample application that uses the new iMessaging framework in a NativeScript application. Please check the source code here - https://github.com/NativeScript/nativescript-ios-imessages
To learn more about what is new in iOS 10 please follow this article - https://developer.apple.com/ios/human-interface-guidelines/overview/whats-new/
Tooling updates
On the tooling side we are making a lot of progress with every release, but during this iteration there was a major decision taken - to use Webpack for the Angular 2 based projects. Webpack was the natural choice since it is used by default in Angular 2 projects and also is becoming a de-facto standard for any web developer. Again, we want to make sure that we are not introducing proprietary tooling, and that you will feel at home with the tools you all love and use.
We will use Webpack as our hot-reload mechanism and also for bundling and optimizing application size and loading time. You can read more information and give us feedback on this issue in GitHub.
To learn more about Webpack please look to their introduction article.
It is important to note, however, that the integration will take some time and until then we will support our current mechanism for hot reload called LiveSync. With the latest improvements in the LiveSync the changes between your code editor and the application are below 1 second!
If you have used LiveSync before and was disappointed with the results I encourage to give it a try now - it is really a development productivity booster in 2.2!
To get excited on the updates that are coming in 2.3 to our hot reload mechanism please watch the short video below. Prepare to be amazed :).
VS Code extension for NativeScript
Make sure to download the latest VS Code extension for NativeScript. It is compatible with the latest release of Visual Studio Code and now you can use the Hot reload command directly from the VS Code interface.
Angular 2 support
As with the previous iterations, the Angular 2 integration was pretty active. The RC bits from Angular were updated 4 times during this iteration and I’m happy to let you know that with this release we support officially the RC4 release and we are also making changes to comply with the latest and greatest RC5 release.
There is a very interesting project from Nathan Walker integrating an advanced seed for Angular, utilizing the NativeScript project for mobile development. If you are into Angular development we recommend that you follow it here - https://github.com/NathanWalker/angular2-seed-advanced.
If you want to keep with the latest and greatest additions to the NativeScript Angular support we do have @next builds where we are packing the latest - untested - development. Read this article for more information about how to obtain the @next packages
We will be sponsoring and will have a booth at the next big Angular conference - AngularConnect in London, we hope to see you there to chat more about Angular, NativeScript and the future of web and mobile!
Background Service support
The ability to use background service is an important one - the question was asked immediately after we introduced NativeScript to the world. We now have prepared two sample apps to show how to use this in iOS and in Android please check them here -
iOS - https://github.com/NativeScript/sample-ios-background-execution
Android - https://github.com/NativeScript/sample-android-background-services
Background threads - Web Workers!
Not only NativeScript is capable of running background services but we also started working towards enabling you to run JavaScript code in a background thread. This is yet another great discussion with the community and currently one of our most requested features in NativeScript ideas portal.
We decided to use the Web Workers specification to achieve this and you can follow this new issue created from the team where they share the nuts and bolts behind the current thinking about how this will be achieved.
We hope to give you the first bits of the Web Worker implementation for Android with our 2.3 release and to have a final version (iOS and Android) shortly after that.
Stay on the cutting edge with our builds from the master branch
As of this release we are starting to ship @next builds for all the packages that are part of NativeScript. This way you can use the latest and greatest source code, but please remember that this code is not officially supported and tested by our QA team. Read more how to use the daily builds - http://docs.nativescript.org/releases/running-latest.
NativeScript Developer Day
NativeScript Developer Day is the first-ever dedicated conference for NativeScript developers. Hosted in Boston, NativeScript Developer Day is a full-day event for learning about NativeScript, Angular, and mobile from the best and brightest in the NativeScript community. Whether you’re a beginner curious about NativeScript or a seasoned mobile developer, NativeScript Developer Day has speakers and sessions for you.
This was a very long post, but there are just so much things happening with NativeScript these days. Thank you for reading the whole content!
Please share the news with your twitter followers!