Add Floor Plans in Your NativeScript Application with OfficeRnD API
This is a guest blog post by Miroslav Nedyalkov (@miro_nedyalkov) from our London-based partner Officernd (@officernd).
Data visualization is key component of every modern mobile app. Floorplans are no exception. With good floorplanning platform you could easily make your app stand out. For example you may:
- Use floorplans for indoor navigation.
- Let your users locate conference or meeting rooms.
- Displaying room availability and much more.
This is a guest blog post by Miroslav Nedyalkov (@miro_nedyalkov) from our London-based partner OfficeRnD (@officernd).
Data visualization is key component of every modern mobile app. Floorplans are no exception. With good floorplanning platform you could easily make your app stand out. For example you may:
- Use floorplans for indoor navigation.
- Let your users locate conference or meeting rooms.
- Displaying room availability and much more.
OfficeRnD is a software company that provide web and mobile floorplanning APIs. The OfficeRnD and the Telerik teams worked together to deliver floorplans for the official TelerikNEXT conference application. The application is built on top of NativeScript. You can check it out here - https://github.com/NativeScript/sample-TelerikNEXT.
I’ll walk you through a slightly simpler example how you can embed a floorplan inside your application. You can see the whole project at https://github.com/officernd/NativeScript-floor.

Create your floorplan
Let’s start with existing floorplan made with OfficeRnD - https://www.officernd.com/rooms/55468128ebfbd6b660588733. You may create your own for free - just go to https://www.officernd.com/ and start over.
Create your NativeScript application
First you need to make sure you have the tns command line tool installed (described here https://github.com/NativeScript/nativescript-cli).
To check out if you have it, just type in the console:
tns --version
Once you have it installed you should prepare the boilerplate project:
tns create NS-floorplans
tns platform add ios
tns platform add android
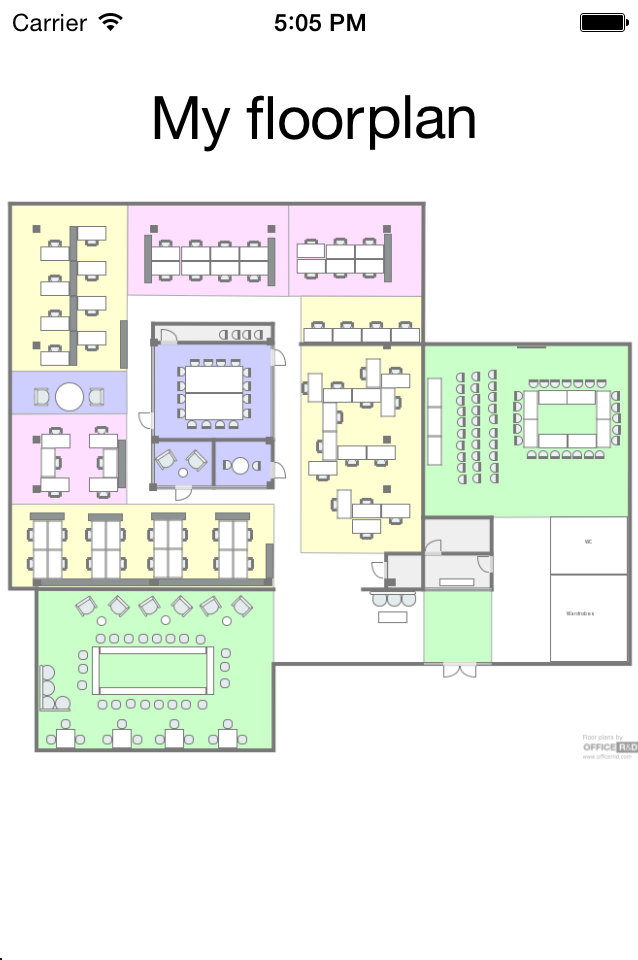
We need just a blank view with title and image placeholder. It is good to show the user indication that floorplan is loading so we will also add an ActivityIndicator as well. Your main-page.xml should look like this:
<Page xmlns="http://www.nativescript.org/tns.xsd" loaded="pageLoaded">
<GridLayout rows="auto, *">
<StackLayout row="0">
<Label text="{{ title }}" cssClass="title" />
</StackLayout>
<GridLayout row="1" cssClass="content">
<Image imageSource="{{ image }}" stretch="aspectFit" horizontalAlignment="left" verticalAlignment="top" />
<ActivityIndicator busy="{{ isLoading }}" horizontalAlignment="center" verticalAlignment="center" />
</GridLayout>
</GridLayout>
</Page>
Basically we need to populate the floor plan title and the floor plan image to the title and image properties of the view-model of the page. We will start with just initializing the view model. Change its code to:
var observable = require("data/observable");
var mainViewModel = new observable.Observable();
