A New and Improved Telerik UI for NativeScript is Here
A new version of Telerik UI for NativeScript is here with a new Gauge control plus improved DataForm and AutoCompleteTextView components!
The latest version of Telerik UI for NativeScript is live with a brand new Gauge component, a more flexible and customizable DataForm, and an improved AutoCompleteTextView. You can run npm install nativescript-telerik-ui-pro now to start exploring its goodies, but before doing that let me quickly guide you through the new stuff in the bundle.
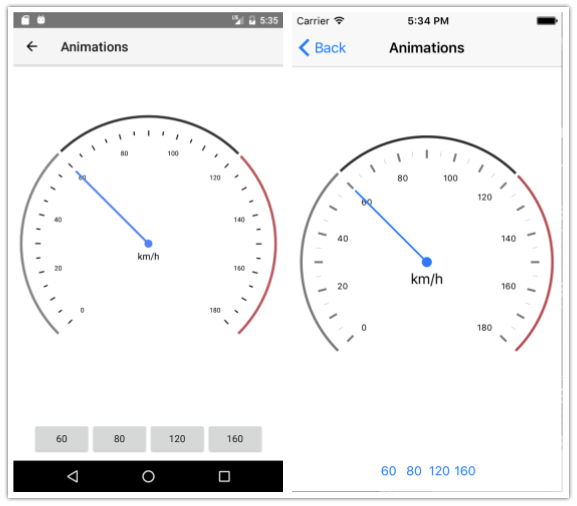
Gauges
The Gauge component is brand new and based on its native counterparts: the UI for iOS and UI for Android suites. This first version supports radial gauges with two types of indicators: bar and needle. You also have highly customizable scale types that can be combined on a single gauge. On top of that, you can use animations for smoother UX in your app. Here's a sample screenshot of Gauge for NativeScript on Android and iOS:

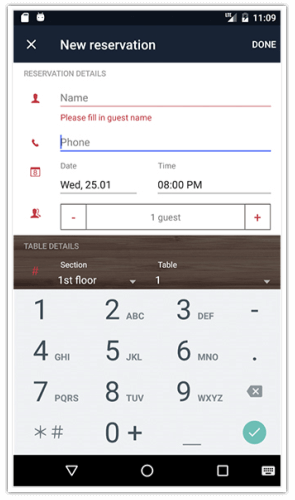
DataForm
DataForm for NativeScript has been significantly improved with additional customization options. It now supports custom property editors. This means you can design your own editor and bind its properties to the business object used to populate the DataForm component. There is also a brand new property editor - AutoCompleteEditor - which utilizes the AutoCompleteTextView to allow for selecting an option from a predefined list of options with the well-known auto-complete experience.
Last but not least, DataForm now supports property converters that can be used to convert data back and forth between the property and its editor. This can be useful in scenarios where date/time values or other complex business objects are edited. A fully functional, real-life example of DataForm for NativeScript is available in our NativeScript Marketplace demo project on Github.
You can read more about the DataForm control in our deep dive article

AutoCompleteTextView
AutoCompleteTextView has been improved by addressing several limitations. We have now added an example of how a remote datasource can be used to filter the suggestions in the component. We have extended our examples with additional scenarios so that you can easily get started using the component.
You can read more about the AutoCompleteTextView control in our deep dive article
To get started with the new Gauges and other components take a look at our online documentation.
And don't hesitate to share your feedback in the comments below!