NativeScript Blog
Angular 2 support and new features for RadDataForm
Nikolay Diyanov
November 22, 2016
With the latest and greatest release of nativescript-telerik-ui/pro the UI and feature rich components continue to grow. With 1.5.0 the RadDataForm is receiving new features and more examples that will ease its usage in common scenarios. Last, but not least it's getting Angular 2 support. Let's get straight to the features and enhancements.
With the latest and greatest release of nativescript-telerik-ui/pro the UI and feature rich components continue to grow. With 1.5.0 the RadDataForm is receiving new features and more examples that will ease its usage in common scenarios. Last, but not least it's getting Angular 2 support. Let's get straight to the features and enhancements.
The metadata about the setups of the data form (i.e. what is the order of the fields, what editor is used for each of them, etc.) now can be given as a simple json file and thus reused in different pages and forms if necessary.
Additionally, we have extended the Samples application with more examples of different scenarios from your feedback like how to style some platform specific editors (Slider, SegmentedEditor, etc.), how to edit an object that comes from a json file and more.
Let's now simply show the RadDataForm in its default state without tinkering with its editors, validators etc. We can do that by adding the RadDataForm in the HTML and binding its source property to the "data object" of our model:
<RadDataForm [source]="person"></RadDataForm>
This all works as expected, but now we want to change the editors of each of the properties of our "person" object. In {N} + Angular 2 we can do that by adding an TKEntityProperty declaration in the HTML and between its tags simply add the TKPropertyEditor instance. As with most of the directives in {N} + Angular we need to tell Angular to which instance our custom directives belong to. In our case the TKEntityProperty is a part of the RadDataForm which is why we can use the tkDataFormProperty inline directive, and the TKPropertyEditor belongs to the TKEntityProperty which is why we use the tkEntityPropertyEditor inline directive:
<RadDataForm [source]="person">
<TKEntityProperty tkDataFormProperty name="name" displayName="Name" index="0"></TKEntityProperty>
<TKEntityProperty tkDataFormProperty name="age" displayName="Age" index="1">
<TKPropertyEditor tkEntityPropertyEditor type="Stepper"></TKPropertyEditor>
</TKEntityProperty>
</RadDataForm>
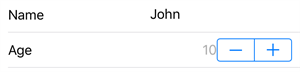
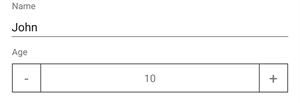
This HTML will generated the following DataForm element in both iOS and Android respectively:
You can always use the documentation for details on all available RadDataForm Angular 2 directives and our GitHub repository which contains a demo application illustrating the most common scenarios of using all of the controls available in the nativescript-telerik-ui-pro plugin.
If ListView and SideDrawer are the components you need, rather than the DataForm, you can get them for free as a part of the UI for NativeScript Free product from NPM.
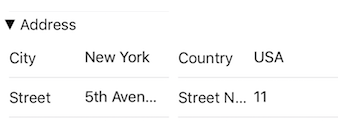
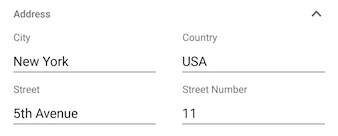
Group Layouts
Group Layouts allow you to change the way editors are laid out on the screen. For example, now you can easily put two or more editors on one line and/or arrange them in a nicely aligned grid. |
 |
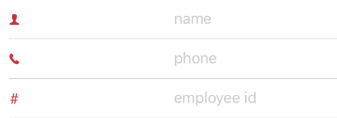
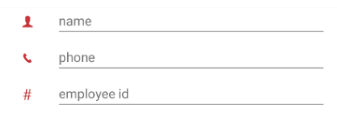
Image Labels
Image labels let you add image resources to your app and use them to hint the users about the expected input for each field. |
 |
The metadata about the setups of the data form (i.e. what is the order of the fields, what editor is used for each of them, etc.) now can be given as a simple json file and thus reused in different pages and forms if necessary.
Additionally, we have extended the Samples application with more examples of different scenarios from your feedback like how to style some platform specific editors (Slider, SegmentedEditor, etc.), how to edit an object that comes from a json file and more.
Angular 2 support
You can start using the RadDataForm and its brand-new layouts in your NativeScript + Angular application today by using its built-in Angular directives. You may be familiar with the “Template driven” approach that Angular 2 provides for Forms creation in one of the latest blog posts. This is also somewhat true for RadDataForm in {N} + Angular 2, but with the addition of a few nifty tricks. By design, both the built-in Angular 2 web Forms and RadDataForm use a “template” declaration for the forms property “editors”, and the difference is that while the default web Forms require you to specify each element in the “template” or editor, in RadDataForm you can simply use one of our many built-in editors by changing the ‘type’ of the ‘TKPropertyEditor’ to, for example Text, MultilineText, Email, Password, etc. You can find the full list of built-in editor types here. There are also many other similarities between the default Angular 2 Forms and RadDataForm like validation again with the difference that you can use our built-in validation by simply enabling it without the need to handle any additional implementation on a lower level.Get started with RadDataForm + Angular 2
To get started with RadDataForm for Angular, you need to import the desired component directives and add them to your @NgModule declarations. After that its all a matter of adding the RadDataForm tag in your HTML. All of the necessary parts of the data form like its entity property, editor, validators, groups etc. are settable via their Angular 2 directives (TKEntityProperty, TKMinimumLengthValidator, TKPropertyEditor etc).Let's now simply show the RadDataForm in its default state without tinkering with its editors, validators etc. We can do that by adding the RadDataForm in the HTML and binding its source property to the "data object" of our model:
<RadDataForm [source]="person"></RadDataForm>
This all works as expected, but now we want to change the editors of each of the properties of our "person" object. In {N} + Angular 2 we can do that by adding an TKEntityProperty declaration in the HTML and between its tags simply add the TKPropertyEditor instance. As with most of the directives in {N} + Angular we need to tell Angular to which instance our custom directives belong to. In our case the TKEntityProperty is a part of the RadDataForm which is why we can use the tkDataFormProperty inline directive, and the TKPropertyEditor belongs to the TKEntityProperty which is why we use the tkEntityPropertyEditor inline directive:
<RadDataForm [source]="person">
<TKEntityProperty tkDataFormProperty name="name" displayName="Name" index="0"></TKEntityProperty>
<TKEntityProperty tkDataFormProperty name="age" displayName="Age" index="1">
<TKPropertyEditor tkEntityPropertyEditor type="Stepper"></TKPropertyEditor>
</TKEntityProperty>
</RadDataForm>
This HTML will generated the following DataForm element in both iOS and Android respectively:

|

|
You can always use the documentation for details on all available RadDataForm Angular 2 directives and our GitHub repository which contains a demo application illustrating the most common scenarios of using all of the controls available in the nativescript-telerik-ui-pro plugin.
How to get RadDataForm?
RadDataForm is a part of UI for NativeScript Pro. You can get a free trial from NPM or, if you need support assistance from a team member during your trial, please get the trial from Telerik.com .If ListView and SideDrawer are the components you need, rather than the DataForm, you can get them for free as a part of the UI for NativeScript Free product from NPM.