mainViewModel.set("title", "Loading floorplan");
mainViewModel.set("isLoading", true);
exports.mainViewModel = mainViewModel;
Integrating with OfficeRnD Services
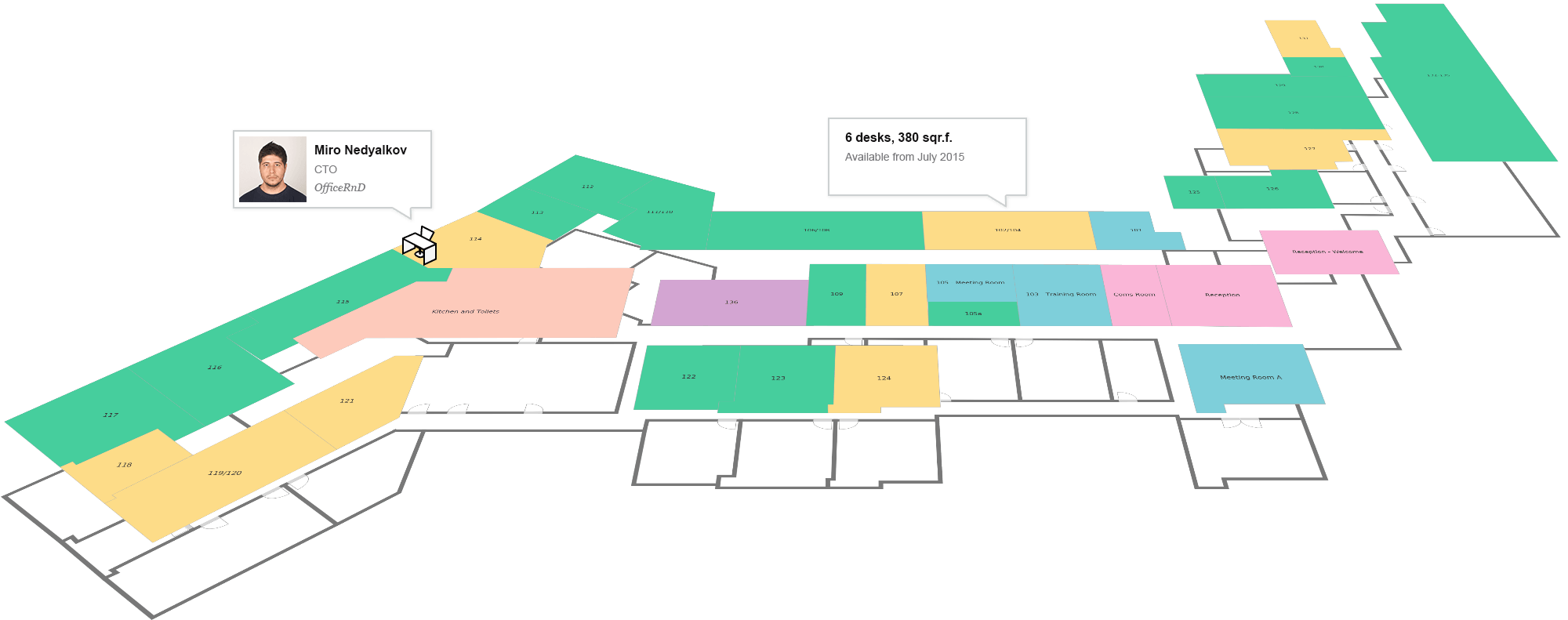
OfficeRnD enables the Managers of offices, including serviced and shared, to manage and improve their space.
We connect the Space and the People through interactive, multi-layered floorplans.

To integrate with OfficeRnD you need to know the ID of the floorplan and the details (layers) you need to visualize- basic floorplan, furniture, availability, zones legend, etc. I’ll not go in much details here. If you need more information about the API please contact me at [email protected] - I’ll be glad to help you get started.
The endpoint we will use looks like this:
https://www.officernd.com/api/v1/rooms/<planId>/export-uri?<parameters>
and returns a json with the uri of the exported image:
{"uri":"<exported_image_uri>"}
returns
{"uri":"//s3.amazonaws.com/Officernd/rooms/55468128ebfbd6b660588733/theme=professional_legend=false_labels=false_width=750_/59ae.png"}
We will use the http module to make this request:
getPlanImageUri =‘https://www.officernd.com/api/v1/rooms/55468128ebfbd6b660588733/export-uri?theme=professional&legend=false&labels=false&width=750';
console.log("Loading: " + getPlanImageUri);
http.getJSON(getPlanImageUri)
.then(function (res) {
console.log("Result: " + JSON.stringify(res));
});
Оnce we have the uri of the image, we can just display it in our application. We will use the image-source module and more specifically the fromUrl function like this:
http.getJSON(getPlanImageUri)
.then(function (res) {
var uri;
uri = "https:" + res.uri;
console.log("Downloading: " + uri);
return imageSource.fromUrl(uri);
})
.then(function (image) {
console.log("Downloaded!");
return {
title:’Demo plan’,
image: image
};
});
We are almost done. We just need to put all the things together. Let’s put this code in a separate module called officerndApi:
var http = require("http"),
imageSource = require("image-source"),
getPlanImageUri =‘https://www.officernd.com/api/v1/rooms/55468128ebfbd6b660588733/export-uri?theme=professional&legend=false&labels=false&width=750';
function getPlanImage() {
console.log("Loading: " + getPlanImageUri);
return http.getJSON(getPlanImageUri)
.then(function (res) {
var uri;
uri = "https:" + res.uri;
console.log("Downloading: " + uri);
return imageSource.fromUrl(uri);
})
.then(function (image) {
console.log("Downloaded!");
return {
title: ‘Demo plan’,
image: image
};
});
}
exports.getPlanImage = getPlanImage;
And call the getPlanImage from the view-model:
api.getPlanImage()
.then(function (res) {
console.log("Displaying...");
mainViewModel.set("title", res.title);
mainViewModel.set("image", res.image);
mainViewModel.set("isLoading", false);
});
Running the application
Thanks to the tns command line tool this is fairly easy - just type
tns emulate ios
or
tns emulate android
and the application will launch in the corresponding simulator/emulator.
See the source code of the full example at https://github.com/officernd/NativeScript-floor.